
In diesem Artikel wird hauptsächlich der Beispielcode von CSS vorgestellt, um den 3D-Flip-Effekt von Karten zu erzielen. Ich hoffe, er kann Ihnen helfen.
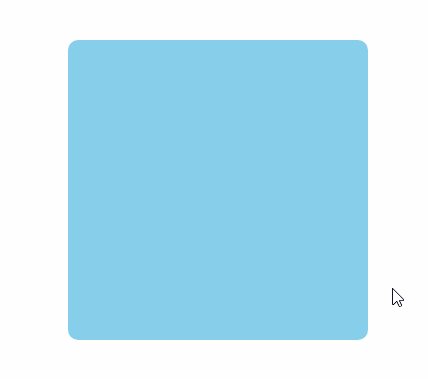
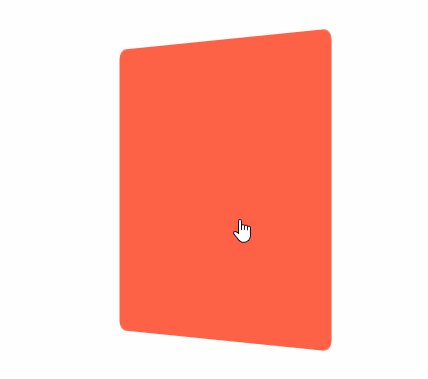
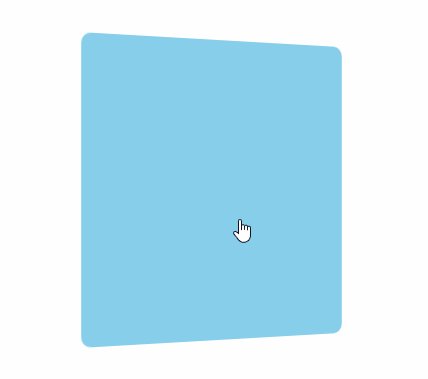
Wirkung:

Code:
html:
<p class="main"> <p class="box b1"></p> <p class="box b2"></p> </p>
CSS:
.main {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
height: 300px;
transform: translate(-50%,-50%);
-webkit-perspective: 1500;
-moz-perspective: 1500;
}
.box {
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
transition: all 1s;
backface-visibility: hidden;
border-radius: 10px;
cursor: pointer;
}
.b1{
background:skyblue;
}
.b2 {
background:tomato;
transform: rotateY(-180deg);
}Javascript:
var b1 = document.querySelector(".b1");
var b2 = document.querySelector(".b2");
b1.onclick = function() {
b1.style.transform = "rotateY(180deg)";
b2.style.transform = "rotateY(0deg)";
}
b2.onclick = function() {
b2.style.transform = "rotateY(-180deg)";
b1.style.transform = "rotateY(0deg)";
}-webkit-perspective: perspektivischer Effekt
Rückseitensichtbarkeit: Versteckt die Rückseite des gedrehten p-Elements
Verwandte Empfehlungen:
Basierend auf CSS3-Text 3D-Flip-Effekt_html/css_WEB-ITnose
CSS3-3D flip_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit CSS einen Karten-3D-Flip-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




