
Heute, kombiniert mit dem Lotteriespiel im vorherigen Artikel,
verwenden Sie Leinwand, um ein kleines Spiel zu schreiben – Rubbeln.
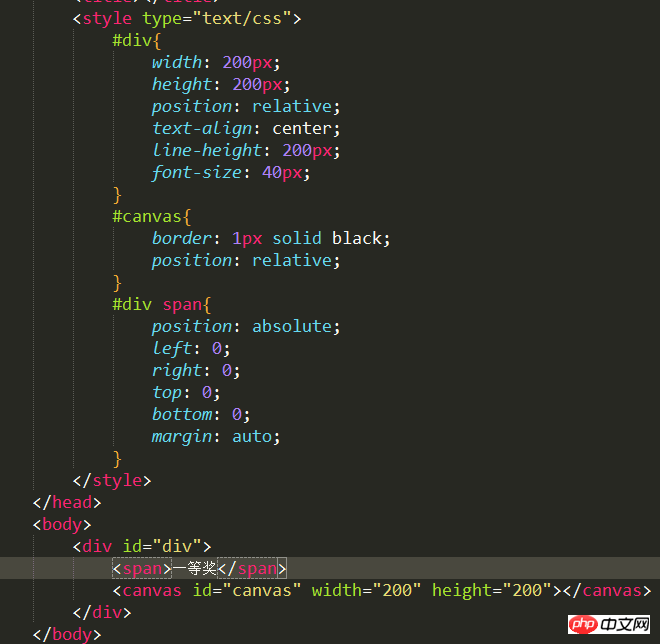
Erstellen Sie zunächst mit Canvas eine Leinwand mit einer Breite und Höhe von 200 Pixeln. Positionieren Sie dann ein Span-Tag auf der Leinwand.

Die Wirkung ist wie folgt

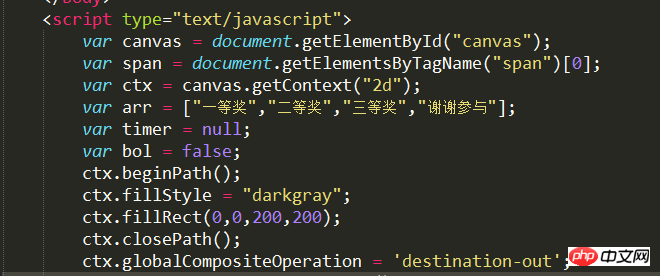
Als nächstes holen Sie sich das Canvas-Tag, definieren ein Array und zeichnen dann mit Canvas ein graues Quadrat, um diesen Teil abzudecken.

Die Wirkung ist wie folgt

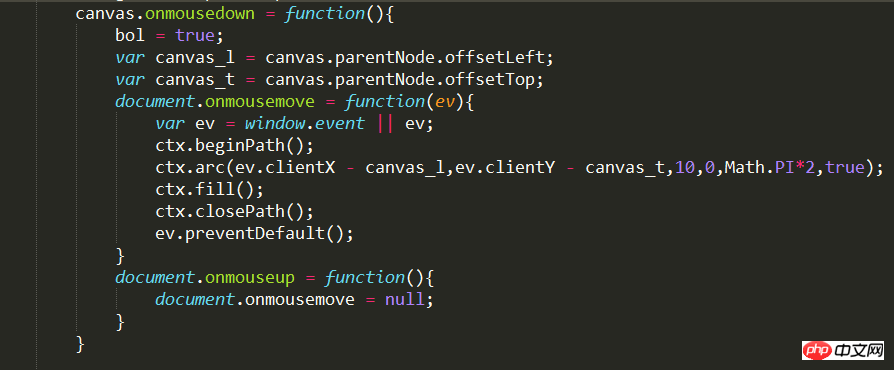
Erstellen Sie einen transparenten Kreis mit der Leinwand. Wenn Sie die Maus bewegen, löschen Sie die graue Ebene auf der Leinwand und zeigen Sie den Text unten an (erster Preis).

Die Wirkung ist wie folgt

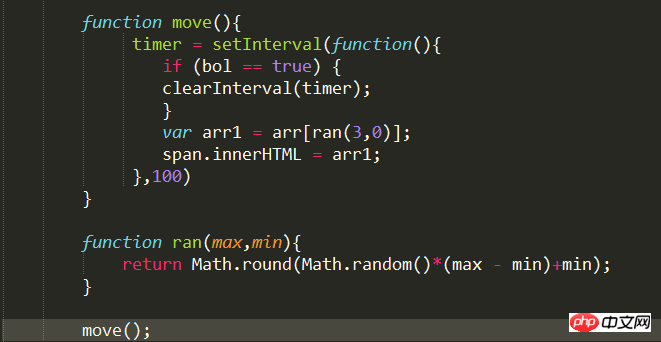
Zuletzt mischen wir das gerade definierte Array nach dem Zufallsprinzip und löschen dann die graue Ebene, um verschiedene Preise anzuzeigen.

Die Wirkung ist wie folgt

Ich hoffe das hilft, danke!
Das obige ist der detaillierte Inhalt vonEin Beispiel-Tutorial zum Thema Leinwand-Rubbel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 U-Münzenpreis heute
U-Münzenpreis heute
 myfreemp3
myfreemp3
 Der Unterschied zwischen Arbeitsmappe und Arbeitsblatt
Der Unterschied zwischen Arbeitsmappe und Arbeitsblatt
 So vergleichen Sie den Dateiinhalt zweier Versionen in Git
So vergleichen Sie den Dateiinhalt zweier Versionen in Git
 Gängige Tools zum Softwaretesten
Gängige Tools zum Softwaretesten
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Mathematische Modellierungssoftware
Mathematische Modellierungssoftware




