
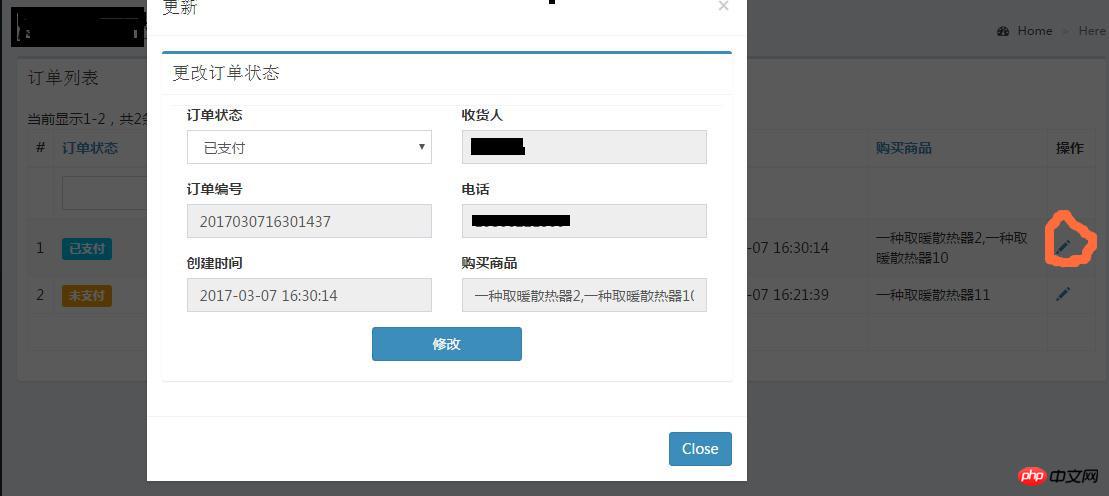
In diesem Artikel wird hauptsächlich der durch Bootstrap Modal + Gridview erzielte Popup-Box-Effekt vorgestellt. Klicken Sie auf „Aktualisieren“ in der Rasteransicht, um das Formular zum Ausfüllen von Informationen anzuzeigen. Interessierte Freunde können darauf verweisen >Das Projekt muss in den Gridview-Formularinformationen auf „Aktualisieren“ klicken, um das Formular für den Betrieb ohne Springen aufzurufen.
 1. Fügen Sie der Girdview eine Aktualisierungsschaltfläche hinzu, um das modale Popup-Fenster aufzurufen
1. Fügen Sie der Girdview eine Aktualisierungsschaltfläche hinzu, um das modale Popup-Fenster aufzurufen
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>
4. Controller-Update-Methode
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zur Verwendung des Bootstrap-Modal+Gridview-Popup-Box-Effekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 So beheben Sie einen DNS-Fehler
So beheben Sie einen DNS-Fehler
 JNDI Connect-Datenbank
JNDI Connect-Datenbank
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Hauptanwendungen des Linux-Betriebssystems
Hauptanwendungen des Linux-Betriebssystems
 Was sind die GSM-Verschlüsselungsalgorithmen?
Was sind die GSM-Verschlüsselungsalgorithmen?
 Funktionen des Tracert-Befehls
Funktionen des Tracert-Befehls




