Insgesamt10000 bezogener Inhalt gefunden
漂亮的jquery提示效果(仿腾讯弹出层)_jquery
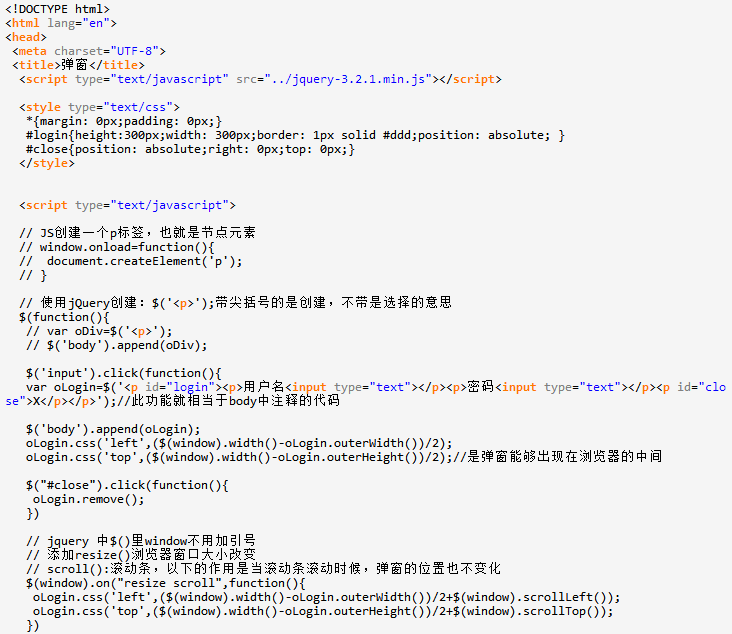
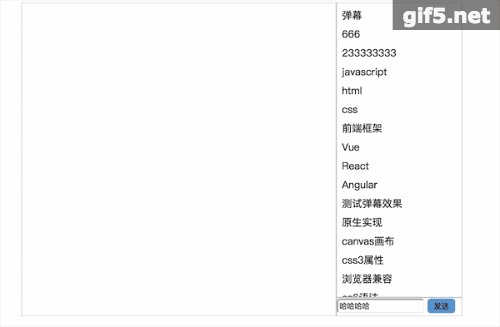
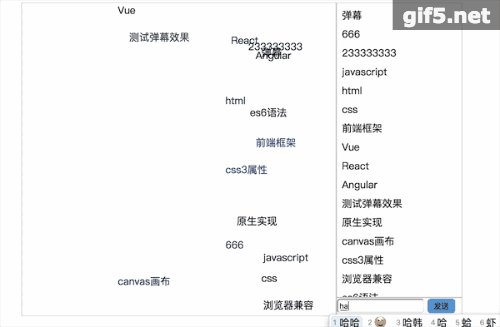
Artikeleinführung:jquery提示效果有很多,本文也提供一个超漂亮的仿腾讯弹出层效果,热爱特效的你可千万不要错过了啊,希望本文提供的案例对你学习jquery特效有所帮助
2016-05-16
Kommentar 0
1357


So implementieren Sie Popup-Fenstereffekte mit Vue
Artikeleinführung:Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
2023-09-22
Kommentar 0
1844


Verwenden Sie JS-Code, um Sperreffekte zu erzeugen
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit JS-Code einen Sperreffekt erzeugen. Was sind die Vorsichtsmaßnahmen für die Verwendung von JS-Code, um einen Sperreffekt zu erzeugen?
2018-03-13
Kommentar 0
3529

So debuggen Sie Videoeffekte auf YY Companion. So debuggen Sie Videoeffekte auf YY Companion
Artikeleinführung:Kürzlich haben viele Freunde den Editor gefragt, wie man Videoeffekte auf YY Companion debuggt. Als nächstes wollen wir lernen, wie man Videoeffekte auf YY Companion debuggt. Wie debuggt YY Companion Videoeffekte? So debuggen Sie den Videoeffekt von YY Companion 1. Öffnen Sie zunächst die YY Companion-Software und klicken Sie, um die Kamera zu öffnen. Erst wenn es eingeschaltet ist, können wir den Effekt der Kamera anpassen , wie in der Abbildung unten gezeigt. 2. Dann sehen wir rechts die virtuelle Hintergrundfunktion. Klicken Sie auf die Einstellungsoptionen auf der Rückseite, um den Hintergrund festzulegen, wie in der Abbildung unten gezeigt. 3. Anschließend aktivieren wir die Funktion zum Entfernen des Hintergrunds, passen die entsprechenden Parameter unten an und zeigen links in Echtzeit eine Vorschau des entsprechenden Effekts an, bis der Benutzer dies tut
2024-09-02
Kommentar 0
695


PHP- und WebDriver-Erweiterungen: Umgang mit Pop-ups und Meldungsfeldern
Artikeleinführung:PHP- und WebDriver-Erweiterung: Umgang mit Popup-Fenstern und Meldungsfeldern Einführung: Bei der Automatisierung von Webseitentests stoßen wir häufig auf das Problem der Handhabung von Popup-Fenstern und Meldungsfeldern. Dieser Artikel beschreibt, wie Sie PHP- und WebDriver-Erweiterungen verwenden, um diese Popups und Meldungsfelder zu verarbeiten, und stellt entsprechende Codebeispiele bereit. 1. Einführung in die WebDriver-Erweiterung WebDriver ist ein automatisiertes Testtool, das Benutzervorgänge im Browser simulieren kann und eine Reihe von APIs zum Betrieb von Webseitenelementen bereitstellt. PH
2023-07-08
Kommentar 0
1292

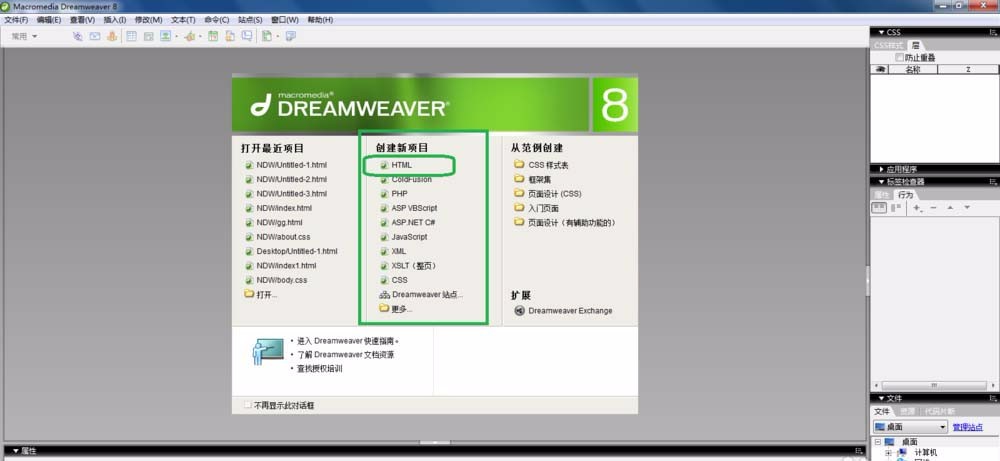
Ausführliche Erläuterung zum Hinzufügen von Popup-Fensterinformationen zu Dreamweaver-Webseiten
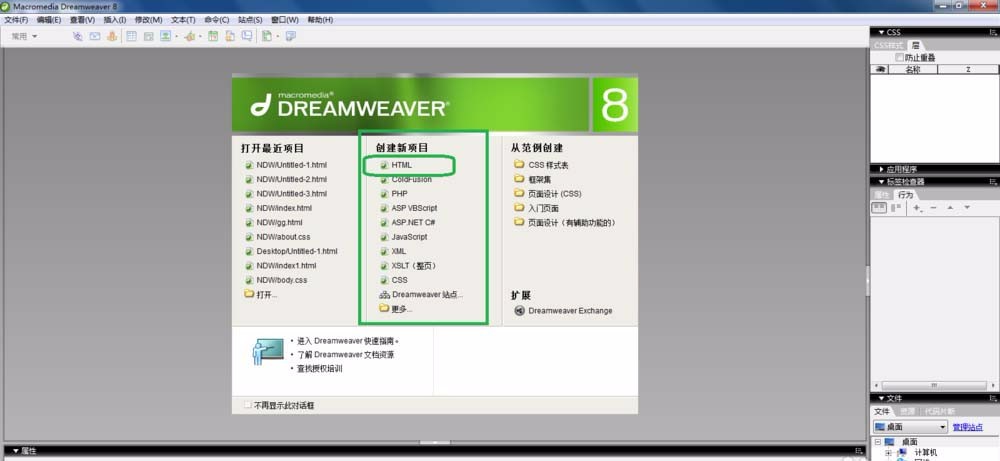
Artikeleinführung:Wie füge ich Popup-Fensterinformationen zur Dreamweaver-Webseite hinzu? Viele Websites verfügen über Popup-Fenster mit Willkommensnachrichten. Wenn Sie der Webseite ein Popup-Fenster hinzufügen möchten, wie fügen Sie es hinzu? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können darauf zurückgreifen. Ich hoffe, es kann allen helfen.
2018-01-08
Kommentar 0
3897