
Methode: 1. Verwenden Sie den Stil „transformieren: rotierenX(Winkel);“ um das Element in 3D zu drehen. 2. Verwenden Sie den Stil „transformieren: drehenY(Winkel);“ um 3D entlang der Y-Achsenrichtung zu drehen. 3. Verwenden Sie die Methode „rotate3d()“, um das Element so einzustellen, dass es 3D in eine beliebige Richtung dreht.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Drehen Sie rotieren rotierenY
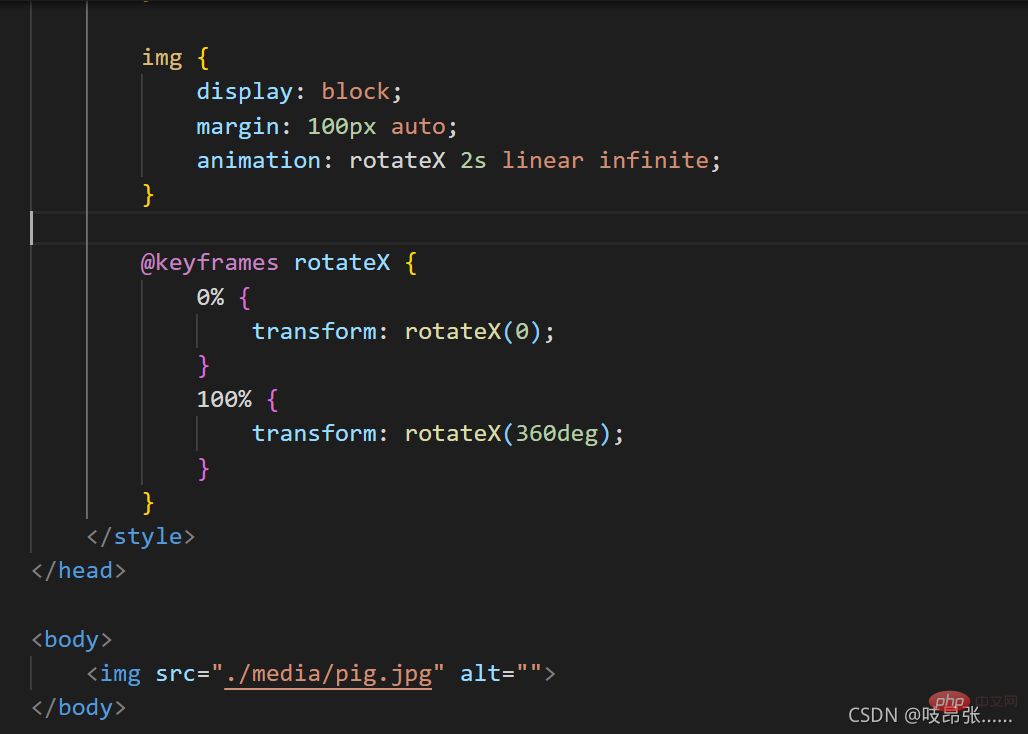
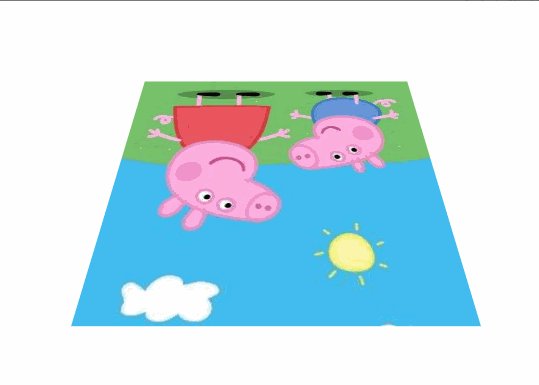
transform: rotateX(360deg);


transform: rotateY(360deg);

transform: rotateZ(360deg);

Das obige ist der detaillierte Inhalt vonSo legen Sie die Richtung der 3D-Rotation in CSS3 fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




