
In diesem Artikel wird hauptsächlich das Beispiel des von CSS3 auf Baidu Tieba erstellten 3D-Karten-Flip-Effekts vorgestellt. Wenn Sie mehr darüber erfahren möchten, können Sie es sich ansehen.
Heute zeige ich Ihnen einen von CSS3 erstellten Flip-Effekt. Wenn Sie die Maus über ein Element bewegen, können Sie spüren, dass Sie die Informationen hinter dem Element sehen können. Wenn Sie Lianliankan machen, Pokerspiele, die Ihr Gedächtnis testen, oder sogar ein paar Wörter an Ihre Freundin schreiben, können Sie es versuchen, nachdem Sie sie in das Fotoalbum aufgenommen haben, das anhand dieses Beispiels erstellt wurde, ha~
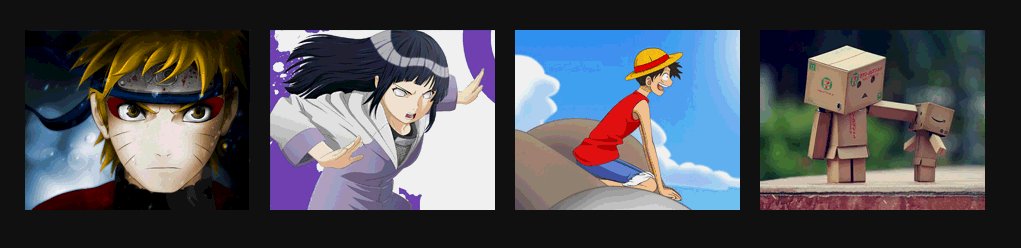
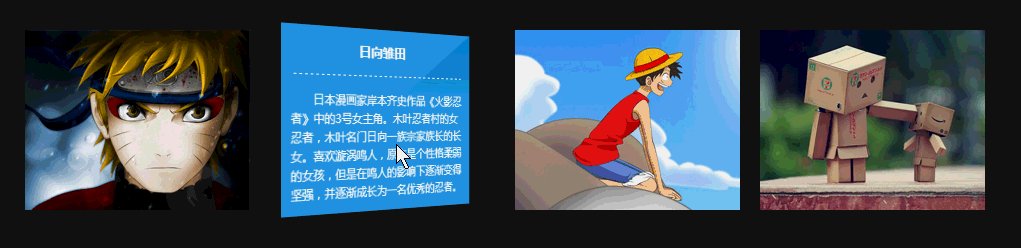
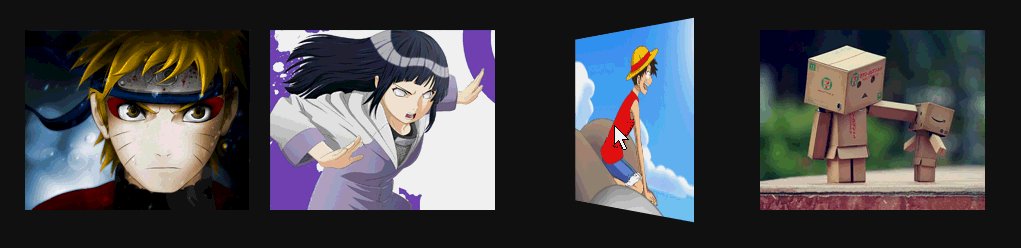
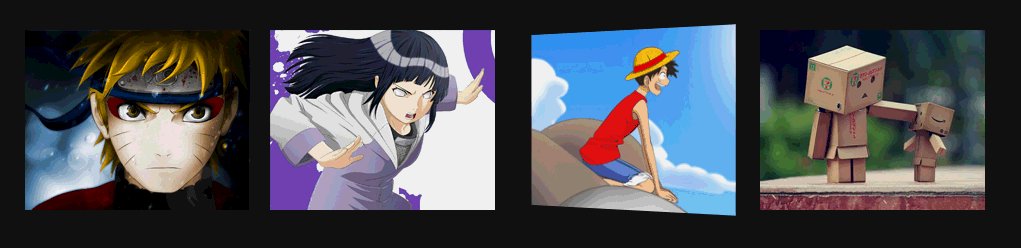
Rendering:

Einige neue CSS3-Eigenschaften, die im Beispiel verwendet werden:
a, -webkit -perspective : 800px;
perspective (Perspektive, Betrachtungswinkel): Eigenschaft definiert den Abstand des 3D-Elements von der Ansicht in Pixel. Mit dieser Eigenschaft können Sie die Ansicht des 3D-Elements ändern. Bestimmt, ob es sich bei dem, was Sie sehen, um eine 2D-Transformation oder eine 3D-Transformation handelt.
b, -webkit-transform-style: Preserve-3d;
Das Attribut „transform-style“ gibt an, wie verschachtelte Elemente im 3D-Raum gerendert werden. Die Standardeinstellung ist flach, wir verwenden den 3D-Effekt und wählen dann 3D aus.
c, -webkit-backface-visibility: versteckt; Ob das ausgewählte Element angezeigt werden soll, nachdem es nach hinten gedreht wurde.
d, -webkit-transform: rotateY(0); Das Element dreht sich um die Y-Achse.
Die oben genannten Attribute vermitteln Ihnen zunächst ein Wahrnehmungsverständnis. Nachdem Sie die Beispiele gelesen haben, können Sie diese Attribute dann sorgfältig ausprobieren, oder Baidu oder Google.
Beispiel:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/1.jpg"/></p>
<p>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/2.jpg"/>
</p>
<p>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/3.jpg"/></p>
<p>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/4.jpg"/>
</p>
<p>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>Es ist immer noch ganz einfach:
ul is Eine Reihe von Bildern, jedes Li hat ein a (weil wir hoffen, dass durch Klicken auf das Bild gesprungen werden kann), a enthält zwei p, eines wird normal angezeigt (dh das Bild wird angezeigt) und das andere wird nach dem Bild angezeigt gedreht (also eingeführt) wird.
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>Okay, Sie können die zuvor im Artikel erwähnten CSS-Eigenschaften im obigen CSS finden.
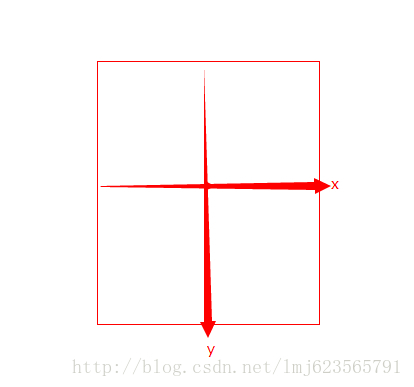
1. Das Wichtigste ist, „rotateY“ zu verstehen, das sich buchstäblich um die y-Achse dreht:

Der Standardmittelpunkt des gedrehten Elements ist das Rotationszentrum (kann durch transform-origin geändert werden). Die x- und y-Achsen befinden sich im Diagramm und die z-Achse ist der Pfeil aus der Mitte heraus (es ist der Pfeil, der vom Bildschirm in Richtung Ihres Kopfes schießt).
In unserem Beispiel ist das Standardbild rotationY=0; der Mauszeiger ist rotationY=-180, eine negative Zahl bedeutet eine Drehung gegen den Uhrzeigersinn um die y-Achse, eine positive Zahl bedeutet eine Drehung im Uhrzeigersinn andere zwei Achsen;
Der Kern unseres Beispiels besteht darin, dass sich die Maus, wenn sie auf: Bild (p:first-child) zeigt, um 180 Grad gegen den Uhrzeigersinn um die y-Achse von 0 Grad auf -180 Grad dreht; Einführung (p:last-child) beginnt bei 180. Drehen Sie sich um 180 Grad gegen den Uhrzeigersinn um die y-Achse, um 0 Grad zu erreichen. Erzeugt den Effekt von zwei gleichzeitigen Drehungen gegen den Uhrzeigersinn. Einige Leute fragen sich vielleicht, warum die Standardeinleitung nicht 0 Grad beträgt. Beachten Sie hier, dass die Einleitung nach einer Drehung um 180 Grad gegen den Uhrzeigersinn in einem frontalen Zustand vorliegt. Wenn das Bild abgedeckt ist, entspricht dies einer Drehung um 180 Grad im Uhrzeigersinn gegenüber der Normalen Zustand, denn wenn die Maus zeigt, muss zur Normalität zurückgekehrt werden.
Perspektive gibt es einen Trick, um die Bühne (das übergeordnete Element der Animation) einzurichten.
Die 3D-Änderungen von Transform-style sind natürlich 3D, da gibt es nicht viel zu sagen.
Es gibt viele Eigenschaften im Zusammenhang mit dem 3D-Effekt von CSS3. Wenn möglich, werde ich in zukünftigen Beispielen bewusst ungenutzte Eigenschaften verwenden~
Willkommen bei allen, die Ratschläge geben~ Übrigens, Dieses Beispiel muss in Chrome ausgeführt werden. Chrome scheint nicht automatisch verwendet zu werden, und Firebug wird selten verwendet.
Das Obige ist hoffentlich der gesamte Inhalt Es wird für das Lernen aller hilfreich sein. Ich hoffe auch, dass jeder PHP-Chinesisch unterstützt.
Weitere Artikel zum Erstellen eines 3D-Karten-Flop-Effekts mit CSS3 in Baidu Tieba finden Sie auf der chinesischen PHP-Website!
 Ripple-Zukunftsprognose
Ripple-Zukunftsprognose
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 Eingabemethode für abgeleitete Symbole
Eingabemethode für abgeleitete Symbole
 node.js-Debugging
node.js-Debugging
 So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
 javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
javac wird nicht als interner oder externer Befehl oder lauffähiges Programm erkannt. Wie kann das Problem gelöst werden?
 Mango-TV-Plug-in
Mango-TV-Plug-in
 Netzwerkkabel ist abgezogen
Netzwerkkabel ist abgezogen




