Insgesamt10000 bezogener Inhalt gefunden
jquery-Kalender-Plug-in-Datepicker-Verwendungsanalyse_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des JQuery-Kalender-Plug-Ins „Datepicker“ vorgestellt und die Definitions- und Verwendungsfähigkeiten des JQuery-Kalender-Plug-Ins „Datepicker“ anhand von Beispielen analysiert.
2016-05-16
Kommentar 0
1850
Jquery-Kalender-Plug-in zum Erstellen einer einfachen Calendar_jquery
Artikeleinführung:In diesem Artikel wird ein JQuery-Kalender-Plug-In vorgestellt. Verwenden Sie das JQuery-Kalender-Plug-In, um einen Kalender zu erstellen. Es sieht schön aus und bietet Benutzern eine hervorragende Benutzererfahrung. Freunde, die sich für das JQuery-Kalender-Plug-In interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1427

So importieren Sie einen Kalender mit JQuery
Artikeleinführung:Mit der Entwicklung des Internets wird unser Leben immer digitaler und es gibt immer mehr vielfältige Anwendungsmöglichkeiten. Kalenderkomponenten werden häufig bei der Website-Entwicklung verwendet. jquery ist derzeit eines der beliebtesten und praktischsten JavaScript-Frameworks. Es bietet eine umfangreiche API, mit der wir schnell hervorragende Kalenderkomponenten erstellen können. In diesem Artikel wird erläutert, wie Sie mit jquery die Kalenderkomponente importieren. 1. Um das JQuery-Kalender-Plug-In herunterzuladen, müssen Sie zunächst die offizielle JQuery-Website (https://jquery.com/) öffnen, um JQUE herunterzuladen
2023-05-25
Kommentar 0
553

Ausführliche grafische und textliche Erläuterung des Kalenderuhr-Plugins basierend auf jQuery und HTML5
Artikeleinführung:jQuery ist ein Web-Frontend-JavaScript-Framework, das sich dieses Mal großer Beliebtheit erfreut, nämlich das auf jQuery basierende Kalenderuhr-Plugin, also die Animationseffekte sind ziemlich gut. Freunde, die Interesse haben, können vorbeikommen und einen Blick darauf werfen. 1. jQuery-Multifunktions-Kalender-Plug-in mit Ereignisaufzeichnungsfunktion. Ein Hauptmerkmal dieses jQuery-Kalender-Plug-ins ist, dass es Ereignisse nach jedem Datum aufzeichnen und Erinnerungszeiten festlegen kann Verwandeln Sie es in eine APP für sofortige Erinnerungen. Online-Demo-Quelle.
2017-03-08
Kommentar 0
2354
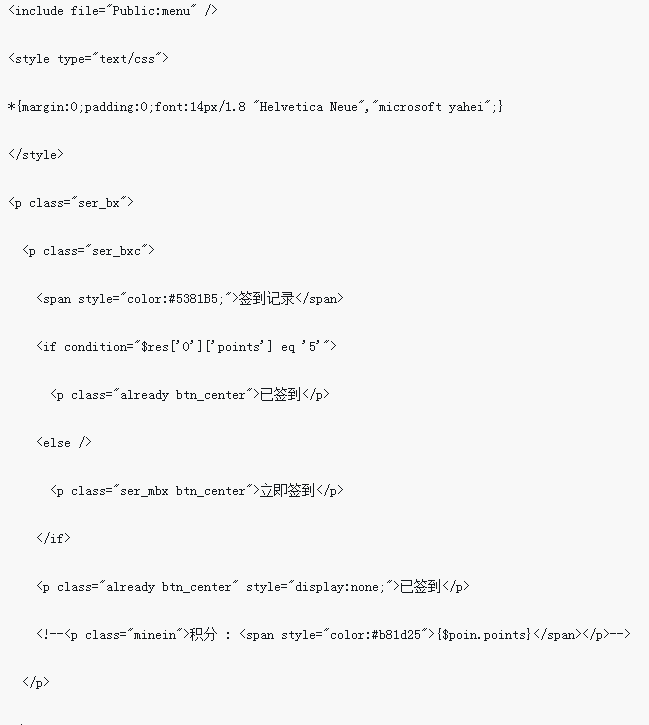
Implementieren Sie die Kalender-Check-in-Funktion basierend auf jquery_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung der Kalender-Anmeldefunktion basierend auf JQuery vorgestellt. Wenn wir Spiele spielen oder uns bei einer mobilen Software anmelden, verfügen wir über eine Anmeldefunktion zum Aufzeichnen des Anmeldedatums aller ? Dieser Artikel wird es jedem offenbaren.
2016-05-16
Kommentar 0
2229

php+mysql+jquery implementiert den Kalender-Check-in
Artikeleinführung:In diesem Artikel werden hauptsächlich der Prozess und die Schritte zur Implementierung der Kalender-Anmeldefunktion vorgestellt. Schauen wir uns den Editor an.
2017-03-01
Kommentar 0
2901

jquery.datepair Datums-, Stunden-, Minuten- und Sekundenauswahl
Artikeleinführung:jquery.datepair ist ein leichtes jQuery-Plug-in, das Datums- und Zeitbereiche intelligent auswählt, inspiriert von Google Kalender. Datepair hält Start- und Enddatum/-zeit synchron und kann Standardwerte basierend auf Benutzeraktionen festlegen. Das Plugin stellt keine UI-Widgets bereit; es ist für die Verwendung mit jquery-timepicker und Bootstrap DatePicker vorkonfiguriert, Sie können es jedoch mit jedem Datumsauswahl- oder Timepicker verwenden.
2016-11-02
Kommentar 0
1585

Verwendung der Zeitsteuerung von jquery UI Datepicker (2)
Artikeleinführung:In diesem Artikel wird weiterhin die Verwendung der Datepicker-Zeitsteuerung von jquery UI vorgestellt, hauptsächlich die Einführung und Verwendung des Datepicker-Plug-Ins, und das erste Verwendungsbeispiel des Kalender-Plug-Ins wird vorgestellt, das einen gewissen Referenzwert hat Ich kann darauf verweisen. Ich hoffe, es hilft allen.
2021-05-28
Kommentar 0
3709


Ausführliche Erklärung des grafischen Codes der Magic Lightweight JavaScript UI-Komponente
Artikeleinführung:Magic ist eine auf JavaScript basierende UI-Komponente. Das Magic-Framework verfügt über sehr wenig Code und eine hervorragende Betriebseffizienz. Gleichzeitig enthält Magic viele häufig verwendete Webanwendungskomponenten, darunter Bildkarussells, Kalender, Dialogfelder, Seiten, Registerkarten und andere UI-Komponenten. Funktionen von Magic: Die zugrunde liegende Bibliothek basiert auf Baidus Tangram, einem JavaScript-Framework ähnlich wie jQuery. Das neueste Magic kann Tangram als zugrunde liegende Bibliothek verwenden, und Sie können auch jQuery als zugrunde liegende Bibliothek auswählen, was sehr flexibel ist . Weisen..
2017-03-13
Kommentar 0
2369
Beispielerklärung zur jQuery-Plug-in-Entwicklung
Artikeleinführung:Bei der eigentlichen Entwicklungsarbeit werden Sie immer auf geschäftliche Anforderungen für Anzeigeeffekte wie Scrollen, Paginieren, Kalender usw. stoßen. Für diejenigen, die jQuery kennengelernt haben und mit der Verwendung von jQuery vertraut sind, ist das Erste, was mir in den Sinn kommt Finden Sie vorhandene jQuery-Plug-Ins, die den entsprechenden Anzeigeanforderungen entsprechen. Für einige häufig verwendete Komponenten auf aktuellen Seiten stehen verschiedene jQuery-Plug-ins zur Auswahl. Es gibt auch viele Websites im Internet, die sich auf das Sammeln von jQuery-Plug-ins spezialisiert haben. Die Verwendung von jQuery-Plugins kann unsere Entwicklungsarbeit zwar erleichtern, aber wenn Sie nur wissen, wie man es einfach verwendet, aber die Prinzipien nicht verstehen, dann ist das der Fall
2017-06-25
Kommentar 0
1209

So verstehen Sie das JQuery-Plug-In
Artikeleinführung:Bei der tatsächlichen Entwicklungsarbeit werden Sie immer auf geschäftliche Anforderungen für Anzeigeeffekte wie Scrollen, Paginieren, Kalender usw. stoßen. Für diejenigen, die jQuery kennengelernt haben und mit der Verwendung von jQuery vertraut sind, fällt als Erstes Folgendes ein Finden Sie vorhandene jQuery-Plug-Ins, die den entsprechenden Anzeigeanforderungen entsprechen. Für einige häufig verwendete Komponenten auf aktuellen Seiten stehen verschiedene jQuery-Plug-ins zur Auswahl. Es gibt auch viele Websites im Internet, die sich auf das Sammeln von jQuery-Plug-ins spezialisiert haben. Die Verwendung des jQuery-Plug-Ins kann unsere Entwicklungsarbeit zwar erleichtern, aber wenn Sie nur wissen, wie man es einfach verwendet, und nicht viel über die Prinzipien wissen, dann sollten Sie es verwenden
2017-09-21
Kommentar 0
1456

Kopieren Sie mit jQuery Clone
Artikeleinführung:Ich habe kürzlich eine Gastrolle im Frontend gespielt und die Funktion zum Kopieren von Zeilen wurde mit jQuery implementiert. Es fühlt sich viel einfacher an als die Verwendung von CreateElement mit nativem JS zuvor, aber ich bin immer noch auf einige Fallen gestoßen, wie z. B. IE7-Fehler, die hier aufgezeichnet werden. Schauen wir uns an, wie die Tabelle aussieht: Hier sind drei Zeilen in einer Gruppe. Klicken Sie auf „Kopieren“, um die Werte zu kopieren, und auf „Hinzufügen“, um nur Zeilen hinzuzufügen, ohne Werte zu kopieren. Der Kalender verwendet den Datepicker in der jQuery-Benutzeroberfläche. Das Bild unten ist nur eine einfache Demo ohne kompliziertes Stylesheet.
2018-05-14
Kommentar 0
2702

Ausführliche Erläuterung des Datumswählers Datepicker der jQuery-Benutzeroberfläche
Artikeleinführung:Der Datepicker ist an ein Standard-Formulareingabefeld gebunden. Bewegen Sie den Fokus auf die Eingabe (klicken Sie oder verwenden Sie die Tabulatortaste), um einen interaktiven Kalender in einem kleinen Overlay zu öffnen. Wählen Sie ein Datum aus, klicken Sie auf eine beliebige Stelle auf der Seite (das Eingabefeld verliert den Fokus) oder drücken Sie zum Schließen die Esc-Taste. Wenn ein Datum ausgewählt ist, wird die Rückmeldung als Eingabewert angezeigt. Dieser Artikel enthält hauptsächlich ein Beispiel für die jQuery-Benutzeroberfläche – Datepicker (Datepicker). Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
2017-12-29
Kommentar 0
2078