Insgesamt10000 bezogener Inhalt gefunden

Wie implementiert Vue die bidirektionale Bindung von Daten?
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das eine bequeme Möglichkeit bietet, die bidirektionale Bindung von Daten zu implementieren. In diesem Artikel wird vorgestellt, wie Vue die bidirektionale Datenbindung implementiert. Vue implementiert die bidirektionale Bindung über das MVVM-Framework, und der MVVM-Modus besteht aus Model-View-ViewModel. Model stellt Daten und Geschäftslogik dar, View stellt die UI-Schnittstelle dar und ViewModel ist die Brücke zwischen Model und View. In Vue basiert die Datenbindung auf der Vue-Implementierung
2023-06-27
Kommentar 0
3341

So implementieren Sie ein Dropdown-Menü mit reinem CSS
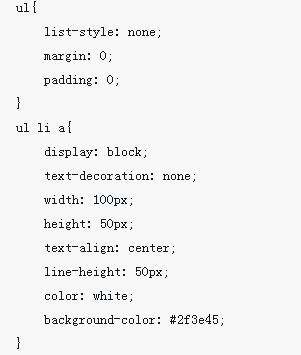
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie ein Dropdown-Menü mit reinem CSS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung eines Dropdown-Menüs mit reinem CSS? Hier ist ein praktischer Fall.
2018-03-20
Kommentar 0
2011
Drei Möglichkeiten, Komponenten in Node.js_node.js zu implementieren
Artikeleinführung:In diesem Artikel werden hauptsächlich die drei Implementierungsmethoden zum Schreiben von Komponenten in Node.js vorgestellt, einschließlich der reinen JS-Implementierung, der v8-API-Implementierung (synchron und asynchron) und der Implementierung mit dem Swig-Framework.
2016-05-16
Kommentar 0
1677

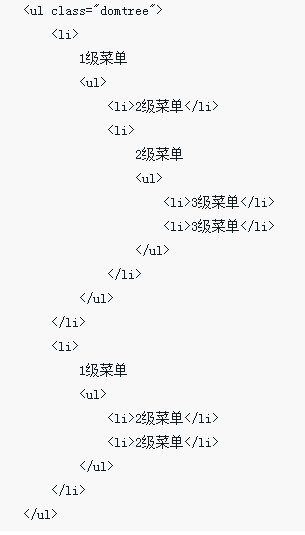
Reines CSS zur Implementierung der Baumstruktur
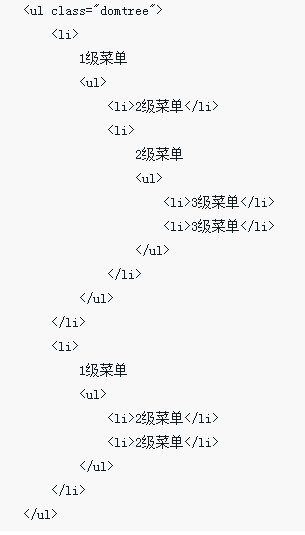
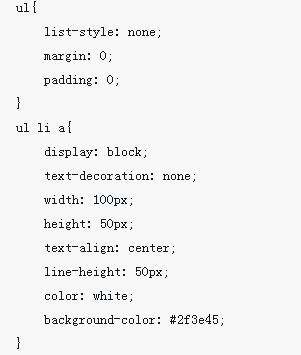
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie eine Baumstruktur mit reinem CSS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung einer Baumstruktur mit reinem CSS? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
4222
So implementieren Sie Klartext und Schaltflächen mit Symbolen in HTML+CSS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie reinen Text und Schaltflächen mit Symbolen mithilfe von HTML + CSS implementieren. Welche Vorsichtsmaßnahmen sind für die Implementierung von reinem Text und Schaltflächen mit Symbolen mithilfe von HTML + CSS zu beachten?
2018-01-24
Kommentar 0
2949
如何使用纯PHP实现定时器任务(Timer),定时器timer_PHP教程
Artikeleinführung:如何使用纯PHP实现定时器任务(Timer),定时器timer。如何使用纯PHP实现定时器任务(Timer),定时器timer 定时器任务,在WEB应用比较常见,如何使用PHP实现定时器任务,大致有两种方案:1)使
2016-07-13
Kommentar 0
978

Wie Vue die bidirektionale Datenbindung implementiert
Artikeleinführung:Vue.js ist ein beliebtes Front-End-Framework, das mehrere Möglichkeiten zur Implementierung einer bidirektionalen Datenbindung bietet. Die bidirektionale Datenbindung ist eine der wichtigsten Funktionen von Vue.js. Sie ermöglicht Entwicklern die automatische Aktualisierung von Ansichten basierend auf Datenänderungen und auch die automatische Aktualisierung von Daten basierend auf Änderungen in Ansichten. Daher ist die bidirektionale Datenbindung von Vue.js zu einer häufig gestellten Frage bei Front-End-Interviewfragen geworden. Dieser Artikel konzentriert sich auf das Prinzip der bidirektionalen Datenbindung in Vue.js und seine spezifische Implementierungsmethode. 1. Prinzip Die bidirektionale Datenbindung von Vue.js basiert auf MVVM (
2023-04-11
Kommentar 0
1098

Dirty Checking in AngularJS verstehen
Artikeleinführung:Angularjs implementiert eine bidirektionale Bindung, die sich von der defineProperty von vue unterscheidet. Ihr Prinzip liegt in ihrem Dirty-Checking-Mechanismus.
2021-01-20
Kommentar 0
1979


Wie fördern rein virtuelle Funktionen den Polymorphismus in C++?
Artikeleinführung:In C++ werden rein virtuelle Funktionen deklariert, aber nicht in der Basisklasse implementiert, wodurch abgeleitete Klassen gezwungen werden, bestimmtes Verhalten zu implementieren, um Polymorphismus zu fördern. Abgeleitete Klassen müssen alle rein virtuellen Funktionen implementieren, andernfalls müssen sie auch abstrakte Klassen werden. Rein virtuelle Funktionen stellen Polymorphismus sicher, indem sie sicherstellen, dass nur Klassen, die alle rein virtuellen Funktionen implementieren, als Zeiger oder Referenzen auf abstrakte Klassen verwendet werden können. In praktischen Fällen wie dem Zeichnen von Grafiken kann sichergestellt werden, dass alle Formobjekte auf den Aufruf von draw () reagieren, Polymorphismus erreichen und die Skalierbarkeit und Wartbarkeit des Codes verbessern können.
2024-06-03
Kommentar 0
1042
AngularJS-Studiennotizen zur bidirektionalen Datenbindung_AngularJS
Artikeleinführung:AngularJS verwendet die Überprüfung schmutziger Werte in $scope-Variablen, um eine bidirektionale Datenbindung zu implementieren. Im Gegensatz zu den dynamischen Settern und Gettern, die bei der bidirektionalen Datenbindung in Ember.js verwendet werden, ermöglicht Dirty Checking AngularJS die Überwachung der Existenz oder Nichtexistenz von Variablen.
2016-05-16
Kommentar 0
1492

Bidirektionale Datenbindung von AngularJS-Studiennotizen
Artikeleinführung:AngularJS verwendet die Überprüfung schmutziger Werte in $scope-Variablen, um eine bidirektionale Datenbindung zu implementieren. Im Gegensatz zu den dynamischen Settern und Gettern in der bidirektionalen Datenbindung von Ember.js ermöglicht Dirty Checking AngularJS die Überwachung der Existenz oder Nichtexistenz von Variablen.
2016-12-24
Kommentar 0
1446

So implementieren Sie ein responsives Layout mit Vue
Artikeleinführung:Vue ist ein hervorragendes Front-End-Entwicklungsframework, das den MVVM-Modus verwendet und durch die bidirektionale Datenbindung ein sehr gutes reaktionsfähiges Layout erreicht. In unserer Frontend-Entwicklung ist das responsive Layout ein sehr wichtiger Teil, da es unseren Seiten ermöglicht, die besten Effekte für verschiedene Geräte anzuzeigen und so die Benutzererfahrung zu verbessern. In diesem Artikel stellen wir vor, wie man mit Vue ein responsives Layout implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie Bootstrap, um ein reaktionsfähiges Layout zu implementieren
2023-11-07
Kommentar 0
1695