
Dieses Mal werde ich Ihnen reines CSS zur Implementierung einer Baumstruktur vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von reinem CSS zur Implementierung einer Baumstruktur?
In diesem Artikel werde ich Ihnen vorstellen, wie Sie CSS und HTML verwenden, um die Knoten einer mehrstufigen ungeordneten Liste in einer Baumstruktur anzuzeigen. Wir verwenden in vielen Projekten Baumstrukturen, wie z. B. Unternehmensorganigramme, unendliche Klassifizierungen usw.
Reines CSS zur Implementierung der Attributstruktur
Die Idee von CSS zur Implementierung der Attributstruktur besteht darin, Pseudoklassen zur Implementierung von Baumstruktur-Verbindungslinien zu verwenden Sie möchten eine Klickerweiterung, -kontraktion und -auswahl implementieren. Der Rahmeneffekt muss mit js erreicht werden. Tatsächlich sind Erweiterung und Verkleinerung ein Wechsel zwischen dem Ausblenden und Anzeigen der untergeordneten Elemente eines angeklickten Elements.
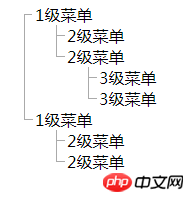
Rendering

HTML-Struktur
<ul class="domtree"> <li> 1级菜单 <ul> <li>2级菜单</li> <li> 2级菜单 <ul> <li>3级菜单</li> <li>3级菜单</li> </ul> </li> </ul> </li> <li> 1级菜单 <ul> <li>2级菜单</li> <li>2级菜单</li> </ul> </li> </ul>
CSS
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}Ich glaube, Sie werden den Fall lesen In diesem Artikel beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
HTML und CSS zur Implementierung von Cornell Notes verwenden
CSS-Fortschrittsbalken-Textverlauf je nach Fortschritt
Das obige ist der detaillierte Inhalt vonReines CSS zur Implementierung der Baumstruktur. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




