
Wie füge ich Rahmen in Dreamweaver hinzu? Dreamweaver möchte einen roten Rand erstellen. Wie erstellt man ihn? Werfen wir einen Blick darauf, wie man Dreamweaver-Rahmen erstellt. Freunde, die es benötigen, können sich darauf beziehen. Ich hoffe, es kann allen helfen.
Wenn Sie beim Entwerfen einer Webseite mit Dreamweaver einen Rahmen hinzufügen möchten, wie sollten Sie diesen hinzufügen? Werfen wir einen Blick auf das ausführliche Tutorial unten.
Softwarename:
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch + Installationsanleitung beigefügt) 64-Bit
Softwaregröße:
758 MB
Aktualisierungszeit:
2016-11-05

1 Öffnen SieDW Editing Tool

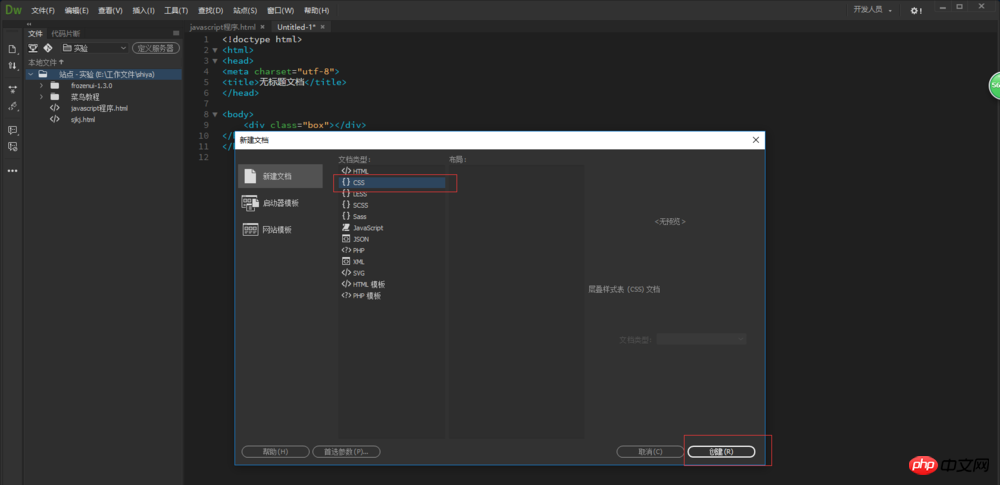
2. Erstellen Sie nach der Eingabe eine neue Datei.

3. Wählen Sie die HTML-Datei aus und klicken Sie auf , um sie zu erstellen.

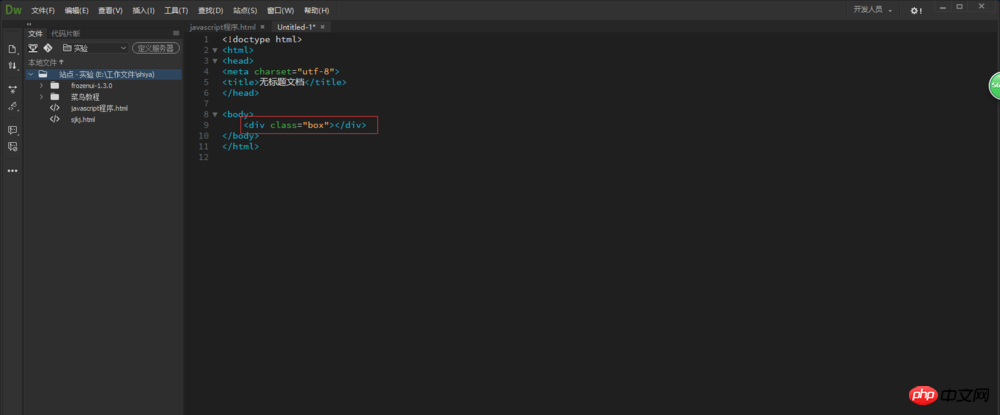
4. Nun gelangen wir in die Bearbeitungsoberfläche.

5. Als nächstes bearbeiten wir das vorherige „p“ -Tag und benennen es mit „Box“.

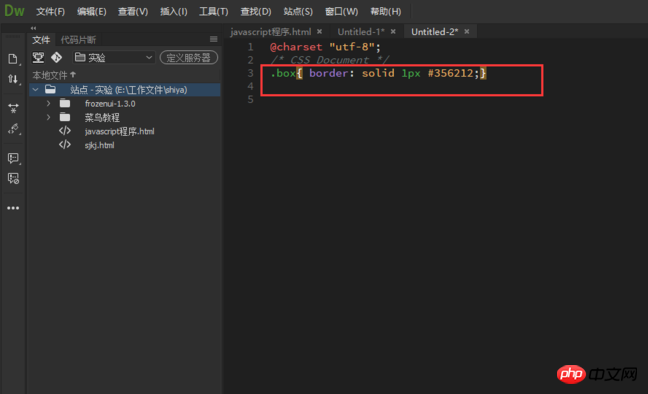
6. Schreiben Sie beim Erstellen eines Stils .Box{ }.

7. Fügen Sie diesen Code „border:solid 1px #333333;“ im CSS-Stil hinzu.

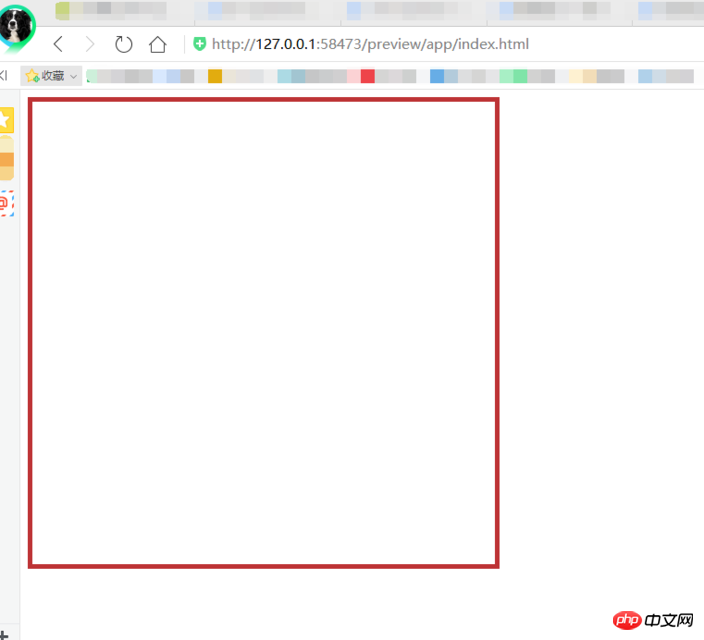
8. Auf diese Weise kann der Rand im Browser angezeigt werden.

Hast du es gelernt? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
CSS3-Beispiel für einen allmählich leuchtenden quadratischen Rand
Schritte zum Implementieren einer gepunkteten Linie mit HTML-Rand
Das obige ist der detaillierte Inhalt vonSo fügen Sie Rahmen in Dreamweaver hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 So öffnen Sie das AI-Format in Windows
So öffnen Sie das AI-Format in Windows
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
 So laden Sie Videos von Douyin herunter
So laden Sie Videos von Douyin herunter




