Insgesamt10000 bezogener Inhalt gefunden

html5:Leinwand
Artikeleinführung:html5:Leinwand
2016-10-15
Kommentar 0
1591

Leinwand-Suchscheinwerfereffekt
Artikeleinführung:Die Methode „clip()“ in Canvas wird verwendet, um beliebige Formen und Größen aus der ursprünglichen Leinwand auszuschneiden. Sobald ein Bereich beschnitten ist, sind alle nachfolgenden Zeichnungen auf den beschnittenen Bereich beschränkt (auf andere Bereiche auf der Leinwand kann nicht zugegriffen werden).
2017-02-09
Kommentar 0
1861

So löschen Sie die Leinwand in HTML5
Artikeleinführung:So löschen Sie die Leinwand in HTML5: 1. Verwenden Sie die Methode „clearCanvas“, um die Leinwand zu löschen. 2. Verwenden Sie die Methode „clearRect“, um die Leinwand zu löschen. 3. Füllen Sie die Leinwand mit einer bestimmten Farbe, um die Leinwand zu löschen.
2021-05-26
Kommentar 0
4115

So drehen Sie die Leinwand in Photoshop frei_So drehen Sie die Leinwand in Photoshop frei
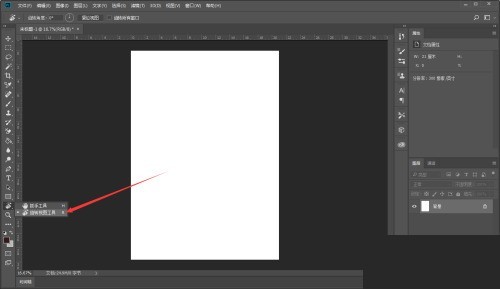
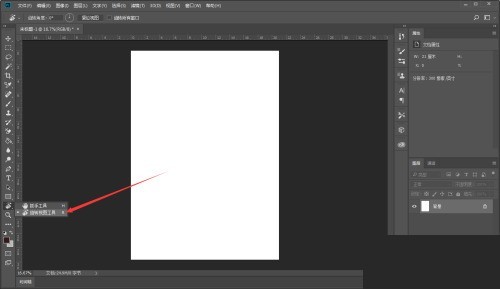
Artikeleinführung:1. Öffnen Sie zunächst die PS-Leinwand und klicken Sie in der linken Symbolleiste auf das Werkzeug „Ansicht drehen“. 2. Rufen Sie dann das Werkzeug „Ansicht drehen“ auf, halten Sie die linke Maustaste auf der Leinwand gedrückt und ziehen Sie die Maus. 3. Schließlich dreht sich die Leinwand, indem Sie die Maus loslassen, um die freie Drehung der Leinwand abzuschließen.
2024-06-02
Kommentar 0
448
HTML5-Leinwand-Zeichnungs-Tutorial (1) – Grundkenntnisse im Zeichnen_HTML5-Tutorial
Artikeleinführung:Canvas bedeutet Leinwand. Die Leinwand in HTML5 ist der Leinwand im wirklichen Leben wirklich sehr ähnlich. Daher kann die Behandlung als echte Leinwand das Verständnis beschleunigen. Wenn Sie das Zeichnen auf einer Leinwand erlernen möchten, müssen Sie über eine Javascript-Grundlage verfügen. Kommen wir ohne weitere Umschweife zur Sache.
2016-05-16
Kommentar 0
1502

So erstellen Sie eine neue Leinwand in ps2020 – So erstellen Sie eine neue Leinwand in ps2020
Artikeleinführung:Benutzen Sie auch die ps2020-Software? Aber wissen Sie, wie man eine neue Leinwand in ps2020 erstellt? Öffnen Sie die PS2020-Software und klicken Sie auf die Schaltfläche „Neu“, um eine Leinwand zu erstellen. Nachdem Sie auf „Neu“ geklickt haben, werden Sie standardmäßig zu „Zuletzt verwendete Elemente“ weitergeleitet, wo die Größen der kürzlich erstellten Leinwände gespeichert werden Eigenschaften auf der rechten Seite und klicken Sie auf „Erstellen“, um eine neue Leinwand zu erstellen. Wenn Sie die Hauptoberfläche von PS aufrufen, drücken Sie Strg+N, um die Leinwand neu zu erstellen. Wählen Sie hier die Leinwandauflösung in „Web“ als 72 aus, wenn Sie die Leinwand in „Drucken“, „Fotos“, „Grafiken und Illustrationen“ auswählen. Die Auflösung beträgt 300; es gibt verschiedene
2024-03-04
Kommentar 0
943
Ein Beispiel-Tutorial zum Thema Leinwand-Rubbel
Artikeleinführung:Heute habe ich in Kombination mit dem Lotteriespiel im vorherigen Artikel auf Leinwand ein kleines Spiel geschrieben – das Rubbeln. Erstellen Sie zunächst mit Canvas eine Leinwand mit einer Breite und Höhe von 200 Pixeln. Positionieren Sie dann ein Span-Tag auf der Leinwand. Der Effekt ist wie folgt. Rufen Sie als Nächstes das Canvas-Tag ab, definieren Sie ein Array und zeichnen Sie dann mit Canvas ein graues Quadrat, um diesen Teil abzudecken. Der Effekt ist wie folgt: Verwenden Sie die Leinwand, um einen transparenten Kreis zu erstellen. Wenn Sie die Maus bewegen, löschen Sie die graue Ebene auf der Leinwand und zeigen Sie den Text darunter an (erster Preis). ...
2017-07-25
Kommentar 0
3343

So zeichnen Sie Linien mit Leinwand
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie mit Leinwand Linien zeichnen und welche Vorsichtsmaßnahmen für die Verwendung von Leinwand zum Zeichnen von Linien gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-14
Kommentar 0
2355

Wie zeichne ich ein Rechteck mit Leinwand? Einführung in zwei Methoden zum Zeichnen von Rechtecken auf Leinwand
Artikeleinführung:Das Canvas-Element verwendet JavaScript, um Bilder auf einer Webseite zu zeichnen. Die Leinwand ist ein rechteckiger Bereich, in dem Sie jedes Pixel steuern können. Canvas bietet viele Möglichkeiten zum Zeichnen von Pfaden, Rechtecken, Kreisen und Zeichen sowie zum Hinzufügen von Bildern. Wie zeichnet man also ein Rechteck mit Leinwand? Als Nächstes wird Ihnen in diesem Artikel die Implementierungsmethode zum Zeichnen eines Rechtecks auf der Leinwand vorgestellt. Sie können einen Blick darauf werfen, wenn Sie sie benötigen.
2018-09-17
Kommentar 0
17347


Wie zentriere ich die Leinwand in HTML5?
Artikeleinführung:Um eine Leinwand in HTML5 zu zentrieren, fügen Sie das Canvas-Tag in ein div-Tag ein. Dann können wir das div-Tag zentriert ausrichten. Dadurch wird auch die Leinwand zentriert. Beispiel<!DOCTYPEhtml>.<html> <body> <divstyle="text-align:center;"> &am
2023-09-01
Kommentar 0
1286


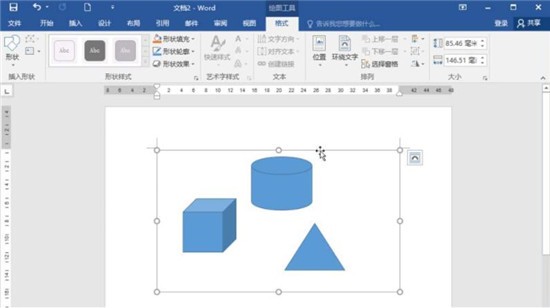
Lösung für das Problem, dass die Word-Leinwand nicht verschoben werden kann
Artikeleinführung:1. Wenn Sie feststellen, dass die Leinwand in Word2016 nicht verschoben werden kann, können Sie nach der Auswahl auf die Schaltfläche auf der rechten Seite der Leinwand klicken. 2. Nachdem Sie auf die Schaltfläche geklickt haben, wird ein Fenster mit [Layoutoptionen] angezeigt. Wenn [Eingebettet] ausgewählt ist, kann die Leinwand nicht verschoben werden. 3. Wenn Sie die Leinwand zu diesem Zeitpunkt verschieben möchten, können Sie auf klicken, um andere Textumbruchoptionen außer eingebettetem Text auszuwählen. 4. Nachdem Sie andere Textumbruchoptionen ausgewählt haben, kann die Leinwand verschoben werden. 5. Wenn sich auf der Leinwand Text befindet und Sie möchten, dass sich die Leinwand beim Verschieben des Texts mitbewegt, können Sie im Auswahlfeld auf die Option [Mit Text verschieben] klicken. 6. Darüber hinaus können Sie nach Auswahl der Leinwand auch die Textumbruchmethode der Leinwand in der Dropdown-Liste [Text umbrechen] auf der Registerkarte [Format] ändern.
2024-04-26
Kommentar 0
580

Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Artikeleinführung:Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...
2024-10-28
Kommentar 0
389