Insgesamt10000 bezogener Inhalt gefunden

Baidu Tiebas 3D-Karten-Flop-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den 3D-Karten-Flop-Effekt von Baidu Tieba vorstellen. Was sind die Vorsichtsmaßnahmen, um den 3D-Karten-Flop-Effekt von Baidu Tieba zu realisieren?
2018-03-22
Kommentar 0
3967

So erzielen Sie mit CSS einen Karten-3D-Flip-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode zum Realisieren des 3D-Flip-Effekts von Karten mit CSS vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2018-03-09
Kommentar 0
5088

Wie kann das Problem beim Umdrehen von CSS-3D-Karten gelöst werden?
Artikeleinführung:Dieser Artikel befasst sich mit dem Problem des Einrastens in CSS-basierten 3D-Animationen zum Umdrehen von Karten, das durch die anfängliche Transformationseigenschaft „none“ der Rückseite verursacht wird. Durch die Initialisierung der Rückseite mit einer 180-Grad-Drehung kann die Animation reibungslos übergehen
2024-10-23
Kommentar 0
459

Verwendung von JavaScript und Tencent Maps zur Implementierung der Karten-3D-Gebäudeanzeigefunktion
Artikeleinführung:Verwenden Sie JavaScript und Tencent Maps, um die 3D-Gebäudeanzeigefunktion der Karte zu implementieren. Bei der Entwicklung von Kartenanwendungen kann die 3D-Gebäudeanzeigefunktion es Benutzern ermöglichen, die auf der Karte angezeigten Standorte besser zu verstehen und die Benutzererfahrung und -beteiligung zu verbessern. In diesem Artikel wird die Verwendung von JavaScript und der Tencent Map API zur Implementierung der 3D-Gebäudeanzeigefunktion für Karten vorgestellt und detaillierte Codebeispiele bereitgestellt. Schritt 1: Konfigurieren Sie die Tencent Map API. Zuerst müssen Sie die JavaScript-Datei der Tencent Map API in die Seite einführen und die entsprechende Datei abrufen
2023-11-21
Kommentar 0
1646

Verwenden Sie JavaScript und Tencent Maps, um die Karten-3D-Flugeffektfunktion zu implementieren
Artikeleinführung:Einführung in die Funktion der Verwendung von JavaScript und Tencent Map zur Realisierung des 3D-Flugeffekts der Karte In modernen Webanwendungen ist die Verwendung von JavaScript und Tencent Map zur Realisierung der Funktion des 3D-Flugeffekts der Karte ein heißes Thema. Diese Funktion kann Benutzern ein interaktives Erlebnis bieten, das sich von herkömmlichen zweidimensionalen Karten unterscheidet, und ihnen ein tieferes Verständnis geografischer Informationen ermöglichen. In diesem Artikel wird erläutert, wie Sie die Three.js-Bibliothek und die Tencent Map API in JavaScript verwenden, um einen einfachen 3D-Flugeffekt auf der Karte zu erzielen. Vorbereiten
2023-11-21
Kommentar 0
1488

CSS3 realisiert einen dynamischen Flip-Effekt
Artikeleinführung:Dieser Artikel ist den 3D-Karten-Flip-Animations-Spezialeffekten von Baidu Tieba nachempfunden und teilt hauptsächlich einen Spezialeffekt, der die neue Funktionstransformation von CSS3 verwendet, um 3D-Karten-Flip-Spezialeffekte zu erzielen. Ich hoffe, es hilft allen.
2017-12-26
Kommentar 0
3455

Erzielen Sie einen 3D-Flip-Effekt der Karte
Artikeleinführung:Dieses Mal werde ich Ihnen vorstellen, wie Sie den 3D-Umdrehungseffekt von Karten erzielen. Was sind die Vorsichtsmaßnahmen, um den 3D-Umdrehungseffekt von Karten zu erzielen? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-03-20
Kommentar 0
6845

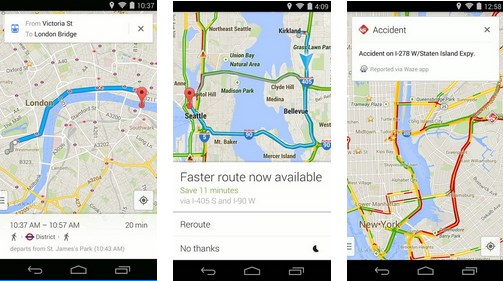
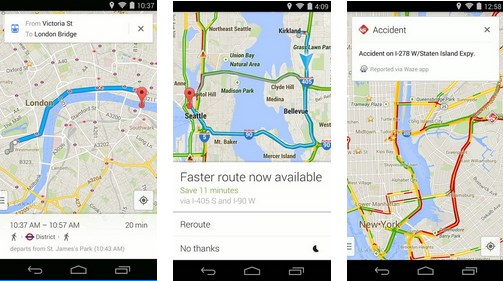
So richten Sie eine 3D-Karte in der mobilen Version von Google Maps ein
Artikeleinführung:Wie kann ich 3D-Karten auf Google Maps anzeigen? Google Maps unterstützt eine Vielzahl von Kartenmodi, darunter: 3D, Straßenansicht, Echtzeit-Verkehrsbedingungen usw. Viele Benutzer verwenden gerne den 3D-Modus, um den Standort klar anzuzeigen. Der folgende Editor stellt vor, wie man 3D-Karten bei Google einrichtet Karten. Freunde in Not können einen Blick darauf werfen. 1. Geben Sie zunächst den Ort ein, den Sie jederzeit anzeigen möchten, in das Eingabefeld oben. 2. Nachdem Sie den Ort gefunden haben, klicken Sie auf das kleine Symbol an dem im Bild unten gezeigten Ort. 3. Klicken Sie dann auf die Option [3D]. 4. Nachdem Sie die 3D-Funktion zum Einschalten ausgewählt haben, klicken Sie auf den Ort, den Sie anzeigen möchten. Klicken Sie dann auf das Fenster, um es zu vergrößern kann die 3D-Echtzeit-Straßenansicht sehen.
2024-03-19
Kommentar 0
942

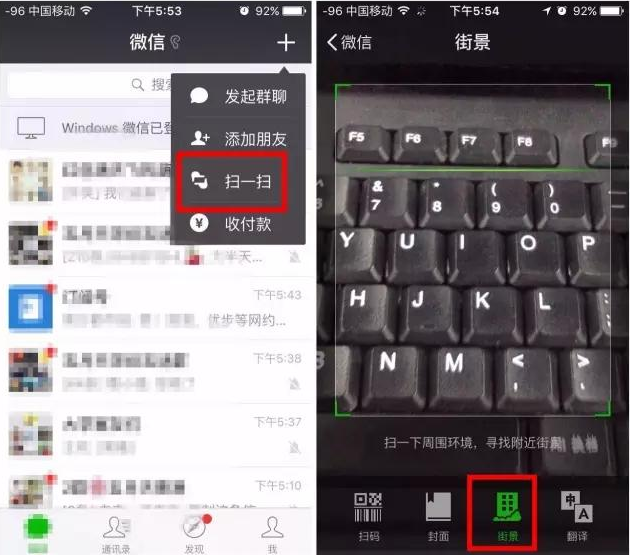
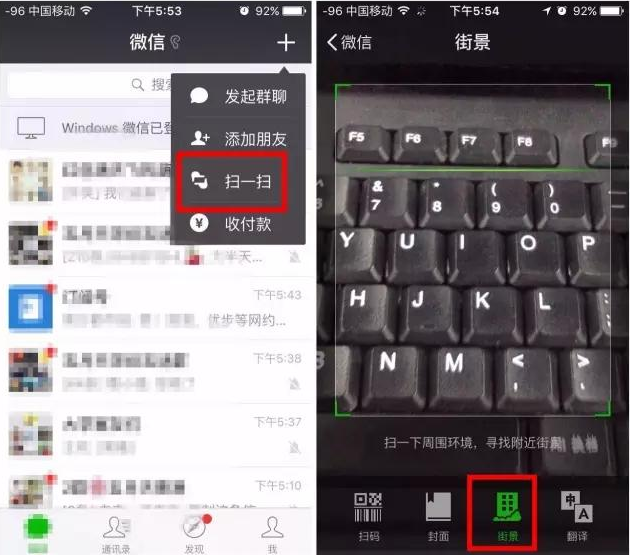
So verwandeln Sie eine WeChat-Karte in 3D
Artikeleinführung:Mit der Entwicklung der Technologie ist es bequemer geworden, Karten zu erhalten. Hier bietet der Herausgeber ein Tutorial zur 3D-Navigationsmethode von WeChat- und Tencent-Karten, damit jeder seinen Standort leicht überprüfen und die Umgebung, einschließlich nahegelegener Geschäfte, verstehen kann und Restaurants, Sehenswürdigkeiten usw. So verwandeln Sie die WeChat-Karte in eine 3D-Karte. WeChat selbst unterstützt das Laden externer Links zur Anzeige nicht direkt. Für die Anzeige von Indoor-3D-Karten stellt das WeChat-Applet jedoch ähnliche Funktionen bereit. Mit der Indoor-3D-Karten-Engine von Yijing können Sie die Karte durchsuchen, zoomen, drehen und andere Vorgänge ausführen und die Anpassung des Anzeigestils und Stils der Indoor-Karte unterstützen. Tutorial zur WeChat Tencent Map 3D-Navigationsmethode Schritt 1: Öffnen Sie WeChat, klicken Sie auf das „+“-Zeichen in der oberen rechten Ecke, klicken Sie auf Scannen – Scannen. Schritt 2: Scannen Sie die Umgebung und wählen Sie aus
2024-04-01
Kommentar 0
572

Leitfaden zur Identifizierung temporärer Karten und deren Verwendung in „Codename Meat Pigeon'
Artikeleinführung:Codename Pigeon ist ein Multiplayer-Roguelike-Überlebensstrategie-Kampf-Handyspiel, das eine brandneue 3D-Engine verwendet, um eine extrem hohe Spielbarkeit zu schaffen! Es gibt eine spezielle Art von Karte im Spiel, die temporäre Karten genannt wird. Alle Arten von temporären Karten können nicht erneut kopiert werden! Aber dieser kann trotzdem wiederverwendet werden! Unten finden Sie die Anleitung zur Identifizierung temporärer Karten und deren Verwendung in „Codename Meat Pigeon“, die Ihnen der Herausgeber zur Verfügung gestellt hat. Interessierte Freunde können einen Blick darauf werfen. „Codename Fleischtaube“ Temporäre Karten identifizieren und Strategien anwenden Temporäre Karten mit „*“ in allen Kategorien können nicht erneut kopiert werden. Temporäre Karten können zwar nicht kopiert werden, es gibt jedoch auch Tipps für die erneute Verwendung ~ Verwenden Sie transzendente Karten zum „Beschwören“. Rückruf“ und die Requisitenkarte „Rückruf“ können die temporären Karten im „Friedhof“ auf deine Hand zurückgeben und erneut verwenden; verwende Super
2024-08-09
Kommentar 0
498

Ist für das Rendern eine Grafikkarte oder eine CPU erforderlich?
Artikeleinführung:Das Rendern verbraucht im Allgemeinen mehr CPU. Die Grafikkarte ist jedoch nicht so wichtig wie die CPU, aber auch professionelle Grafikkarten und einige A-Karten können bei der 3D-Modellierung eine große Rolle spielen CPU.
2021-06-28
Kommentar 0
79690

Wie kann man mit reinem CSS mühelos eine 3D-Karte umdrehen?
Artikeleinführung:Dieser Artikel enthält eine kurze Anleitung zum Erstellen von Hover-aktivierten 3D-Karten-Flip-Animationen mithilfe von CSS. Es geht auf die technischen Herausforderungen ein und stellt einen vereinfachten Codeausschnitt zur Veranschaulichung der Implementierung bereit. Der Artikel beleuchtet, wie die Kombination von C
2024-10-23
Kommentar 0
681

Wie drehe ich eine 3D-CSS-Karte beim Hover nur mit CSS?
Artikeleinführung:Dieses Tutorial stellt eine reine CSS-Implementierung eines 3D-Karten-Flip-Effekts vor, bei dem sich eine Karte beim Schweben von vorne nach hinten dreht. Dabei werden ein Containerelement und zwei untergeordnete Elemente erstellt, die die Vorder- und Rückseite darstellen, und Transfo angewendet
2024-10-23
Kommentar 0
594

HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard
Artikeleinführung:HTML, CSS und jQuery: Erstellen Sie eine coole 3D-Flipcard. Bei Webdesign und -entwicklung können die coolen Effekte das Benutzererlebnis verbessern und die Website attraktiver machen. Ein häufiger cooler Effekt ist das Umdrehen von 3D-Karten. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery einen coolen 3D-Flip-Card-Effekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Struktur, um den Inhalt der Flip-Card aufzunehmen. Lassen Sie uns eine einfache HTML-Seite erstellen und das Notwendige hinzufügen
2023-10-24
Kommentar 0
1557

So pflegen Sie eine Karte im Handyspiel Love and Deep Space
Artikeleinführung:Love and Deep Space ist ein exquisites und wunderschönes interaktives 3D-Liebesspiel, das es jedem ermöglicht, in die süße Liebe mit dem männlichen Protagonisten einzutauchen. Es ist ein sehr geeignetes Handyspiel, in dem man Karten sammeln kann Wenn wir den Test besser bestehen, wird Ihnen der Herausgeber spezifische Strategien zur Pflege der Karte vorstellen. Ich glaube, dass Sie nach der Lektüre etwas gewinnen werden. Wie erhebt man Karten im Handyspiel Love and Deep Space? Karten werden entsprechend ihrer Position in Koronakarten und Mondlichtkarten unterteilt. Sie sind also die kleine Sonne und der kleine Mond Schaut sie euch unbedingt an. Die Obergrenze der Formation beträgt 2 Corona-Karten + 4 Moonlight-Karten. Machen Sie nicht den Fehler, zu viele Corona-Karten zu sammeln. ① Es wird nicht empfohlen, eine Samsung-Karte zu behalten, da der Wert sehr gering ist. Wenn die Corona-Karte wirklich keine vier Sterne hat, kann man sie zunächst auf Stufe 20 erhöhen, um einen Übergang zu schaffen. Denn neben dem Ziehen der Corona-Karte kann sie dauerhaft nur 150/3 erreichen.
2024-02-22
Kommentar 0
766

So zeigen Sie die reale 3D-Karte von Baidu Maps an
Artikeleinführung:Baidu Maps verfügt über eine 3D-Real-Life-Kartenfunktion. Wie kann man also die 3D-Real-Life-Karte anzeigen? Benutzer müssen in My weitere Optionen finden und dann die 3D-Karte darin finden, um die Karte anzuzeigen. In dieser Einführung in die Methode zum Anzeigen realer 3D-Karten erfahren Sie, wie Sie sie einrichten. Im Folgenden finden Sie eine detaillierte Einführung. Werfen Sie also einen Blick darauf. Tutorial zur Verwendung der Baidu-Karte So zeigen Sie die reale 3D-Karte von Baidu Map an Antwort: Gehen Sie zu My-More-3D Map Spezifische Methoden: Mobile Version: 1. Klicken Sie zunächst unten rechts auf My. 2. Finden Sie weitere Funktionen im Inneren. 3. Klicken Sie auf die reale 3D-Szene, um sie zu verwenden. Webversion: 1. Zuerst müssen Sie https://map.baidu.com eingeben, um die Webversion aufzurufen. 2. Klicken Sie unten rechts auf Methode anzeigen.
2024-02-23
Kommentar 0
1393

Three.js implementiert die gemeinsame Nutzung von 3D-Karteninstanzen
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in den praktischen Prozess der Verwendung von Three.js zum Entwickeln und Implementieren von 3D-Karten ein. Der Artikel bietet einen gewissen Referenz-Lernwert für jeden, der Three.js lernt Wenn Sie es benötigen, befolgen Sie die nachstehenden Anweisungen. Lassen Sie uns gemeinsam lernen. Ich hoffe, es hilft allen.
2018-01-16
Kommentar 0
5512

Tutorial zur N-Card-Win10-Beschleunigungsmethode
Artikeleinführung:Heutzutage verwendet die überwiegende Mehrheit der Benutzer das Win10-System. Viele Freunde, die N-Karten verwenden, wissen jedoch nicht, wie sie es beschleunigen können . . So fügen Sie die NVIDIA-Karten-Win10-Beschleunigung hinzu: 1. Öffnen Sie zunächst den Computer, klicken Sie mit der rechten Maustaste auf das NCard-Treibersymbol in der Taskleiste und wählen Sie „Nvidia-Systemsteuerung“. 2. Suchen Sie unter „3D-Einstellungen“ nach „Bildeinstellungen mit Vorschau anpassen“. 3. Suchen Sie auf der rechten Seite nach „Meine Einstellungen verwenden“. 4. Ziehen Sie den Fortschrittsbalken ganz nach links und klicken Sie auf „Übernehmen“, um eine Beschleunigung zu erzielen.
2024-01-05
Kommentar 0
738