Insgesamt10000 bezogener Inhalt gefunden
js-Bildvorschau
Artikeleinführung:js-Bildvorschau
2016-10-12
Kommentar 0
1054


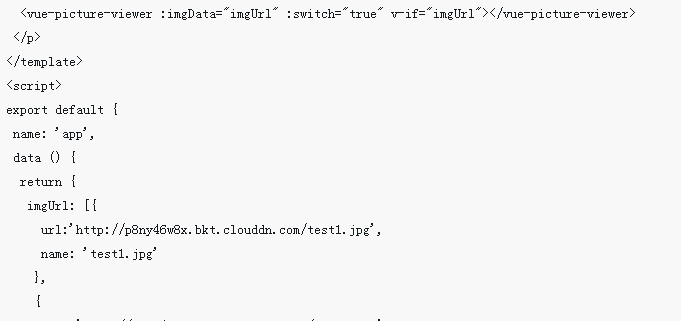
Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten
Artikeleinführung:Für den Umgang mit Bildvorschau- und Zoomproblemen in Vue-Komponenten sind spezifische Codebeispiele erforderlich. Einführung: In modernen Webanwendungen sind Bildvorschau und Zoom sehr häufige Anforderungen. Als beliebtes Front-End-Framework stellt uns Vue viele leistungsstarke Tools zur Bewältigung dieser Probleme zur Verfügung. In diesem Artikel wird der Umgang mit der Bildvorschau und dem Zoomen in Vue-Komponenten vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Bildvorschau: Unter Bildvorschau versteht man die Möglichkeit, eine große Version des Bildes anzuzeigen oder es in einem bestimmten Bereich zu vergrößern, wenn der Benutzer auf das Bild klickt oder mit der Maus darüber fährt.
2023-10-09
Kommentar 0
1678

AngularJS implementiert die Bildvorschau und das Hochladen
Artikeleinführung:Dieses Mal werde ich Ihnen Angularjs zum Implementieren der Bildvorschau und zum Hochladen vorstellen. Was sind die Vorsichtsmaßnahmen für Angularjs zum Implementieren der Bildvorschau und zum Hochladen? Das Folgende ist ein praktischer Fall.
2018-04-18
Kommentar 0
1955

js+canvas Online-Bildvorschau-Komprimierungs-Upload-Effekt
Artikeleinführung:Dieses Mal werde ich Ihnen den Komprimierungs-Upload-Effekt für die Online-Bildvorschau von js + Canvas vorstellen. Was sind die Vorsichtsmaßnahmen für den Komprimierungs-Upload-Effekt für die Online-Bildvorschau von js + Canvas?
2018-05-02
Kommentar 0
1397

H5-Plug-in-Code zum Hochladen von Mobiltelefonbildern
Artikeleinführung:In diesem Artikel wird hauptsächlich das H5-Bild-Upload-Plugin vorgestellt, das das Hochladen mehrerer Dateien, den Fortschritt und die Bildvorschau unterstützt. Interessierte Freunde können sich darauf beziehen.
2018-06-11
Kommentar 0
5765

So optimieren Sie die Bildvorschau-Skalierungsfunktion in der Vue-Entwicklung
Artikeleinführung:So optimieren Sie die Bildvorschau-Zoomfunktion in der Vue-Entwicklung Mit der Entwicklung des Internets ist die Bedeutung von Bildern im Webdesign immer wichtiger geworden. In der Vue-Entwicklung ist die Skalierungsfunktion für die Bildvorschau eine häufige Anforderung. Bei der Implementierung dieser Funktion treten jedoch häufig Probleme auf, z. B. unklare Bilder während der Vorschau, langsames Laden usw. In diesem Artikel wird erläutert, wie Sie die Skalierungsfunktion für die Bildvorschau in der Vue-Entwicklung optimieren. Zuerst müssen wir ein geeignetes Bildvorschau-Plug-in auswählen. Heutzutage sind viele hervorragende Vue-Plugins verfügbar
2023-07-01
Kommentar 0
1119


JS HTML5-Bildvorschau per Drag & Drop hochladen
Artikeleinführung:In diesem Artikel werden hauptsächlich die relevanten Informationen zur Drag-and-Drop-Upload-Bildvorschau für alle vorgestellt. Interessierte Freunde können darauf verweisen.
2017-01-14
Kommentar 0
1914

Nodejs-Beispielcode für Bildvorschau und Hochladen
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode für die Bildvorschau und das Hochladen von nodejs vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
2017-10-01
Kommentar 0
2007


So implementieren Sie die Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp
Artikeleinführung:Wie implementiert man Funktionen zum Durchsuchen von Bildern und zur Bildvorschau in uniapp? In uniapp können wir die uni-ui-Komponentenbibliothek verwenden, um Funktionen zum Durchsuchen von Bildern und zur Bildvorschau zu implementieren. uni-ui ist eine von DCloud entwickelte Komponentenbibliothek, die auf Vue.js basiert und einen umfangreichen Satz an UI-Komponenten bereitstellt, einschließlich Komponenten zum Durchsuchen von Bildern und zur Bildvorschau. Zuerst müssen wir die Uni-UI-Komponentenbibliothek in das Projekt einführen. Öffnen Sie die Datei „pages.json“ des Projekts und fügen Sie „un“ in das Feld „easycom“ ein
2023-10-20
Kommentar 0
2026