Insgesamt10000 bezogener Inhalt gefunden

Rahmen-CSS festlegen
Artikeleinführung:Rahmen-CSS festlegen: Machen Sie Ihre Webseite schöner. Wenn Sie verschiedene Webseiten durchsuchen, werden Sie feststellen, dass die Benutzeroberfläche einiger Websites schöner und übersichtlicher aussieht als die anderer Websites. Ein Grund könnte sein, dass sie CSS-Ränder verwenden, um Webelemente zu dekorieren. CSS-Rahmen sind Linien oder andere Dekorationen, die um HTML-Elemente herum hinzugefügt werden. In diesem Artikel stellen wir vor, wie Sie CSS-Rahmen verwenden, um Ihre Webseiten zu dekorieren und attraktiver zu machen. Arten von CSS-Rahmen Es gibt viele Arten von CSS-Rahmen, einschließlich durchgezogener Rahmen, gepunkteter Rahmen, gepunkteter Rahmen, doppelter Rahmen usw. Am häufigsten kommen durchgezogene Ränder vor
2023-05-29
Kommentar 0
709

So fügen Sie einen HTML-Rahmen hinzu
Artikeleinführung:Wie füge ich HTML-Rahmen in HTML hinzu? Rahmen sind eine einfache Möglichkeit, sichtbare Rahmen zu Elementen hinzuzufügen. Um den Inhalt eines Elements können Rahmen angebracht werden, um einen visuellen Rahmen zu schaffen. Rahmen können auf Tabellen, Bilder, Textfelder und andere HTML-Elemente angewendet werden. In diesem Artikel befassen wir uns mit HTML-Rahmen und dem Hinzufügen von Rahmen zu Ihren Webseiten. HTML-Rahmentyp Der Rahmentyp ist ein häufiges Attribut in CSS. In HTML stehen drei Arten von Rahmen zur Auswahl: durchgezogen, gestrichelt und gepunktet. 1. Durchgezogener Rand: Der Rand erscheint in Form einer durchgezogenen Linie
2023-05-15
Kommentar 0
4746

So erstellen Sie Rahmen in Word-Dokumenten
Artikeleinführung:Rahmen in Word hinzufügen: Dokumentinhalt auswählen. Gehen Sie auf der Registerkarte „Startseite“ zur Dropdown-Schaltfläche „Rahmen“. Wählen Sie Rahmentyp, Linienstärke, Farbe und Stil. Klicken Sie auf OK, um den Rahmen anzuwenden. Um den Rahmen zu entfernen, wählen Sie den Inhalt erneut aus und wählen Sie „Keine Ränder“.
2024-03-29
Kommentar 0
1336

So verbergen Sie einen Rahmen in CSS
Artikeleinführung:So verbergen Sie den Rahmen in CSS: 1. Entfernen Sie den Rahmen durch „border:none;“. 2. Verstecken Sie den Rahmen durch „border:hidden“. 3. Entfernen Sie den Eingabe-Klickrahmen durch „outline:none“.
2021-09-13
Kommentar 0
4286

So fügen Sie Rahmen um eine Ppt-Seite hinzu
Artikeleinführung:So fügen Sie Rahmen um eine PPT-Seite hinzu: 1. Öffnen Sie ein PPT, das der Seite einen Rahmen hinzufügen muss. 3. Wählen Sie „Rahmen“ im Untermenü „Form“. Breite; 5. Wählen Sie die Farbe aus, die gefüllt werden soll.
2021-07-13
Kommentar 0
29944

Wo werden Excel-Rahmen und Schattierungen festgelegt?
Artikeleinführung:Excel-Rahmen und Schattierungen werden auf der Registerkarte „Rahmen“ festgelegt. Die Einstellungsmethode ist: 1. Wählen Sie den Zellbereich; 2. Wählen Sie das Zellformat. 3. Wählen Sie den Rand und die Schattierung nach Bedarf.
2019-10-22
Kommentar 0
14433

So legen Sie Rahmen in PHP fest
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung von Webanwendungen ist die Verschönerung von Webseiten für viele Entwickler zu einem Anliegen geworden, und das Festlegen von Grenzen ist eine der wichtigsten Verschönerungsmethoden. Für die Programmiersprache PHP ist das Festlegen von Rahmen grundsätzlich dasselbe wie für HTML und CSS. In diesem Artikel erfahren Sie, wie Sie mithilfe von PHP-Code Rahmen für Webseitenelemente festlegen. 1. Rahmen über CSS festlegen In HTML-Dateien können wir Stile für Elemente über CSS-Code festlegen, z. B. Schriftarten, Farben, Rahmen usw. In PHP können Sie Elemente auch über CSS-Code formatieren. Zuerst müssen wir die HT einstellen
2023-04-04
Kommentar 0
1819

Kann CSS einen Rahmen direkt zum Text hinzufügen?
Artikeleinführung:Kann CSS einen Rahmen zu Text hinzufügen? Mit der Einführung von CSS3 wurde eine Fülle von Rahmenoptionen eingeführt. Die Möglichkeit, einen Rahmen direkt zum Text hinzuzufügen ...
2024-12-06
Kommentar 0
683

So fügen Sie Rahmen zu HTML hinzu
Artikeleinführung:So fügen Sie einen Rahmen zu HTML hinzu: Erstellen Sie zunächst ein neues HTML-Dokument und schreiben Sie einen neuen div-Tag. Fügen Sie dann einen Rahmen über den Stil „border:1px solid red“ hinzu.
2021-05-11
Kommentar 0
24651

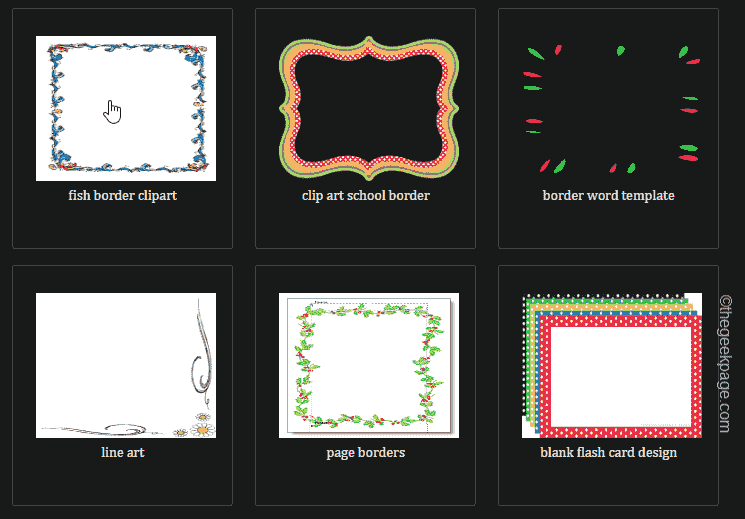
So erstellen Sie benutzerdefinierte Rahmen in Microsoft Word
Artikeleinführung:Möchten Sie, dass die Titelseite Ihres Schulprojekts spannend aussieht? Nichts hebt es so sehr von anderen Einsendungen ab wie ein schöner, eleganter Rahmen auf der Startseite Ihrer Arbeitsmappe. Allerdings sind die standardmäßigen einzeiligen Ränder in Microsoft Word sehr offensichtlich und langweilig geworden. Daher zeigen wir Ihnen die Schritte zum Erstellen und Verwenden benutzerdefinierter Rahmen in Microsoft Word-Dokumenten. So erstellen Sie benutzerdefinierte Rahmen in Microsoft Word Das Erstellen benutzerdefinierter Rahmen ist sehr einfach. Sie benötigen jedoch eine Grenze. Schritt 1 – Benutzerdefinierte Ränder herunterladen Im Internet gibt es jede Menge kostenlose Ränder. Wir haben einen Rand wie diesen heruntergeladen. Schritt 1 – Suchen Sie im Internet nach benutzerdefinierten Rahmen. Alternativ können Sie auch zum Ausschneiden übergehen
2023-11-18
Kommentar 0
1897

So legen Sie Rahmen für Tabellen in CSS fest
Artikeleinführung:So legen Sie den Rahmen einer CSS-Tabelle fest: 1. Verwenden Sie das Border-Attribut, um dem Tabellenelement einen Rahmen hinzuzufügen, die Syntax „table{border: width style color;}“ 2. Verwenden Sie das Border-Attribut, um einen Rahmen hinzuzufügen das td-Element, die Syntax „td{border: width style color;}“.
2021-04-21
Kommentar 0
35516

So fügen Sie Rahmen in Dreamweaver hinzu
Artikeleinführung:Wie füge ich in Dreamweaver Rahmen hinzu? Dreamweaver möchte einen roten Rand erstellen. Wie erstellt man ihn? Werfen wir einen Blick darauf, wie man Dreamweaver-Rahmen erstellt. Freunde, die es benötigen, können sich darauf beziehen. Ich hoffe, es kann allen helfen.
2018-01-08
Kommentar 0
10972

So fügen Sie einem CSS-Hintergrundbild Rahmen hinzu
Artikeleinführung:So fügen Sie einem CSS-Hintergrundbild einen Rahmen hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann ein Hintergrundbild über „background-image“ ein und legen Sie schließlich den Rahmen über das Border-Attribut fest.
2021-03-01
Kommentar 0
7533

Erfahren Sie, wie Sie Rahmen mithilfe von CSS entfernen
Artikeleinführung:CSS-Rahmen können Elemente auf einer Webseite klarer und übersichtlicher gestalten. In einigen Fällen kann das Entfernen von Rändern jedoch dazu führen, dass Webseitenelemente schöner, moderner und prägnanter werden. Als Nächstes erfahren Sie, wie Sie CSS-Rahmen entfernen. CSS-Rahmen werden durch CSS-Stylesheets definiert und können im HTML-Markup angewendet werden. Sie steuern die Gliederung und den Stil von Elementen auf einer Webseite. Standardmäßig hat jedes Webseitenelement einen Rahmen, es gibt jedoch einige Möglichkeiten, diesen einfach zu entfernen. 1. Verwenden Sie die CSS-Border-Eigenschaft.
2023-04-13
Kommentar 0
3376

So löschen Sie den Rahmen in CSS
Artikeleinführung:In CSS können Sie den Rahmen aufheben, indem Sie den Stil „border:none;“ oder „border:transparent;“ festlegen. Das border-Attribut wird verwendet, um den Rahmenstil des Elements festzulegen. Wenn der Wert „none“ ist, wird ein randloser Stil definiert, und wenn der Wert „transparent“ ist, wird ein transparenter Rahmen definiert.
2021-04-20
Kommentar 0
4952
So legen Sie Rahmen- und Transparenzstile für Div fest
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Rahmen- und Transparenzstil von Div festlegen. Was sind die Vorsichtsmaßnahmen zum Festlegen des Rahmen- und Transparenzstils von Div? Hier ist ein praktischer Fall.
2018-02-07
Kommentar 0
5334

Fügen Sie mithilfe von CSS Rahmen zur Paginierung hinzu
Artikeleinführung:Verwenden Sie das Attribut „border“, um der Paginierung Rahmen hinzuzufügen. Beispiel: Sie können versuchen, den folgenden Code auszuführen, um Rahmen für die Paging-Live-Demo <!DOCTYPEhtml><html> <head> <style> .demo{ &am festzulegen
2023-09-13
Kommentar 0
1014

CSS-Rahmen – Gestalten Sie die Umrisse Ihrer Elemente
Artikeleinführung:Hier ist der nächste Beitrag für Ihre CSS: Basic to Brilliance-Reihe:
Vorlesung 9: CSS-Rahmen – Gestalten Sie die Umrisse Ihrer Elemente
In dieser Vorlesung erfahren Sie, wie Sie mithilfe von CSS Rahmen um HTML-Elemente hinzufügen und anpassen. Grenzen können Bedeutung haben
2024-09-14
Kommentar 0
1201