
In diesem Artikel wird hauptsächlich das jsKlicken auf die Schaltfläche vorgestellt, um den Popup-Video-Effekt mit einer Maskenebene zu erzielen. Freunde, die ihn benötigen, können sich auf
Beispiel für diesen Artikel. js klickt auf die Schaltfläche, um den Popup-Videoeffekt mit CSS undJavaScript zu realisieren. Der spezifische Inhalt ist wie folgt
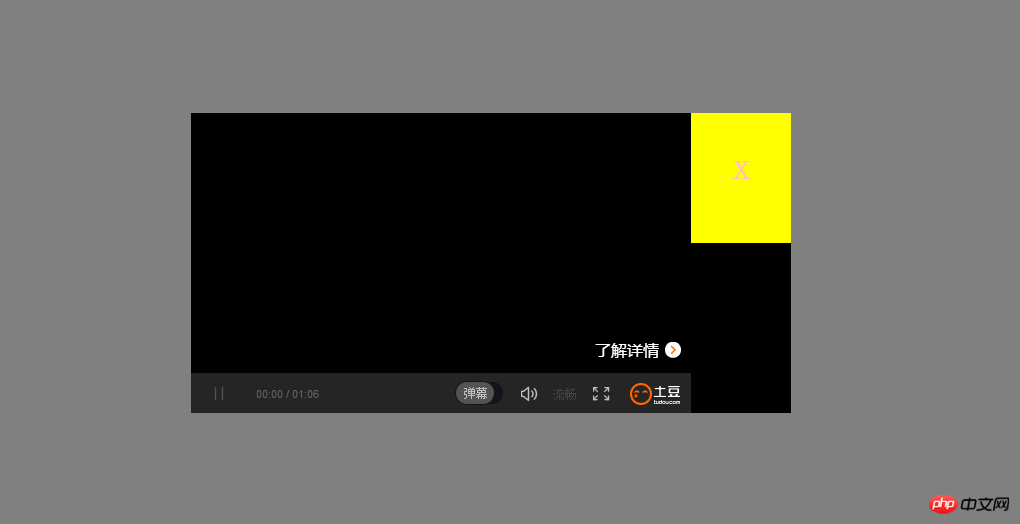
Der endgültige Anzeigeeffekt: Klicken Sie auf die rote Schaltfläche und es wird ein Videobildschirm mit einer Maskenebene angezeigt.

<p class="main"> <a href="javascript:;" class="video" id="video"></a> </p>
<p class="video-btn" id="video-btn"> <p class="video-area" id="video-area"></p> <a class="video-shut" id="video-shut">x</a> </p> <p id="shadow"></p>
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
} #shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}Wichtiger Punkt 1: Stellen Sie hier unbedingt die beiden Ps ein zu Absolute Positionierung nimmt es aus dem Dokumentenfluss heraus.
Punkt 2: Die Maskenebene sollte die unteren, linken, rechten und oberen Werte auf 0 setzen, damit die Maskenebene den gesamten Bildschirm kacheln kann.
Punkt 3: Stellen Sie sicher, dass diese beiden P's angezeigt werden: keine. Lassen Sie den Benutzer diese beiden Ps am Anfang nicht sehen, sonst wird es hässlich, diese beiden zu sehen, sobald sie eintreten.
Punkt 4: Um den Z-Index-Wert festzulegen, muss die Priorität der gelben Schaltfläche und des p, das das Video anzeigt, größer sein als die Priorität des Andernfalls können Sie nicht darauf klicken.
Jetzt js starten: Holen Sie sich die ID-Zuweisung für die ersten fünf. Reagieren Sie dann auf das Ereignis, wenn Sie auf die gelbe Schaltfläche klicken.Klicken Sie auf Ereignis 1: Legen Sie das p fest, auf dem sich das anzuzeigende Video befindet: Block. Legen Sie das p dort fest, wo sich die Maskenebene befindet, um den Block anzuzeigen. Gleichzeitig wird das Tudou-Video auf dem Videobildschirm angezeigt. Dieser Link ist der Freigabelink von Tudou.com.
Klickereignis 2: Beim Klicken auf die gelbe x-Schaltfläche sollten diese beiden P's ausgeblendet werden. Das heißt, stellen Sie die Anzeige von zwei p ein: keine.




