
Dieses Mal erkläre ich Ihnen ausführlich die Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Vue2x-Bildvorschau-Plug-Ins? Werfen wir einen Blick darauf.
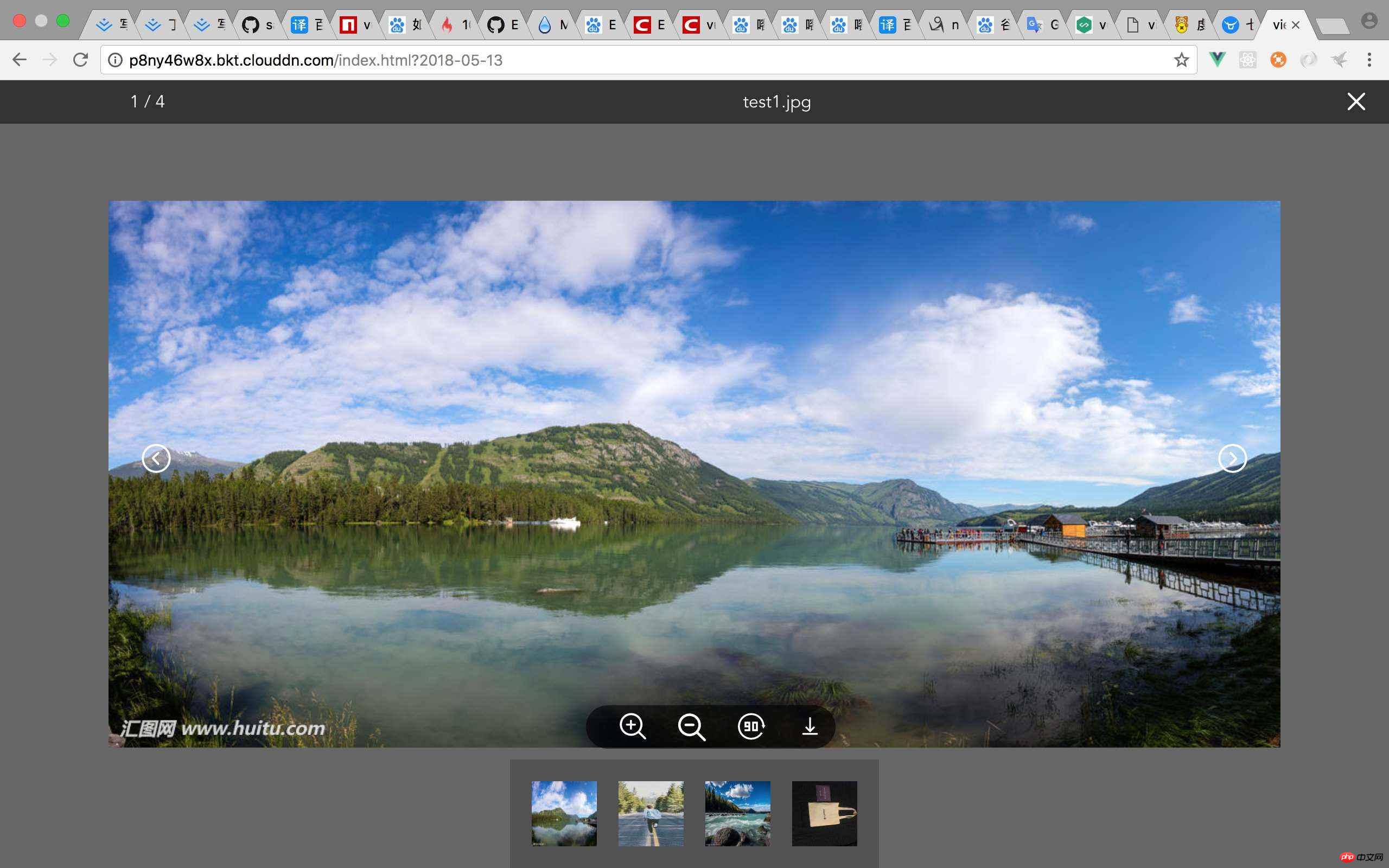
Werfen wir zunächst einen Blick auf die Demo
LiveDemo

Es gibt mehrere Möglichkeiten, Vue-Plug-Ins zu entwickeln (Einzelheiten finden Sie unter Bitte besuchen Sie die offizielle Website von Vue
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}Ich habe den ersten Weg verwendet, um dieses Plug-in zu schreiben
1. Der erste SchrittErstellen Sie das Projekt
vue init webpack-simple youProjectName (Ihr Projektname) Der spezifische Vorgang wird nicht im Detail beschrieben

2. Starten Sie die Plug-In-Entwicklung und schreiben Sie den Index. js
import vuePictureViewer from './vue-picture-viewer'
const pictureviewer = {
install (Vue, options) {
Vue.component(vuePictureViewer.name, vuePictureViewer)
}
}
if (typeof window !== 'undefined' && window.Vue) { // 这段代码很重要
window.Vue.use(pictureviewer)
}
export default pictureviewer3. Schreiben Sie vue-picture-viewer.vue. Es ist ganz einfach (Sie können den Quellcode für Details überprüfen)
Wie man (main.js) verwendet
import vuePictureViewer from './lib/index.js' Vue.use(vuePictureViewer)
App.vue
<template>
<p id="app">
<vue-picture-viewer :imgData="imgUrl" :switch="true" v-if="imgUrl"></vue-picture-viewer>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
imgUrl: [{
url:'http://p8ny46w8x.bkt.clouddn.com/test1.jpg',
name: 'test1.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test2.jpg',
name: 'test2.jpg'
}, {
url: 'http://p8ny46w8x.bkt.clouddn.com/test3.jpg',
name: 'test3.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test4.jpg',
name: 'test4.jpg'
}]
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
</style>5. Konfigurieren Sie das Webpack vor dem Packen von config.js (sehr wichtig!!!)
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js',
filename: 'vue-picture-viewer.js',
library: 'pictureViewer',
libraryTarget: 'umd',
umdNamedDefine: true
},6. Konfigurieren Sie package.json
"license": "MIT", // 许可证
"private": false, // 默认是true 私人的 需要改为false, 不然发布不成功!
"main": "dist/vue-picture-viewer.js", 这个超级重要 决定了你 import xxx from “vue-picture-viewer” 它默认就会去找 dist下的vue-picture-viewer 文件
"repository": {
"type": "git",
"url": "https://github.com/sangcz/vue-picture-viewer" // github项目地址
},7. Alles ist in Ordnung und bereit zur Veröffentlichung!
8. Nachdem Sie zuerst npm registriert haben Benutzer hinzufügen
npm adduser Username: your name Password: your password Email: yourmail // 查看一下登录的是不是你自己 npm whoami // 发布 npm publish // 这里我遇到一个问题,发布失败了!
Was ist der Grund?

9. Das oben genannte Problem wurde gelöst und die Veröffentlichung war erfolgreich! Glücklich
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung des Vue2x-Bildvorschau-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Wofür wird ein Softrouter verwendet?
Wofür wird ein Softrouter verwendet?
 So schließen Sie Port 135
So schließen Sie Port 135
 Orakel-Kobold
Orakel-Kobold
 Verwendung der Funktion createmutex
Verwendung der Funktion createmutex
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?




