
In diesem Artikel wird weiterhin die Verwendung der Datepicker-Zeitsteuerung von jquery UI vorgestellt, hauptsächlich die Einführung und Verwendung des Datepicker-Plug-Ins, und das erste Verwendungsbeispiel des Kalender-Plug-Ins wird vorgestellt, das einen gewissen Referenzwert hat Ich kann mich bei Bedarf darauf beziehen, ich hoffe, es hilft allen.
Werfen wir zunächst einen Blick auf die Eigenschaftstabelle des Datepicker-Plug-Ins:


Das erste Anwendungsbeispiel des Kalender-Plug-Ins
Erster Import Erforderliche Klassenbibliotheksdateien:
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.7.1.min.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">Schreiben Sie zuerst den Seitencode:
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>
Dann verwenden Sie js-Code, um das Plug-in aufzurufen
Screenshot des Effekts:

Das Folgende wird überprüft Einige allgemeine Attribute anhand von Beispielen:
1 , altFeld: Verwenden Sie ein alternatives Ausgabefeld, dh geben Sie das ausgewählte Datum in einem anderen Format an ein anderes Steuerelement aus, und der Wert ist der Selektor, dh das auszugebende Steuerelement
altFormat: das Format der altField-Ausgabe
Instanzüberprüfung:
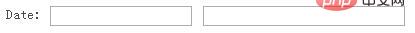
Seitencode:
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

Js-Code:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});Effekt-Screenshot:

2. showAnim: Legen Sie den Animationsnamen fest zum Anzeigen oder Ausblenden des Datumsfelds
Js-Code schreiben:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});3. showButtonPanel: Ob das Schaltflächenfeld angezeigt werden soll
Js-Code:
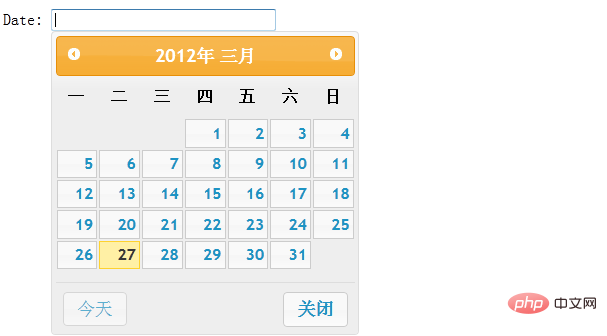
$( "#datepicker" ).datepicker({
showButtonPanel:true
});Wie im Bild gezeigt, können Sie sehen, dass es unten zwei Schaltflächen gibt Das Panel: Durch Klicken auf „Heute“ wird zum heutigen Datum gesprungen, durch Klicken auf „Schließen“ wird das Panel geschlossen.

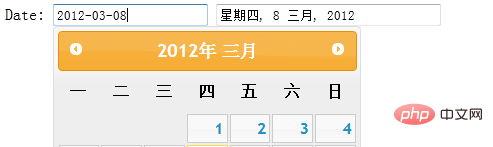
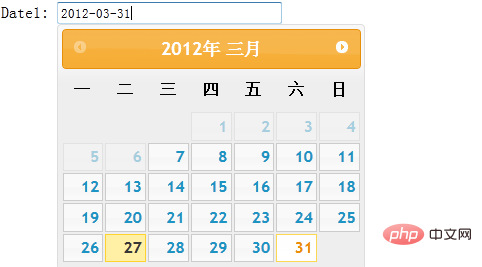
4. Datumsformat: Geben Sie das Format für die Anzeige des Datums an wird vom vorherigen „yy-mm-dd“ zu „by/mm/dd“ geändert. Natürlich gibt es auch andere Formate, die nach den eigenen Vorlieben eingestellt werden können.
Ob die Dropdown-Liste zur Auswahl des Monats verwendet werden soll
changeYear: Ob die Dropdown-Liste zur Auswahl des Jahres verwendet werden sollFügen Sie dieses Attribut im js-Code hinzu: changeMonth:true oder changeYear:true  Ein Dropdown-Menü erscheint im Monat oder Jahr der Titelleiste. Das Formular:
Ein Dropdown-Menü erscheint im Monat oder Jahr der Titelleiste. Das Formular:
6. Jahresbereich:
Legen Sie den im Dropdown-Listenfeld angezeigten Jahresbereich fest, der relativ dazu sein kann Jahr (-nn:+nn) oder relativ zum ausgewählten Jahr (c-nn:c+nn) oder absolutes Jahr (nnnn:nnnn)
Attribute im js-Code hinzufügen:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
}); Screenshot des Effekts:
Auf dem Bild können Sie sehen, dass die Position des Jahres in Form eines Dropdown-Menüs erfolgt, in dem in den Optionen des Dropdown-Menüs 2012 nur 2011 und 2011 angezeigt werden.
Hinweis: Das Attribut „yearRange“ wird nur verwendet, wenn „changeYear“ wahr ist.
7. numberOfMonths:  Legen Sie fest, wie viele Monate gleichzeitig angezeigt werden sollen. Es kann sich um ein Array handeln, das zwei Zahlen enthält und die Anzahl der angezeigten Zeilen und Spalten angibt Figur:
Legen Sie fest, wie viele Monate gleichzeitig angezeigt werden sollen. Es kann sich um ein Array handeln, das zwei Zahlen enthält und die Anzahl der angezeigten Zeilen und Spalten angibt Figur:
8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});效果截图:

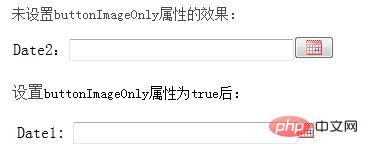
2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
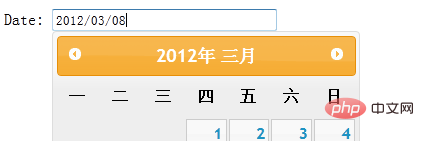
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
Das obige ist der detaillierte Inhalt vonVerwendung der Zeitsteuerung von jquery UI Datepicker (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 So reinigen Sie das Laufwerk C, wenn es rot wird
So reinigen Sie das Laufwerk C, wenn es rot wird
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 jquery animieren
jquery animieren
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Lösung für den belegten Port phpstudy3306
Lösung für den belegten Port phpstudy3306
 Fehlermanagement-Tool
Fehlermanagement-Tool
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0