
In CSS können Sie das Attribut text-shadow verwenden, um den Schriftleuchteffekt festzulegen; dieses Attribut kann dem Text einen Schatteneffekt hinzufügen, den horizontalen Versatz und den vertikalen Versatz des Schattens auf 0 setzen und den Abstand vergrößern Schattenunschärfe, d. h. Kann den Effekt erzielen, dass Schriftarten nach außen leuchten.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie das text-shadow-Attribut verwenden, um den Schriftleuchteffekt festzulegen.
Das text-shadow-Attribut fügt dem Text einen Schatteneffekt hinzu. Die Syntax lautet wie folgt:
text-shadow: h-shadow v-shadow blur color;
h-shadow: die Position des horizontalen Schattens (der horizontale Versatz des Schattens), der a sein kann negativer Wert und ist erforderlich
v-shadow: Die Position des vertikalen Schattens (der vertikale Versatz des Schattens), kann ein negativer Wert sein, erforderlich
blur: Der Abstand der Schattenunschärfe (Standard ist 0), optional
Farbe: die Schattenfarbe (Standard ist die aktuelle Schriftfarbe), optional
Auf den ersten Blick wird die Eigenschaft text-shadow nur zum Festlegen des Textschattens verwendet und scheint dies nicht zu tun Erzielen Sie den Schriftglanzeffekt.
Tatsächlich ist dies die Feinheit der Text-Shadow-Eigenschaft.
Wenn sowohl der horizontale als auch der vertikale Versatz des Schattens 0 sind, stimmt der Schatten mit dem Text überein.
Wenn Sie zu diesem Zeitpunkt den Abstand der Schattenunschärfe erhöhen, können Sie den Effekt des äußeren Leuchtens der Schrift erzielen.
Um das äußere Leuchten noch kühler zu machen, müssen Sie natürlich eine weitere Funktion von text-shadow verwenden: mehrere Schatten gleichzeitig festlegen (verwenden Sie Kommas, um mehrere Schatten zu trennen)
Codebeispiel:
HTML-Code
xinpureZhu
CSS-Code
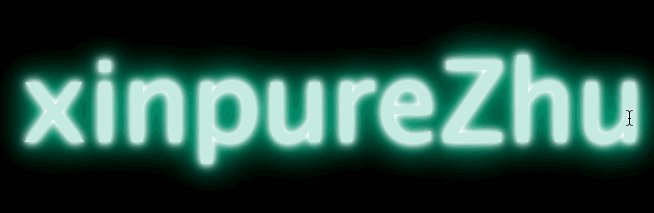
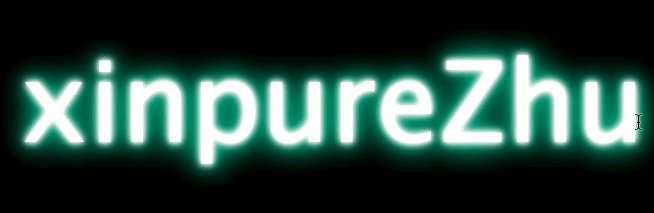
body { background: #000; } .container { width: 600px; margin: 100px auto 0; } p { font-family: 'Audiowide'; text-align: center; color: #00a67c; font-size: 7em; -webkit-transition: all 1.5s ease; transition: all 1.5s ease; } p:hover { color: #fff; -webkit-animation: Glow 1.5s ease infinite alternate; animation: Glow 1.5s ease infinite alternate; } @-webkit-keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00a67c, 0 0 70px #00a67c, 0 0 80px #00a67c, 0 0 100px #00a67c, 0 0 150px #00a67c; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00a67c, 0 0 35px #00a67c, 0 0 40px #00a67c, 0 0 50px #00a67c, 0 0 75px #00a67c; } } @keyframes Glow { from { text-shadow: 0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff, 0 0 40px #00a67c, 0 0 70px #00a67c, 0 0 80px #00a67c, 0 0 100px #00a67c, 0 0 150px #00a67c; } to { text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 20px #00a67c, 0 0 35px #00a67c, 0 0 40px #00a67c, 0 0 50px #00a67c, 0 0 75px #00a67c; } }
Rendering-Diagramm

(Lernvideo-Sharing:CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Schriftleuchteffekt mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



