Insgesamt10000 bezogener Inhalt gefunden

CSS-Methoden und -Techniken zum Erzielen von Animationseffekten für Titeltexte
Artikeleinführung:CSS-Methoden und -Techniken zur Erzielung von Titeltext-Animationseffekten erfordern spezifische Codebeispiele. Bei Webdesign und -entwicklung können Animationseffekte das Benutzererlebnis verbessern und die Attraktivität und Vitalität der Seite steigern. Der Titeltext-Animationseffekt ist eine gängige Designtechnik, die den Titel der Seite lebendiger und interessanter machen kann. In diesem Artikel werden einige CSS-Methoden und -Techniken zum Erzielen von Titeltextanimationseffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Verlaufsanimationseffekt Der Verlaufsanimationseffekt kann die Farbe des Titeltexts von einer Farbe in eine andere ändern und so einen sanften Übergangseffekt erzeugen.
2023-10-20
Kommentar 0
1798

So passen Sie die Textfarbe mit dem coolen leuchtenden Text von CSS3 an
Artikeleinführung:Dies ist ein leuchtender Texteffekt, der auf reinem CSS3 basiert. Wenn wir mit der Maus über den Text fahren, simuliert der Text eine leuchtende Animation und zeigt ein sehr cooles leuchtendes Bild. Darüber hinaus sieht der gesamte Texteffekt aufgrund der Referenz auf spezielle Schriftarten wie ein dreidimensionaler 3D-Effekt aus. Wenn Ihr Netzwerk diese Schriftarten nicht laden kann, liegt dies möglicherweise daran, dass die fremde Website blockiert ist, genau wie die URL der Schriftartenbibliothek von Google . Auf diese Weise. Online-Demo-Quellcode-Download HTML-Code <div id='container'> <p><a href='#'> ..
2017-03-19
Kommentar 0
2064

So erstellen Sie dreidimensionalen Effekttext in PS
Artikeleinführung:So erstellen Sie dreidimensionalen Effekttext in PS: Starten Sie zuerst die Photoshop-Software und erstellen Sie eine neue leere Datei. Verwenden Sie dann das Schriftarten-Werkzeug mit der Taste „T“, um die Schriftart zu erstellen Betten Sie es in die Schriftform ein. Erstellen Sie schließlich den Projektionseffekt des Textes.
2019-08-20
Kommentar 0
45576

So erzielen Sie mithilfe von CSS-Eigenschaften einen Textverlaufseffekt
Artikeleinführung:Zusammenfassung, wie CSS-Eigenschaften Textverlaufseffekte implementieren: Textverlaufseffekte sind ein häufiger Effekt im Webdesign. Durch den flexiblen Einsatz von CSS-Eigenschaften lässt sich der Verlaufseffekt von Text leicht erzielen. In diesem Artikel werden mehrere häufig verwendete Methoden vorgestellt und spezifische Codebeispiele gegeben, um den Lesern das Lernen und Üben zu erleichtern. 1. Funktion „Linear-gradient()“ Die Funktion „linear-gradient()“ kann einen linearen Gradienteneffekt erzeugen. Durch die Festlegung der Position und Farbe der Start- und Endpunkte kann der Text von einem zum anderen geändert werden
2023-11-18
Kommentar 0
5998

CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungsverlaufseffekte implementieren
Artikeleinführung:CSS-Animations-Tutorial: Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Skalierungs- und Verlaufseffekte implementieren. Im modernen Webdesign sind Animationseffekte eines der wichtigen Elemente, die die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS-Animation ist ein Animationseffekt, der auf CSS-Stilattributen basiert. Dynamische Effekte können durch Ändern der Stilattributwerte von Elementen erzielt werden. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie mit CSS-Animationen Skalierungs- und Verlaufseffekte erzielen, zusammen mit konkreten Codebeispielen. HTML-Struktur erstellen Zuerst müssen wir eine HTML-Struktur erstellen, um die Animationen zu platzieren, die angewendet werden müssen
2023-10-20
Kommentar 0
1417

Methoden und Beispiele für die Verwendung von CSS zum Erzielen von Textverlaufseffekten
Artikeleinführung:Methoden und Beispiele für die Verwendung von CSS zur Erzielung von Textverlaufseffekten CSS ist ein technischer Standard zur Verschönerung von Webseiten. Neben der Steuerung von Schriftarten, Farben, Layouts usw. können damit auch Textverlaufseffekte erzielt werden. Textverlaufseffekte können Webseiten reichhaltigere und vielfältigere visuelle Effekte verleihen und so den Text attraktiver machen. In diesem Artikel werden mehrere häufig verwendete Methoden zur Verwendung von CSS zum Erzielen von Textverläufen vorgestellt und entsprechende Codebeispiele angegeben. Methode 1: Verwenden Sie die Funktion linear-gradient(), um den linearen Gradienten zu implementieren
2023-10-20
Kommentar 0
2256

Spezifische Schritte zum Entwerfen dreidimensionaler Charaktere und Animationseffekte in PPT
Artikeleinführung:1. Bearbeiten Sie den Text und fügen Sie den Text „2020“ hinzu (grau, fett)? „2020“ (weiß) kopieren? Position anpassen 2. Durch Form-Tweening werden zwei Textfelder ausgewählt? Klicken Sie auf iSlide? Tweens? Anzahl der Tweens (100)? Anwendung 3. Farbverlaufsfüllung und dreidimensionaler Effekt 1. Den Homepage-Text auswählen? Texteffekte formatieren? Farbverlaufsfüllung? Verlaufsblende (Grau-Weiß-Grau-Weiß) 2. Den Homepage-Text auswählen? Textoptionen? 3D-Format? Oberer Grat? Prisma (harte Kante) 4. Bildzuschnitt 1. Alle Zahlen und Tween-Animation auswählen (Strg+A)? Kopieren? Rechtsklick und als Bildformat einfügen 2. Bild auswählen? Bildformat? Zuschneiden 5. Bildeffekt ausgewähltes Bild? Bildformat einstellen? Bild? Standard? Bildvariante (Bild schließen: Kontakt)
2024-04-17
Kommentar 0
698

Methoden und Techniken zur Realisierung von Textanimationseffekten mit CSS
Artikeleinführung:CSS-Methoden und -Techniken zum Realisieren von Textanimationseffekten Bei Webdesign und -entwicklung können Textanimationseffekte der Seite Lebendigkeit und Interesse verleihen, die Aufmerksamkeit des Benutzers erregen und das Benutzererlebnis verbessern. CSS ist eines der wichtigen Werkzeuge, um Textanimationseffekte zu erzielen. In diesem Artikel werden einige häufig verwendete CSS-Eigenschaften und -Techniken vorgestellt, mit denen Sie verschiedene Textanimationseffekte erzielen können. 1. Grundlegender Übergang von Animationsattributen: Das Übergangsattribut ist eines der Attribute, mit denen der Übergangseffekt von Elementen in CSS festgelegt wird. Übergang durch Angabe von Attributen
2023-10-20
Kommentar 0
1916

CSS-Zeichnung: So erzielen Sie einen einfachen grafischen Verlaufseffekt
Artikeleinführung:CSS-Zeichnung: Einfache grafische Verlaufseffekte implementieren Im Webdesign sind grafische Verlaufseffekte ein häufiges visuelles Element, das einer Website ein attraktives Aussehen und Erlebnis verleihen kann. In CSS können wir Verlaufseffekte verwenden, um auf einfache Weise Verlaufseffekte auf verschiedenen Grafiken zu erzielen, einschließlich Rechtecken, Kreisen, Text usw. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen einfachen grafischen Verlaufseffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt. 1. Linearer Gradient Der lineare Gradient bezieht sich auf den Effekt einer allmählichen Änderung von einem Punkt zu einem anderen Punkt. In CSS können wir l verwenden
2023-11-21
Kommentar 0
1465

Tipps und Methoden, um mit CSS einen Text-Scroll-Effekt zu erzielen
Artikeleinführung:CSS-Techniken und -Methoden zur Implementierung von Text-Scroll-Effekten Im Webdesign können Text-Scroll-Effekte die Vitalität und Attraktivität der Seite steigern und Benutzern ein besseres visuelles Erlebnis bieten. Normalerweise können wir CSS verwenden, um einen Text-Scroll-Effekt zu erzielen, sodass der Text in einer flüssigen Animation über die Seite scrollt. In diesem Artikel werden einige gängige Techniken und Methoden vorgestellt, mit denen Sie Text-Scrolling-Effekte erzielen können, und es werden spezifische Codebeispiele bereitgestellt. Mal sehen, wie das als nächstes geht. Verwenden Sie CSS-Animationen, um einen Text-Scroll-Effekt zu erzielen: CSS-Animationen sind einfach
2023-10-20
Kommentar 0
3122

Eigenschaften der CSS-Verlaufsschrift: linear-gradient und font-stretch
Artikeleinführung:Eigenschaften von CSS-Verlaufsschriftarten: linearer Verlauf und Schriftstretch, spezifische Codebeispiele sind erforderlich. Um Benutzer anzulocken und den visuellen Effekt der Seite zu verbessern, sind Verlaufsschriftarten im modernen Webdesign zu einem beliebten Designtrend geworden. CSS bietet einige Eigenschaften zum Erzielen von Farbverlaufseffekten für Schriftarten, darunter „Linear-Gradient“ und „Font-Stretch“. Dieser Artikel konzentriert sich auf die Verwendung dieser beiden Eigenschaften und stellt spezifische Codebeispiele bereit, um den Lesern ein besseres Verständnis zu erleichtern
2023-10-21
Kommentar 0
1543

So implementieren Sie Textdruckereffekte mit Vue
Artikeleinführung:So implementieren Sie Textdruckereffekte mit Vue Mit der Entwicklung der Webtechnologie benötigen immer mehr Webseiten Animationseffekte, um die Aufmerksamkeit der Benutzer zu erregen. Der Textdruckereffekt ist ein gängiger Animationseffekt, der Text wie ein Drucker Wort für Wort auf der Seite erscheinen lässt und so den Eindruck einer allmählichen Entfaltung vermittelt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Textdruckereffekten vorgestellt und spezifische Codebeispiele bereitgestellt. Schritt 1: Erstellen Sie eine Vue-Komponente. Erstellen Sie zunächst eine Textdruckerkomponente (Printe
2023-09-20
Kommentar 0
879

So verwenden Sie CSS, um einen Textverlaufseffekt zu erzielen
Artikeleinführung:So verwenden Sie CSS, um Textverlaufseffekte zu erzielen. Um im Webdesign bessere visuelle Effekte auf der Seite zu erzielen, verwenden wir häufig einige Verlaufseffekte, um den Text zu verschönern. Und CSS ist eines der leistungsstarken Tools für diesen Zweck. Im Folgenden stellen wir einige Methoden zur Verwendung von CSS zum Erzielen von Textverlaufseffekten vor und stellen entsprechende spezifische Codebeispiele bereit. Verwenden des linearen Farbverlaufs Verwenden Sie die CSS-Funktion für den linearen Farbverlauf, um einen sanften Übergang von einer Farbe zur anderen zu erzielen. indem man es einstellt
2023-11-21
Kommentar 0
670

Detaillierte Erläuterung der CSS-Verlaufsanimationseigenschaften: Übergang und Hintergrundbild
Artikeleinführung:Ausführliche Erläuterung der CSS-Verlaufsanimationseigenschaften: Übergang und Hintergrundbild Im Webdesign sind Animationseffekte eines der wichtigen Mittel zur Verbesserung der Benutzererfahrung und zur Steigerung der Seiteninteraktivität. CSS bietet eine Fülle von Animationseigenschaften, einschließlich der Eigenschaften „Übergang“ und „Hintergrundbild“ der Verlaufsanimation. In diesem Artikel wird die Verwendung dieser beiden Eigenschaften anhand spezifischer Codebeispiele ausführlich vorgestellt. 1. Übergangsattributübergang
2023-10-27
Kommentar 0
989

Eigenschaften der CSS-Verlaufsanimation: Übergang und Hintergrundbild
Artikeleinführung:Eigenschaften der CSS-Verlaufsanimation: Übergang und Hintergrundbild Im Webdesign können Animationseffekte der Seite Lebendigkeit und Attraktivität verleihen. CSS bietet viele Eigenschaften zum Erstellen von Animationseffekten, einschließlich der Verlaufsanimationseigenschaften „übergang“ und „Hintergrundbild“. In diesem Artikel werden diese beiden Eigenschaften ausführlich vorgestellt und spezifische Codebeispiele gegeben. Übergangsattribut Das Übergangsattribut wird verwendet, um Elemente in a zu implementieren
2023-10-27
Kommentar 0
1368

So legen Sie den Schriftleuchteffekt mit CSS fest
Artikeleinführung:In CSS können Sie das Textschattenattribut verwenden, um den Schriftleuchteffekt festzulegen. Mit diesem Attribut können Sie dem Text einen Schatteneffekt hinzufügen, den horizontalen und vertikalen Versatz des Schattens auf 0 setzen und den Abstand der Schattenunschärfe erhöhen , das heißt, Sie können einen Schriftglanzeffekt erzielen.
2021-07-27
Kommentar 0
19765

So erstellen Sie einen Nachlaufeffekt für CDR-Schriftarten_Einführung in die Methode zum Hinzufügen dreidimensionaler Farbverlaufsschatten zu CDR-Text
Artikeleinführung:1. Klicken Sie auf das Textwerkzeug, um den Textinhalt einzugeben, wählen Sie den Text mit der Maus aus, um ihn nach rechts zu neigen, und kopieren Sie gleichzeitig eine Kopie des Textes. 2. Öffnen Sie das dreidimensionale Werkzeug und ziehen Sie den Text nach unten. 3 . Ändern Sie dann im Einstellungsfenster den Fluchtpunkt auf „Zurück“. 4. Wählen Sie den gesamten dreidimensionalen Text aus und klicken Sie mit der rechten Maustaste auf die Schaltfläche „Dreidimensionale Gruppe teilen“. 5. Klicken Sie abschließend auf das Transparenzwerkzeug, um einen Verlaufseffekt von oben nach unten zu erstellen. Fügen Sie dem kopierten Text einen weißen Strich hinzu und platzieren Sie ihn direkt über den dreidimensionalen Grafiken
2024-05-08
Kommentar 0
731

So erstellen Sie mit CDR einen dreidimensionalen Textverlaufsschatten. CDR-Tutorial zum Erstellen eines dreidimensionalen Textverlaufsschattens
Artikeleinführung:1. Installation: Klicken Sie in der CDR-Software auf das Textwerkzeug, um Textinhalte einzugeben, wählen Sie den Text mit der Maus aus, um ihn nach rechts zu neigen, und kopieren Sie gleichzeitig eine Kopie des Textes. 2. Öffnen Sie das dreidimensionale Werkzeug und ziehen Sie den Text nach unten 3. Ändern Sie dann im Einstellungsfenster den Fluchtpunkt in den hinteren Paralleleffekt, klicken Sie zum Speichern auf „Übernehmen“ 4. Wählen Sie den gesamten dreidimensionalen Text aus, klicken Sie mit der rechten Maustaste auf die Schaltfläche „3D-Gruppe teilen“ 5. Abschließend: Klicken Sie auf das Transparenzwerkzeug, um einen Verlaufseffekt von oben nach unten zu erstellen, und fügen Sie Strichweiß hinzu und platzieren Sie es über den dreidimensionalen Grafiken, um mithilfe von CDR ein dreidimensionales Schatten-Tutorial mit Textverlauf zu erstellen Es? Sie können versuchen, es zuzubereiten.
2024-06-02
Kommentar 0
805

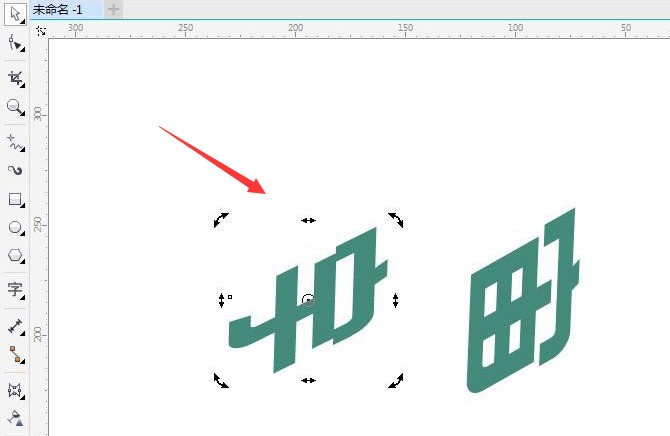
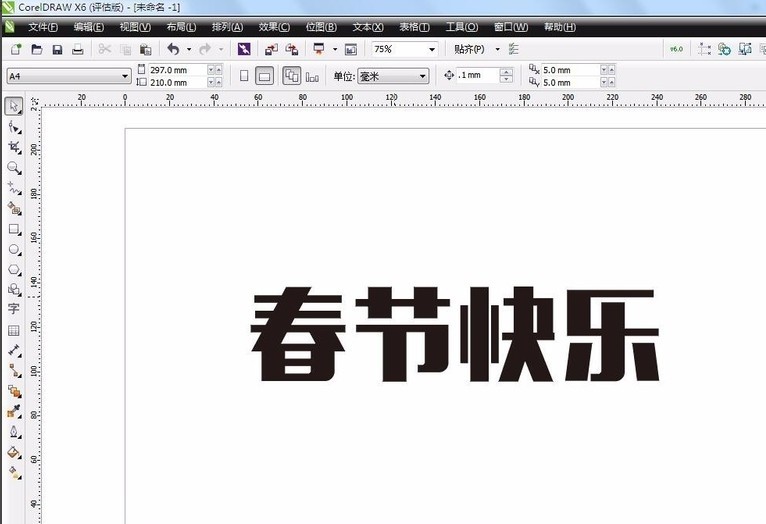
So erstellen Sie dreidimensionale Schrägwinkel-Spezialeffektzeichen mit CDR_Tutorial zum Erstellen dreidimensionaler Schrägwinkel-Spezialeffektzeichen mit CDR
Artikeleinführung:1. Erstellen Sie ein neues leeres Dokument und geben Sie den Text ein, den Sie erstellen möchten. Und passen Sie die Schriftart an (hier nehmen wir [Frohes Neues Jahr] als Beispiel) 2. Jetzt erstellen wir eine Verlaufsfarbe für den Text. Klicken Sie auf die linke Symbolleiste und wählen Sie [Schattierungsfüllung]. Natürlich können Sie auch die Farbe auswählen, die Ihnen gefällt. 3. Als nächstes müssen wir dem Text einen geneigten Perspektiveffekt hinzufügen. Klicken Sie in der Taskleiste auf [Effekt] – [Perspektive ausfüllen]. 4. Passen Sie den gewünschten Winkel an. Fügen Sie dem Text anschließend dreidimensionale Spezialeffekte hinzu. Wählen Sie in der linken Symbolleiste [3D-Werkzeug] und stellen Sie den gewünschten Winkel ein. Hinweis: Bevor Sie einen dreidimensionalen Effekt erzielen, muss eine Kopie zur späteren Verwendung erstellt werden. 5. Fügen Sie dem Text Lichteffekte hinzu. Hinweis: Je nach persönlicher Vorliebe kann es sein, dass die Lichter hier nicht eingeschaltet sind. Die Anzahl der Lichter hängt auch von der individuell gewünschten Wirkung ab. 6. Setzen Sie gerade jetzt
2024-05-08
Kommentar 0
1025















