
1. Übersicht
Zuvor habe ich ein benutzerdefiniertes Steuerelement für den seitlichen Schiebemenüeffekt von QQ5.0 geschrieben, das mit QQ5.2 zusammenfiel und gerade noch rechtzeitig ein Menü auf der rechten Seite hinzufügte Nachdem ich DrawerLayout gelesen habe, interessiere ich mich einerseits mehr für das offizielle Zeug, andererseits ist dieses Ding wirklich praktisch zu verwenden, also habe ich einfach eine Demo geschrieben, eine starke Nachahmung von QQ5.2 in beide Richtungen seitlich verschiebbar, um es mit allen zu teilen.
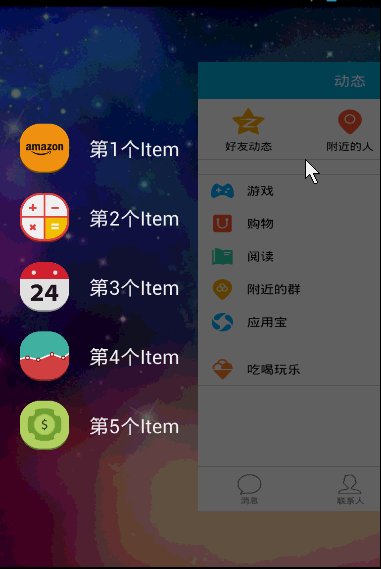
Schauen Sie sich zunächst die Darstellungen an:

DrawerLayout ist wirklich praktisch zu verwenden~
2. DrawerLayout Verwenden Sie
, um DrawerLayout direkt als Stammlayout zu verwenden. Die erste Ansicht darin ist dann der Inhaltsbereich, die zweite Ansicht ist das linke Menü und die dritte Ansicht ist die rechte Seite Schiebemenü. Derzeit ist das dritte optional.
Die Breite und Höhe der ersten Ansicht sollten auf match_parent gesetzt werden, das ist natürlich natürlich.
Die zweite und dritte Ansicht müssen android:layout_gravity="left" und android:layout_gravity="right" festlegen und die Höhe auf match_parent setzen, und die Breite ist ein fester Wert, der die Breite darstellt des seitlich verschiebbaren Menüs.
Schreiben Sie eine Layoutdatei wie oben beschrieben und stellen Sie sie dann auf die Aktivität ein, um das Verschieben auf der linken und rechten Seite hinzuzufügen. ~~~
Zum Beispiel unsere Layoutdatei :
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/id_drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img_frame_background" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/qq" >
<Button
android:layout_width="40dp"
android:layout_height="30dp"
android:layout_marginTop="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/youce"
android:onClick="OpenRightMenu" />
</RelativeLayout>
<fragment
android:id="@+id/id_left_menu"
android:name="com.zhy.demo_zhy_17_drawerlayout.MenuLeftFragment"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:tag="LEFT" />
<fragment
android:id="@+id/id_right_menu"
android:name="com.zhy.demo_zhy_17_drawerlayout.MenuRightFragment"
android:layout_width="100dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:tag="RIGHT" />
</android.support.v4.widget.DrawerLayout>Hier sind die beiden Fragmente für das RelativeLayout
Menü, mit 200dp auf der linken Seite und 100dp auf der rechten Seite
Okay, schauen Sie mal Werfen wir in unserer Layout-Datei einen Blick auf unseren detaillierten Code.
3. Code ist der beste Lehrer
1. Die entsprechende Layoutdatei von MenuLeftFragment
package com.zhy.demo_zhy_17_drawerlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuLeftFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.layout_menu, container, false);
}
}In Tatsächlich ist es nur ein Haufen Layouts~~Kein Scherz~
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/one"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_1" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/one"
android:text="第1个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/two"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_2" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/two"
android:text="第2个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/three"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_3" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/three"
android:text="第3个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/four"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_4" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/four"
android:text="第4个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/five"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:src="@drawable/img_5" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_toRightOf="@id/five"
android:text="第5个Item"
android:textColor="#f0f0f0"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
</RelativeLayout>entsprechende Layoutdatei:
package com.zhy.demo_zhy_17_drawerlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MenuRightFragment extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
return inflater.inflate(R.layout.menu_layout_right, container, false);
}
}Es ist immer noch sehr einfach, außer dass Das Symbol ist schwieriger. Suchen Sie nach anderen Dingen der Code~~ Wo ist Visa? Das liegt daran, dass es wirklich nichts zu kommentieren gibt.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/wode" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="扫一扫"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/saoma" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="讨论组"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/wode" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="扫一扫"
android:textColor="#ffffff" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical"
android:layout_marginBottom="20dp"
android:orientation="vertical" >
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_gravity="center"
android:src="@drawable/saoma" />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="讨论组"
android:textColor="#ffffff" />
</LinearLayout>
</LinearLayout>
Nachdem es erscheint, muss die Geste zurückgleiten können, also habe ich es in OpenRightMenu geschrieben:
package com.zhy.demo_zhy_17_drawerlayout;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import com.nineoldandroids.view.ViewHelper;
public class MainActivity extends FragmentActivity
{
private DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvents();
}
public void OpenRightMenu(View view)
{
mDrawerLayout.openDrawer(Gravity.RIGHT);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
Gravity.RIGHT);
}
private void initEvents()
{
mDrawerLayout.setDrawerListener(new DrawerListener()
{
@Override
public void onDrawerStateChanged(int newState)
{
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset)
{
View mContent = mDrawerLayout.getChildAt(0);
View mMenu = drawerView;
float scale = 1 - slideOffset;
float rightScale = 0.8f + scale * 0.2f;
if (drawerView.getTag().equals("LEFT"))
{
float leftScale = 1 - 0.3f * scale;
ViewHelper.setScaleX(mMenu, leftScale);
ViewHelper.setScaleY(mMenu, leftScale);
ViewHelper.setAlpha(mMenu, 0.6f + 0.4f * (1 - scale));
ViewHelper.setTranslationX(mContent,
mMenu.getMeasuredWidth() * (1 - scale));
ViewHelper.setPivotX(mContent, 0);
ViewHelper.setPivotY(mContent,
mContent.getMeasuredHeight() / 2);
mContent.invalidate();
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
} else
{
ViewHelper.setTranslationX(mContent,
-mMenu.getMeasuredWidth() * slideOffset);
ViewHelper.setPivotX(mContent, mContent.getMeasuredWidth());
ViewHelper.setPivotY(mContent,
mContent.getMeasuredHeight() / 2);
mContent.invalidate();
ViewHelper.setScaleX(mContent, rightScale);
ViewHelper.setScaleY(mContent, rightScale);
}
}
@Override
public void onDrawerOpened(View drawerView)
{
}
@Override
public void onDrawerClosed(View drawerView)
{
mDrawerLayout.setDrawerLockMode(
DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.RIGHT);
}
});
}
private void initView()
{
mDrawerLayout = (DrawerLayout) findViewById(R.id.id_drawerLayout);
mDrawerLayout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED,
Gravity.RIGHT);
}
} Konvertierung der Unicode-Kodierung
Konvertierung der Unicode-Kodierung
 Isolationsstufe für MySQL-Transaktionen
Isolationsstufe für MySQL-Transaktionen
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 So verbinden Sie ASP mit dem Zugriff auf die Datenbank
So verbinden Sie ASP mit dem Zugriff auf die Datenbank
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
 SQL 5120-Fehlerlösung
SQL 5120-Fehlerlösung




