Insgesamt10000 bezogener Inhalt gefunden

So legen Sie die Richtung der 3D-Rotation in CSS3 fest
Artikeleinführung:Methode: 1. Verwenden Sie den Stil „transform:rotateX(angle);“, um das Element so einzustellen, dass es sich in 3D entlang der X-Achse dreht. 2. Verwenden Sie den Stil „transform:rotateY(angle);“, um das Element so einzustellen, dass es sich dreht 3D entlang der Y-Achsenrichtung 3. Mit der Methode „rotate3d()“ wird das Element so eingestellt, dass es 3D in eine beliebige Richtung dreht.
2022-03-25
Kommentar 0
2776

Wie füge ich einem Element beim Mouseover mit CSS einen Rahmen hinzu?
Artikeleinführung:CSS bietet Entwicklern die leistungsstarke Möglichkeit, ihre Seiten nach ihren Wünschen anzupassen und zu gestalten. Eine der vielen Funktionen, die es bietet, um dieses Maß an Anpassung zu ermöglichen, ist die Möglichkeit, Webelementen Interaktivität hinzuzufügen. Hover-Effekte können für ein dynamischeres Benutzererlebnis sorgen. Durch Anwenden eines Rahmens auf ein Element beim Mouseover erhalten Benutzer einen visuellen Hinweis darauf, dass sie mit dem Element interagiert haben. Syntax-Selektor:hover{/*CSSpropertyandvaluestobeappliedonhover*/}: Hover-Selektor Der :hover-Selektor in CSS wird verwendet, um Stile auf ein Element anzuwenden, wenn sich der Mauszeiger darüber befindet. Hier bezieht sich der Selektor auf die
2023-09-15
Kommentar 0
1531

Tipps und Methoden zur Verwendung von CSS, um Jitter-Effekte zu erzielen, wenn die Maus schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Jitter-Effekten beim Schweben der Maus. Die Jitter-Effekte beim Schweben der Maus können der Webseite etwas Dynamik und Interesse verleihen und die Aufmerksamkeit des Benutzers erregen. In diesem Artikel stellen wir einige Techniken und Methoden zur Verwendung von CSS vor, um Jitter-Effekte beim Bewegen der Maus zu erzielen, und stellen spezifische Codebeispiele bereit. Das Prinzip des Jitters In CSS können wir Keyframe-Animationen (Keyframes) und Transformationseigenschaften verwenden, um den Jitter-Effekt zu erzielen. Mit der Keyframe-Animation können wir eine Animationssequenz definieren
2023-10-21
Kommentar 0
950


Reines CSS3 erzeugt einen animierten Spezialeffekt, bei dem sich der Randschatten nach außen ausbreitet
Artikeleinführung:Im vorherigen Artikel „Lernen Sie Schritt für Schritt, wie Sie mit CSS3 dynamische Effekte beim Schweben und Blinken von Schaltflächen implementieren“ haben wir die Methode vorgestellt, mit der Sie mithilfe von CSS3 dynamische Effekte zu Schaltflächen hinzufügen und einen Schattenanimationseffekt beim Schweben und Blinken von Schaltflächen erzielen können. Heute wird Ihnen in diesem Artikel ein Randanimationseffekt vorgestellt. Sehen wir uns an, wie Sie mit CSS3 den Animationseffekt erzielen, bei dem sich der Randschatten nach außen ausbreitet.
2021-08-25
Kommentar 0
6060

Attribute des Span-Tags in HTML
Artikeleinführung:Das Span-Tag ist ein Inline-Element, das zum Umbrechen von Textinhalten und zum Anwenden von Stilen verwendet wird. Zu seinen Attributen gehören: 1. id: identifiziert das Element eindeutig; 3. style: wendet Inline-Stile an; 5. lang: gibt die Sprache an; Richtung; 7. onclick: die Klickfunktion auslösen; 8. ondblclick: die Doppelklickfunktion auslösen; 10. onmouseout: die Move-out-Funktion auslösen;
2024-04-27
Kommentar 0
591

Tipps und Methoden zur Verwendung von CSS zum Erzielen von Unschärfeeffekten, wenn die Maus darüber schwebt
Artikeleinführung:Tipps und Methoden zur Verwendung von CSS zum Erzielen von Unschärfeeffekten beim Bewegen der Maus. Im modernen Webdesign sind dynamische Effekte entscheidend, um die Aufmerksamkeit der Benutzer zu erregen und das Benutzererlebnis zu verbessern. Mouseover-Effekte gehören zu den häufigsten interaktiven Effekten, die eine Website lebendiger und auffälliger machen können. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS Unschärfeeffekte erzielen, wenn die Maus darüber schwebt, und es werden konkrete Codebeispiele aufgeführt. Verwenden Sie das CSS-Filterattribut, um den Unschärfeeffekt festzulegen. In CSS3 können wir das Filterattribut verwenden, um verschiedene Bildeffekte zu erzielen.
2023-10-20
Kommentar 0
664

Wie wirkt sich ein Webkit-Filter-Hover auf die Stapelreihenfolge aus?
Artikeleinführung:In diesem Artikel wird das unerwartete Verhalten der Stapelreihenfolge beim Anwenden von Webkit-Filtern auf Bilder beim Hover untersucht. Durch die Erstellung eines Stapelkontexts stört der Filter die bestehende Stapelreihenfolge, wodurch das Bild über oder unter anderen Elementen angezeigt wird
2024-10-24
Kommentar 0
441

Was bedeutet Hover in CSS3?
Artikeleinführung:Hover bedeutet in CSS3 „hover“ und „:hover“ ist ein Pseudoklassenselektor; dieser Selektor kann dem Element spezielle Stile hinzufügen, wenn er im IE deklariert wird. DOCTYPE>“ um sicherzustellen, dass der Selektor gültig ist, lautet die Syntax „element:hover{style code}“.
2022-04-18
Kommentar 0
7733

So schließen Sie das schwebende Fenster für die Suche nach Fragen in „Universitäts-Suchfragen'. So schließen Sie das schwebende Fenster für die Suche nach Fragen.
Artikeleinführung:Obwohl die Suchfunktion für schwebende Fensterfragen in einigen Fällen praktisch ist, kann sie auch zu Störungen und Abhängigkeiten führen. Wenn wir uns entscheiden, das schwebende Fenster zu schließen, um nach Fragen zu suchen, passen wir unsere Lernmethoden bewusst an und verfolgen ein fokussierteres und tiefergehendes Denken. So schließen Sie das schwebende Fenster, um nach Fragen zu suchen: 1. Öffnen Sie das Personal Center, öffnen Sie die Android-Version von University Question Search Sauce und klicken Sie auf „Mein“. 2. Öffnen Sie die Schwebefenster-Fragensuchseite, öffnen Sie das persönliche Zentrum der Android-Version von University Search Questions und klicken Sie auf die Schwebefenster-Fragensuche. 3. Schließen Sie die Fragensuche im schwebenden Fenster, öffnen Sie die Fragensuchseite im schwebenden Fenster der Android-Version von University Question Search Sauce und schließen Sie die Fragensuche-Schaltfläche im schwebenden Fenster.
2024-07-16
Kommentar 0
966

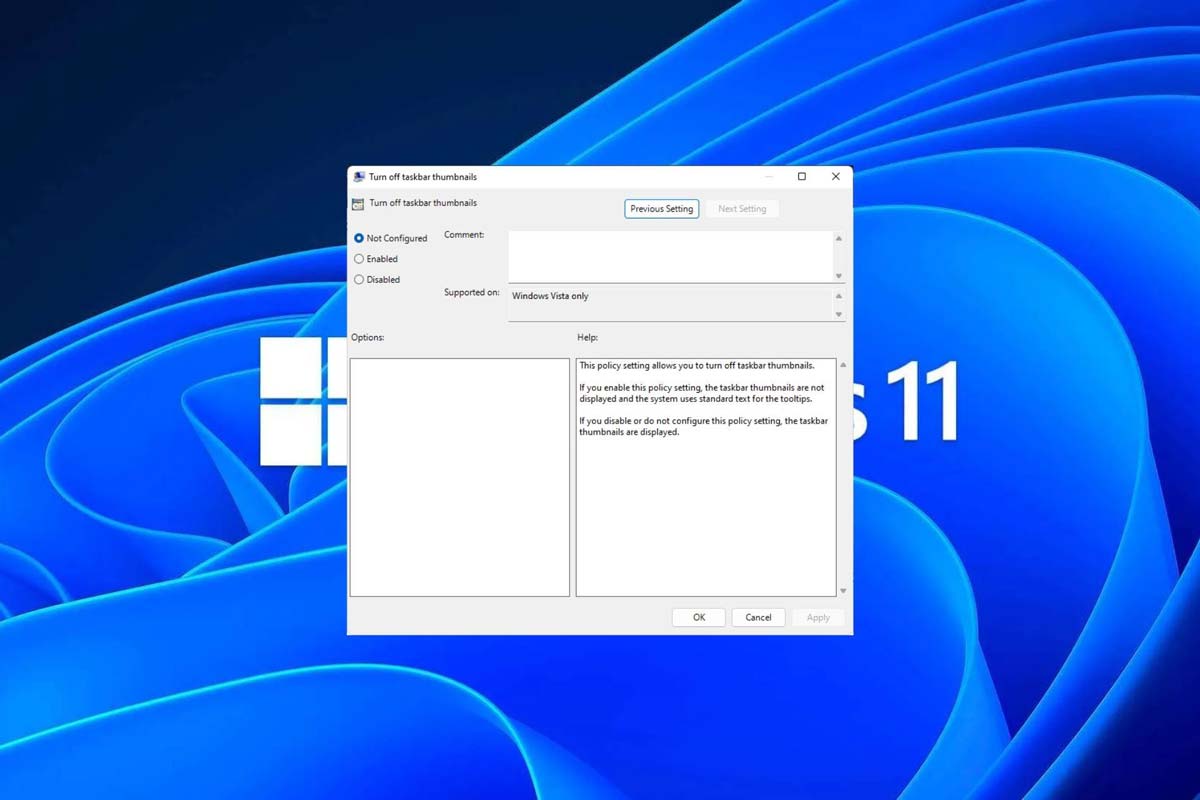
Wie deaktiviere ich die Vorschau der Taskleisten-Miniaturansichten in Win11? Deaktivieren Sie die Anzeige der Miniaturansichten der Taskleistensymbole durch Bewegen der Maus
Artikeleinführung:In diesem Artikel erfahren Sie, wie Sie die Miniaturbildfunktion deaktivieren, die angezeigt wird, wenn die Maus das Taskleistensymbol im Win11-System bewegt. Diese Funktion ist standardmäßig aktiviert und zeigt eine Miniaturansicht des aktuellen Fensters der Anwendung an, wenn der Benutzer den Mauszeiger über ein Anwendungssymbol in der Taskleiste bewegt. Einige Benutzer empfinden diese Funktion jedoch möglicherweise als weniger nützlich oder störend für ihr Erlebnis und möchten sie deaktivieren. Miniaturansichten in der Taskleiste können Spaß machen, aber auch ablenken oder stören. Wenn man bedenkt, wie oft Sie mit der Maus über diesen Bereich fahren, haben Sie möglicherweise ein paar Mal versehentlich wichtige Fenster geschlossen. Ein weiterer Nachteil besteht darin, dass es mehr Systemressourcen verbraucht. Wenn Sie also nach einer Möglichkeit suchen, ressourceneffizienter zu arbeiten, zeigen wir Ihnen, wie Sie es deaktivieren können. Aber
2024-02-29
Kommentar 0
1815


Einführung in die Verwendung schwebender Bälle auf dem Huawei Mate10
Artikeleinführung:Öffnen Sie zunächst [Einstellungen] auf Ihrem Telefon, klicken Sie auf [Intelligente Unterstützung] > [Systemnavigation] > [Unterbrochene Navigation] und schalten Sie dann den schwebenden Navigationsschalter rechts ein. Auf dem Bildschirm erscheint ein schwebender Ball. Ziehen Sie den schwebenden Ball Als Nächstes können Sie mit der schwebenden Navigationskugel die folgenden Vorgänge ausführen: Zurück zur vorherigen Ebene: Klicken Sie auf die schwebende Navigationskugel, um eine Rückkehroperation durchzuführen, und doppelklicken Sie auf die schwebende Navigationskugel, um zwei Rückkehroperationen durchzuführen . Zurück zum Startbildschirm: Halten Sie die schwebende Navigation eine Sekunde lang gedrückt und lassen Sie dann Ihren Finger los, um zum Startbildschirm zurückzukehren. Multitasking-Verwaltung: Drücken Sie lange auf die schwebende Navigation und wischen Sie nach links oder rechts, um Multitasking zu verwalten. Hinweis: Hover kann nicht verwendet werden, wenn sich das Telefon im Fahrmodus, Super-Energiesparmodus, Magazin-Sperrbildschirm, immersivem Vollbildmodus, Bildschirm-aus-Schnappschussmodus befindet oder wenn die TalkBack-Funktion aktiviert ist.
2024-05-07
Kommentar 0
1178

10 empfohlene Artikel über die erste Person in HTML
Artikeleinführung:Funktionsbeschreibung: Die Richtungstasten nach links und rechts steuern die Richtung des Spielers, und die Richtungstasten nach oben und unten steuern die Vorwärts- und Rückwärtsbewegung des Spielers. Effektvorschau: Implementierungsprinzip: In der obigen Effektvorschau können Sie sehen, dass die rechte Seite eine 2D-Flachkarte ist, während die linke Seite eine 3D-Ansicht aus der ersten Person ist. Die Beziehung zwischen den beiden Bildern ist im Wesentlichen sehr eng. Die Realisierung von 3D Der visuelle Prozess ist der Prozess der Umwandlung der Karte in eine Sicht aus der ersten Person basierend auf der 2D-Karte. Die Realisierung von 3D-Effekten ist nur auf die Ebene beschränkt (d. h. es gibt keinen dreidimensionalen Effekt, wenn man ihn von der Seite betrachtet). Bei diesem begrenzten 3D-Effekt verwenden wir Objekte einzeln...
2017-06-12
Kommentar 0
1469

So erhalten Sie die Huobi-Wallet-Adresse
Artikeleinführung:Um die Huobi-Wallet-Adresse zu erhalten, befolgen Sie bitte die folgenden Schritte: Melden Sie sich bei Huobi an und besuchen Sie die Seite „Asset-Übersicht“. Suchen Sie den Vermögenswert, für den Sie eine Adresse erhalten möchten, und klicken Sie auf „Münzen abheben“. Bewegen Sie den Mauszeiger über das Feld „Abhebungsadresse“ und kopieren Sie die angezeigte Adresse. Hinweis: Stellen Sie sicher, dass Sie den richtigen Vermögenswert ausgewählt haben und stellen Sie sicher, dass die Adresse, an die Sie Geld abheben möchten, korrekt ist.
2024-04-08
Kommentar 0
947

Ist es notwendig, objektorientiertes PHP zu lernen?
Artikeleinführung:Es ist notwendig, objektorientiert in PHP zu lernen, da objektorientiert der Kerninhalt des PHP-Wissens ist. Objektorientiert ist eine Programmieridee, was bedeutet, dass sich Programmierideen auf die beteiligten Objekte konzentrieren.
2019-10-16
Kommentar 0
2450