Insgesamt10000 bezogener Inhalt gefunden

CSS-Textschatten und -effekte: Fügen Sie Ihrem Text verschiedene Schatten und Spezialeffekte hinzu
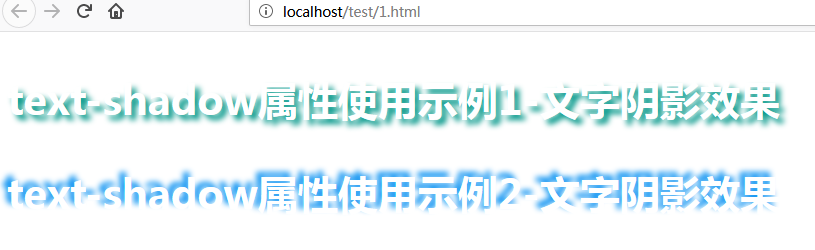
Artikeleinführung:CSS-Textschatten und -Effekte: Fügen Sie dem Text verschiedene Schatten und Spezialeffekte hinzu, was spezifische Codebeispiele erfordert. Im Webdesign ist Text eine der wichtigen Möglichkeiten, Informationen anzuzeigen. Um die Seitenpräsentation lebendiger und attraktiver zu gestalten, können wir dem Text über CSS verschiedene Schatten und Spezialeffekte hinzufügen. In diesem Artikel werden einige gängige Textschatten und Spezialeffekte vorgestellt und entsprechende Codebeispiele bereitgestellt. 1. Textschatteneffekt Durch Hinzufügen eines Textschattens kann dem Text über die text-shadow-Eigenschaft von CSS ein Schatteneffekt hinzugefügt werden. T
2023-11-18
Kommentar 0
1647


Wie füge ich einen Textschatteneffekt in CSS3 hinzu? text-shadow legt den Textschatteneffekt fest
Artikeleinführung:Der Schatteneffekt ist ein häufiger und sehr praktischer Effekt, wenn einige Freunde manchmal Fragen haben, wenn sie den Schatteneffekt verwenden, um die Webseite schön zu gestalten, z. B. wie man den Schatten der Schriftart und des Textes einstellt usw. In diesem Kapitel erfahren Sie, wie Sie den Textschatten der Schriftart in CSS3 festlegen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-26
Kommentar 0
13701

So fügen Sie Schriftarten in CSS einen Schatteneffekt hinzu
Artikeleinführung:So fügen Sie Schriftarten in CSS einen Schatteneffekt hinzu: Erstellen Sie zunächst eine HTML-Beispieldatei. Fügen Sie dann der angegebenen Schriftart über das Attribut „text-shadow: 5px 5px 5px #FF0000;“ einen Schatteneffekt hinzu.
2021-01-07
Kommentar 0
8562

So erstellen Sie Textschatteneffekte in Word-Dokumenten. Tutorial zur Erstellung von Word-Textschatteneffekten
Artikeleinführung:Wie erstelle ich einen Textschatteneffekt in einem Word-Dokument? Viele Benutzer möchten beim Bearbeiten von Dokumentinhalten einen Schatteneffekt hinzufügen, wissen jedoch nicht, wie sie ihn einrichten sollen. Der Herausgeber des heutigen Software-Tutorials wird die spezifischen Schritte erläutern, wenn Sie die Produktion beherrschen möchten Freunde, die sich für Schatteneffekte interessieren, sind herzlich eingeladen, die PHP-Chinese-Website zu besuchen, um relevante Bedienschritte zu erhalten. Die Anweisungen zum Erstellen von Textschatteneffekten in Word-Dokumenten lauten wie folgt: Markieren Sie zunächst den Text innerhalb des Textes mit der Maus. Klicken Sie dann mit der rechten Maustaste und wählen Sie die Schriftart aus, wie in der Abbildung gezeigt. Das Fenster „Schriftoptionen“ wird geöffnet und Sie finden die Registerkarte „Effekte“. Überprüfen Sie das Häkchen vor dem Schatten, wie im Bild gezeigt. OK, wie im Bild gezeigt. Wenn Sie den Schrifteffekt wiederherstellen müssen, entfernen Sie einfach das Häkchen.
2024-08-29
Kommentar 0
802

So erzielen Sie einen langen Schatteneffekt für Schriftarten in CSS
Artikeleinführung:Dieser Artikel stellt Ihnen die CSS-Methode vor, mit der Sie den langen Schatteneffekt von Schriftarten erzielen können. Sie hat einen gewissen Referenzwert und ich hoffe, sie kann Ihnen helfen. Um den langen Schatteneffekt von Schriftarten in CSS zu erzielen, können Sie das Attribut text-shadow verwenden.
2020-05-18
Kommentar 0
3084

PS-Designtext mit dreidimensionalem Effekt
Artikeleinführung:Die Methode zum Entwerfen des dreidimensionalen Texteffekts in PS ist: 1. Geben Sie zuerst den Thementext ein und füllen Sie ihn mit Farbe. 2. Ändern Sie dann den Text in eine Form und entfernen Sie die Füllfarbe. 3. Verwenden Sie dann das Stiftwerkzeug Zeichnen Sie, ohne die Füllfarbe festzulegen. Zum Schluss legen Sie einfach die Lichter- und Schatteneffekte für den Text fest.
2020-01-03
Kommentar 0
11006

So stellen Sie den Schatteneffekt von HTML-Text ein
Artikeleinführung:In HTML können Sie Textschatten verwenden, um den Textschatteneffekt festzulegen. Sie müssen dem Textelement lediglich den Stil „Textschatten: Wert, Unschärfe, Abstand, Schattenfarbe“ hinzufügen. Die Eigenschaft text-shadow fügt dem Text einen oder mehrere Schatten hinzu, bei dem es sich um eine durch Kommas getrennte Liste von Schatten handelt.
2021-04-23
Kommentar 0
13086

So erstellen Sie dreidimensionalen Effekttext in PS
Artikeleinführung:So erstellen Sie dreidimensionalen Effekttext in PS: Starten Sie zuerst die Photoshop-Software und erstellen Sie eine neue leere Datei. Verwenden Sie dann das Schriftarten-Werkzeug mit der Taste „T“, um die Schriftart zu erstellen Betten Sie es in die Schriftform ein. Erstellen Sie schließlich den Projektionseffekt des Textes.
2019-08-20
Kommentar 0
45593

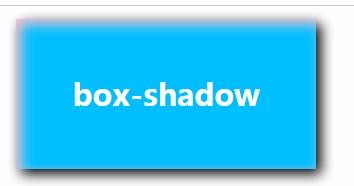
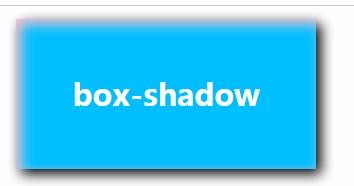
Detaillierte Einführung in Ebenenschatten- und Textschatteneffekte mit CSS3
Artikeleinführung:Das Schattenattribut der Box-Shadow-Ebene und das Text-Shadow-Attribut Text-Shadow sind in ihrer Verwendung ähnlich. Sie verwenden beide das X-Achsen- und das Y-Achsen-Koordinatensystem, um die Schattenausdehnung zu steuern. Hier wird die Verwendung der CSS3-Ebene ausführlich erläutert Schatten- und Textschatteneffekte:
2017-03-09
Kommentar 0
2301

So fügen Sie einem AE-Text einen inneren Schatten hinzu. So implementieren Sie den AE-Schatteneffekt
Artikeleinführung:1. Öffnen Sie die AE-Software, erstellen Sie ein Projekt und eine Synthese. 2. Verwenden Sie das Textwerkzeug, um Netzwerkerlebnistext in die Szene einzugeben. 3. Wählen Sie die Textebene aus und klicken Sie mit der rechten Maustaste, um den Ebenenstil zu erweitern. 4. Wählen Sie „Inner Shadow“ in der Ebenenstilliste aus. 5. Erweitern Sie die Dropdown-Eigenschaften in der Textebene und ändern Sie die Parameter für den inneren Schatten, um den erforderlichen inneren Schatteneffekt zu erzielen.
2024-04-07
Kommentar 0
859

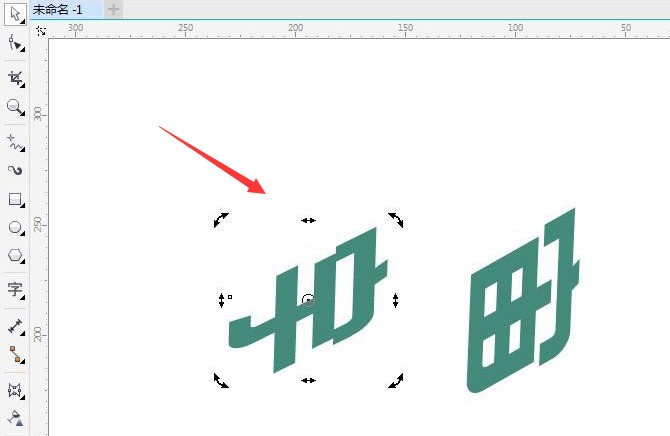
So erstellen Sie einen Nachlaufeffekt für CDR-Schriftarten_Einführung in die Methode zum Hinzufügen dreidimensionaler Farbverlaufsschatten zu CDR-Text
Artikeleinführung:1. Klicken Sie auf das Textwerkzeug, um den Textinhalt einzugeben, wählen Sie den Text mit der Maus aus, um ihn nach rechts zu neigen, und kopieren Sie gleichzeitig eine Kopie des Textes. 2. Öffnen Sie das dreidimensionale Werkzeug und ziehen Sie den Text nach unten. 3 . Ändern Sie dann im Einstellungsfenster den Fluchtpunkt auf „Zurück“. 4. Wählen Sie den gesamten dreidimensionalen Text aus und klicken Sie mit der rechten Maustaste auf die Schaltfläche „Dreidimensionale Gruppe teilen“. 5. Klicken Sie abschließend auf das Transparenzwerkzeug, um einen Verlaufseffekt von oben nach unten zu erstellen. Fügen Sie dem kopierten Text einen weißen Strich hinzu und platzieren Sie ihn direkt über den dreidimensionalen Grafiken
2024-05-08
Kommentar 0
748


HTML/CSS-Frontend-Implementierung der Beispielfreigabe für Textrahmen-Schatteneffekte
Artikeleinführung:Der Einsatz von Schatteneffekten ist in der Entwicklung immer weiter verbreitet, daher werden wir heute über die Verwendung derselben Technik zur Erzielung von Randschatten sprechen. Im Folgenden stellt Ihnen der Herausgeber von Script House das HTML/CSS-Frontend vor, mit dem Sie den Textrand-Schatteneffekt realisieren können. Ich hoffe, es kann Ihnen helfen.
2018-01-17
Kommentar 0
4652