Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie einen 3D-Ball mit Touchscreen-Unterstützung in Vue
Artikeleinführung:Mit der zunehmenden Beliebtheit mobiler Geräte haben viele Websites begonnen, sich auf die Optimierung von Gestenoperationen zu konzentrieren. Vue.js ist eine beliebte JavaScript-Bibliothek, die die Implementierung einer responsiven Benutzeroberfläche erleichtert. In einer Vue-Anwendung kann mithilfe einer Drittanbieter-Bibliothek ein 3D-Ball mit Touchscreen-Unterstützung implementiert werden. In diesem Artikel erfahren Sie, wie Sie diese Bibliothek in einer Vue-Anwendung verwenden und wie Sie die Drehrichtung des Balls ändern können. ## Vorbereitung Zuerst müssen wir eine neue Vue-Anwendung mit der Vue-CLI erstellen. Sie können der Vue CLI-Dokumentation folgen
2023-04-07
Kommentar 0
747


Frontend Challenge v Glam Up My Markup: Erholung, was ich gebaut habe
Artikeleinführung:Ich habe eine interaktive Website für die New York Recreational Cricket League erstellt, die Folgendes bietet:
Abschnitte mit horizontalem Bildlauf: Verwendet GSAP und ScrollTrigger, um einen sanften horizontalen Bildlaufeffekt zu erzeugen.
3D-Szene: Integriert ein 3D-Cricketball-Modell
2024-07-30
Kommentar 0
1079

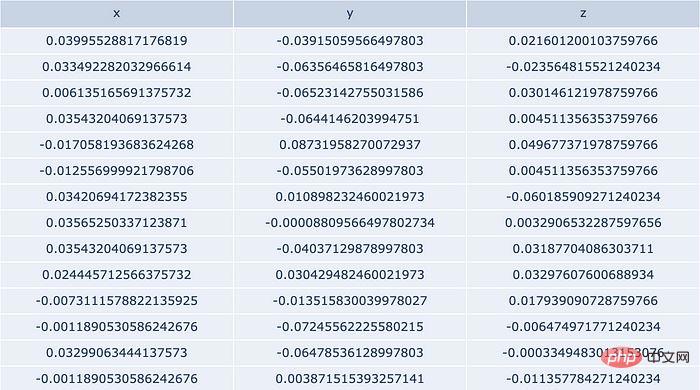
So verwenden Sie eine Python-Punktwolke zum Generieren eines 3D-Netzes
Artikeleinführung:1. Einführung Eine Punktwolke ist eine Sammlung von Punkten mit 3-Achsen-Koordinaten (x, y, z). Sammlungen dieser Art können aus unterschiedlichen Quellen stammen und in unterschiedlichen Formaten gespeichert werden. Punktwolken können mithilfe verschiedener Algorithmen, sogenannter Oberflächenrekonstruktionsalgorithmen, in 3D-Netze umgewandelt werden. Zur Durchführung der Oberflächenrekonstruktion verwendet dieser Leitfaden PyVista, eine benutzerfreundliche Bibliothek für die Arbeit mit 3D-Daten. Um die neueste Version von PyVista von PyPI zu installieren, verwenden Sie: pipinstallpyvistaa2. Der Code für prozedural generierte Raster ist sehr kurz. Sie müssen lediglich ein NumPy-Array der Form N×3 bereitstellen, wobei N die Anzahl der Punkte ist und die drei Spalten die x-Position, y-Position und z-Position jedes Punkts angeben. Der schwierigste Teil des Prozesses
2023-05-12
Kommentar 0
1492

Eine GPU, 20 Modelle pro Sekunde! NVIDIAs neues Spielzeug nutzt GET3D, um das Universum zu erschaffen
Artikeleinführung:Abrakadabra! Im Hinblick auf die 2D-Generierung von 3D-Modellen hat Nvidia seine selbsternannte „Weltklasse“-Forschung vorgestellt: GET3D. Nach dem Training an 2D-Bildern generiert das Modell 3D-Formen mit hochauflösenden Texturen und komplexen geometrischen Details. Wie mächtig ist es? Form-, Textur- und Materialanpassung GET3D erhielt seinen Namen aufgrund seiner Fähigkeit, explizite texturierte 3D-Netze zu generieren (Generate Explicit Textured 3D Meshes). Papieradresse: https://arxiv.org/pdf/2209.11163.pdf Mit anderen Worten: Die dadurch erzeugte Form hat die Form eines dreieckigen Netzes, wie ein Papiermodell, das mit strukturierten Materialien bedeckt ist. Der Schlüssel ist,
2023-04-12
Kommentar 0
1020

Machen Sie die 3D-Bearbeitung so einfach wie PS: Der neue Algorithmus GaussianEditor kann das Hinzufügen, Löschen und Ändern von 3D-Szenen in wenigen Minuten abschließen
Artikeleinführung:Die 3D-Bearbeitung spielt in Bereichen wie Spielen und virtueller Realität eine wichtige Rolle. Die bisherige 3D-Bearbeitung litt jedoch unter Problemen wie langem Zeitaufwand und schlechter Steuerbarkeit, was die Anwendung auf tatsächliche Szenen erschwerte. Kürzlich haben die Nanyang Technological University, die Tsinghua University und SenseTime einen neuen 3D-Bearbeitungsalgorithmus GaussianEditor vorgeschlagen, der erstmals eine kontrollierbare und abwechslungsreiche Bearbeitung von 3D-Szenen in 2–7 Minuten ermöglicht und damit frühere 3D-Bearbeitungsarbeiten übertrifft. In den letzten Jahren konzentrierte sich die Forschung im Bereich der 3D-Bearbeitung allgemein auf neuronale Strahlungsfelder (NeRF). Dies liegt daran, dass NeRF nicht nur eine 3D-Szenenmodellierung mit einem hohen Maß an Genauigkeit durchführen kann, sondern seine impliziten Eigenschaften auch die Skalierbarkeit erheblich verbessern, was erhebliche Vorteile gegenüber herkömmlichen Punktwolken- und Netzmethoden bietet. Ran
2023-12-05
Kommentar 0
1157
THREE.JS入门教程(1)THREE.JS使用前了解_基础知识
Artikeleinführung:Three.js是一个伟大的开源WebGL库,WebGL允许JavaScript操作GPU,在浏览器端实现真正意义的3D,本文介绍下THREE.JS基础/浏览器支持/设置场景/构建网格表面/材质/光/渲染循环/通用的对象属性等等,感兴趣的朋友可以了解下哦
2016-05-16
Kommentar 0
1147

Der detaillierte Prozess der Herstellung weißer Fellbällchen in Maya
Artikeleinführung:1. Öffnen Sie Maya, verstecken Sie das Netz, erstellen Sie einen neuen Patch und legen Sie den Fellknäuel darauf. 2. Erstellen Sie eine neue Kugel, verschieben Sie sie, platzieren Sie sie auf dem Patch, klicken Sie dann auf das Haar, um ein Haar auf der Kugel zu erstellen, und wählen Sie die Kugel aus. 3. Klicken Sie auf das Haar. Sie werden feststellen, dass auf der Kugel ein Haar gewachsen ist. Wir möchten dann das Haareigenschaftenfenster öffnen. 4. Ändern Sie die Farbe des Fells. Die Enden sind grau und die Spitzen sind weiß. Lassen Sie uns den tatsächlichen Effekt sehen. 5. Anschließend können Sie versuchen, die verschiedenen Attributparameter des Haares anzupassen und sich dann den Rendering-Effekt anzusehen. Die Änderungen sind enorm, sodass Sie den Haareffekt an Ihre eigenen Bedürfnisse anpassen können.
2024-04-12
Kommentar 0
566

Was nützt Aimesh?
Artikeleinführung:AiMesh ist ein Smart-Home-WLAN-System. ASUS AiMesh kann nicht nur eine stärkere Wi-Fi-Signalabdeckung erreichen, sondern auch die Leistung jedes Routers voll ausnutzen. Es kann sogar eine stärkere Leistung als ein dediziertes Mesh-System erzielen und große Lasten wie 4K-UHD-High-Definition-Video problemlos bewältigen und 3D-Spiele.
2019-07-22
Kommentar 0
19782

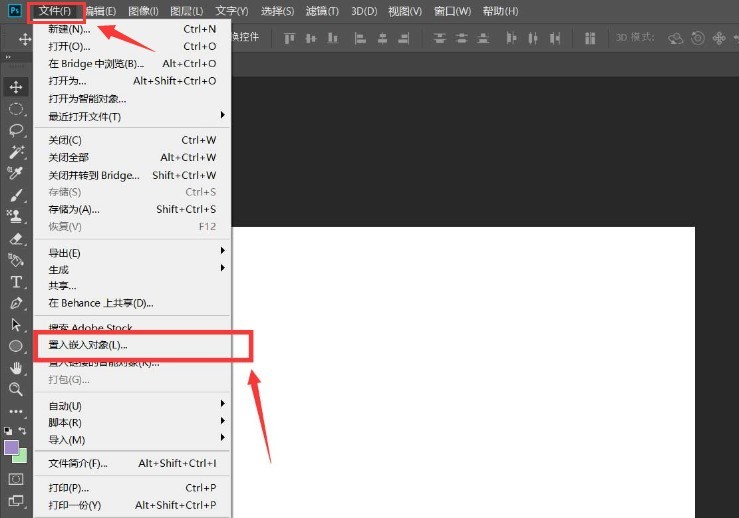
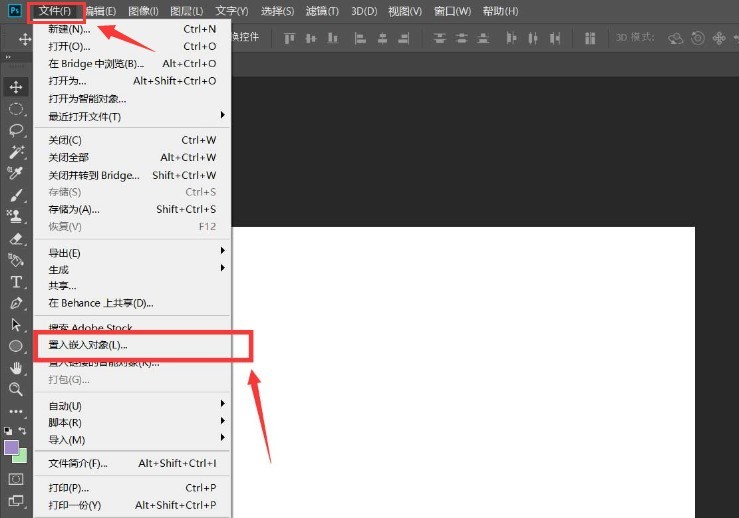
So entwerfen Sie ein 3D-Kugelmodell mit PS-Bildern_Tutorial zum Entwerfen eines 3D-Kugelmodells mit PS-Bildern
Artikeleinführung:1. Erstellen Sie zunächst eine neue leere Leinwand und klicken Sie im Menü „Datei“ auf die Schaltfläche „Eingebettetes Objekt platzieren“, um Bildmaterialien zu importieren. 2. Klicken Sie dann mit der rechten Maustaste auf die Ebene und klicken Sie auf die Option „Ebene rastern“. 3. Öffnen Sie anschließend die 3D-Darstellung des Fenstermenüs. 4. Erstellen Sie abschließend ein Kugelnetzbild und passen Sie die Größenparameter entsprechend an.
2024-06-08
Kommentar 0
1004