Insgesamt10000 bezogener Inhalt gefunden

Von nativem js entwickeltes Kalender-Plug-in
Artikeleinführung:In diesem Artikel wird hauptsächlich der Beispielcode des mit nativem js entwickelten Kalender-Plug-Ins geteilt. Es hat einen sehr guten Referenzwert. Schauen wir es uns mit dem Editor an.
2017-02-06
Kommentar 0
1370

So bedienen Sie das Plug-in zur Kalenderbereichsauswahl
Artikeleinführung:Daterangepicker ist ein Kalender-Plugin für Bootstrap. Es wird hauptsächlich zur Auswahl eines Zeitraums verwendet. Dieses Plug-in ist einfach zu verwenden und zu bedienen. In diesem Artikel wird hauptsächlich die Verwendung des Kalenderbereichsauswahl-Plug-Ins daterangepicker in Bootstrap vorgestellt. Freunde in Not können sich darauf beziehen.
2018-06-08
Kommentar 0
2252

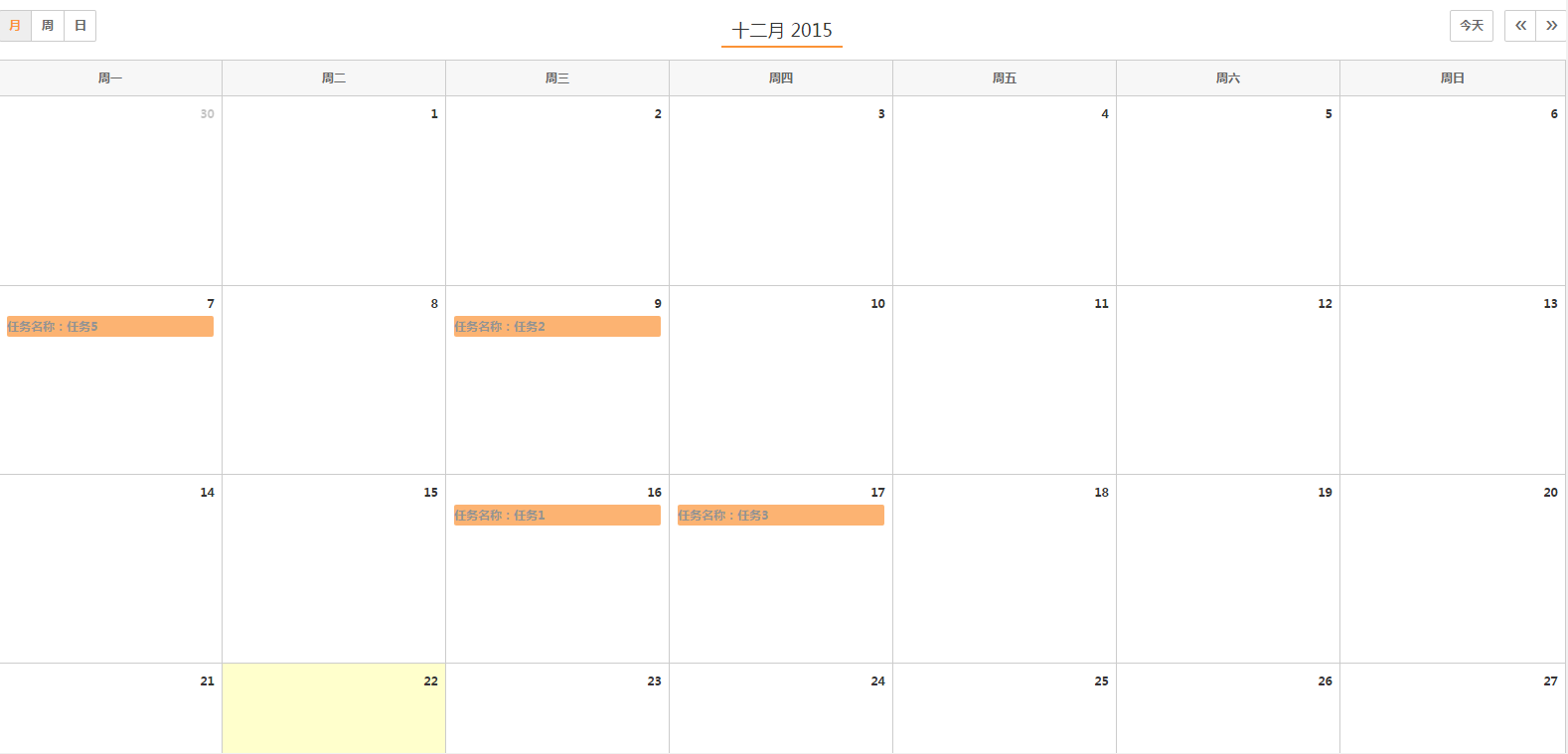
Datenanzeige der FullCalendar-Kalender-Plug-in-Anwendung (1)_Javascript-Kenntnisse
Artikeleinführung:Fullcalendar wird häufig als voll funktionsfähiges Kalender-Plug-in verwendet und erfreut sich im Webentwicklungsprozess großer Beliebtheit. Es ist dem Kalender in extjs sehr ähnlich, aber angesichts der Tatsache, dass extjs relativ „komplex und riesig“ ist, werde ich während des Entwicklungsprozesses dem vollständigen Kalender Vorrang einräumen.
2016-05-16
Kommentar 0
2447
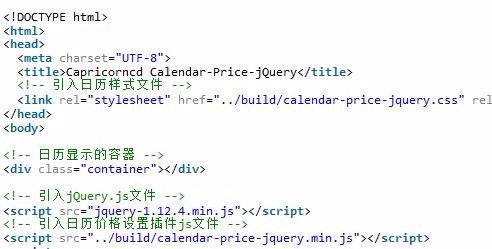
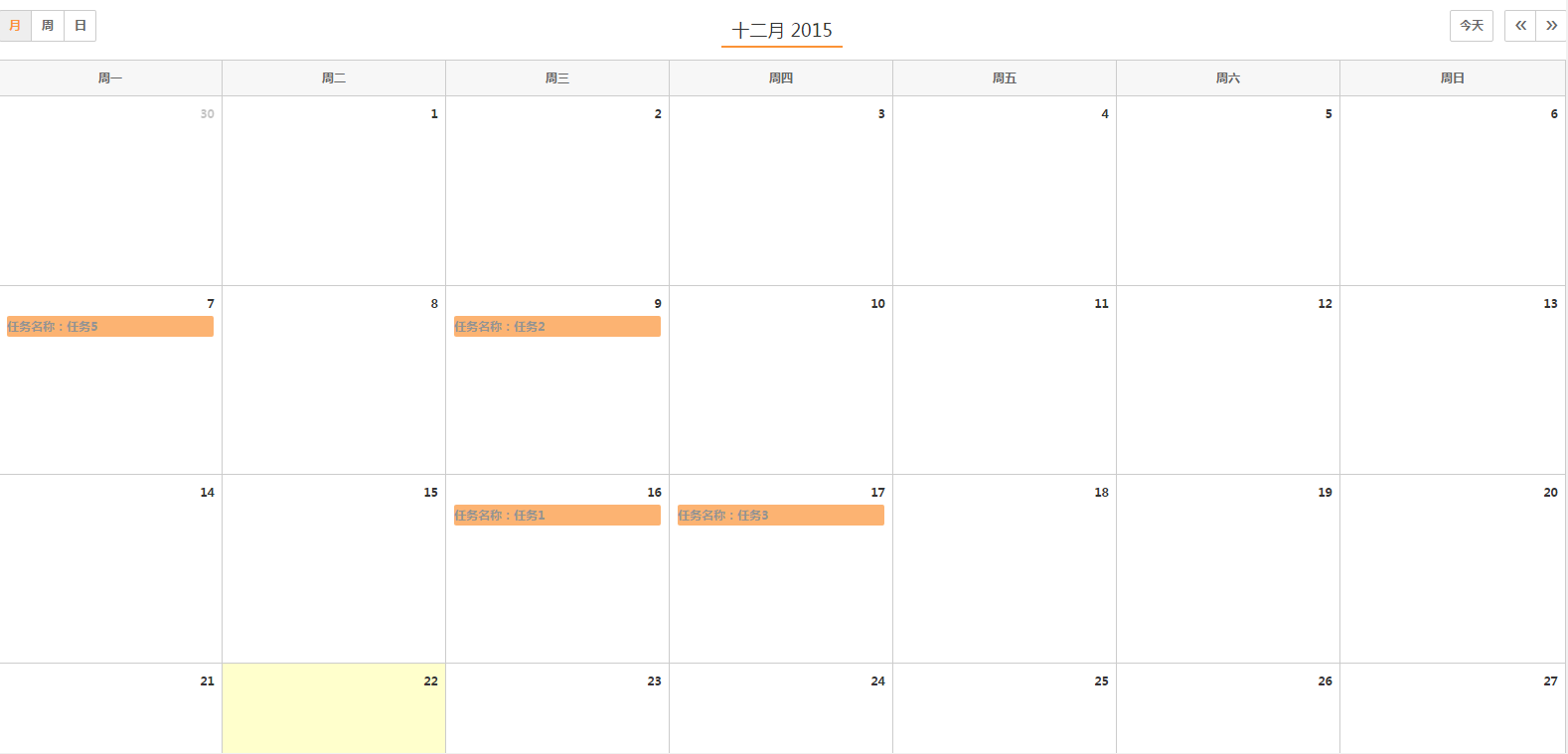
Jquery-Kalender-Plug-in zum Erstellen einer einfachen Calendar_jquery
Artikeleinführung:In diesem Artikel wird ein JQuery-Kalender-Plug-In vorgestellt. Verwenden Sie das JQuery-Kalender-Plug-In, um einen Kalender zu erstellen. Es sieht schön aus und bietet Benutzern eine hervorragende Benutzererfahrung. Freunde, die sich für das JQuery-Kalender-Plug-In interessieren, können auf diesen Artikel verweisen.
2016-05-16
Kommentar 0
1407


Ausführliche grafische und textliche Erläuterung des Kalenderuhr-Plugins basierend auf jQuery und HTML5
Artikeleinführung:jQuery ist ein Web-Frontend-JavaScript-Framework, das sich dieses Mal großer Beliebtheit erfreut, nämlich das auf jQuery basierende Kalenderuhr-Plugin, also die Animationseffekte sind ziemlich gut. Freunde, die Interesse haben, können vorbeikommen und einen Blick darauf werfen. 1. jQuery-Multifunktions-Kalender-Plug-in mit Ereignisaufzeichnungsfunktion. Ein Hauptmerkmal dieses jQuery-Kalender-Plug-ins ist, dass es Ereignisse nach jedem Datum aufzeichnen und Erinnerungszeiten festlegen kann Verwandeln Sie es in eine APP für sofortige Erinnerungen. Online-Demo-Quelle.
2017-03-08
Kommentar 0
2324

So konfigurieren und verwenden Sie die Kalenderfunktion in UniApp
Artikeleinführung:So konfigurieren und nutzen Sie die Kalenderfunktion in UniApp Vorwort Mit der Entwicklung des mobilen Internets ist die Kalenderfunktion zu einem wichtigen Bestandteil mobiler Anwendungen geworden. In UniApp kann uns die Implementierung der Kalenderfunktion dabei helfen, die Zeit besser zu verwalten, Zeitpläne zu organisieren und die Arbeitseffizienz und Lebensqualität zu verbessern. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie die Kalenderfunktion in UniApp konfigurieren und verwenden. 1. Installieren Sie das Uni-Kalender-Plug-In. Wir können die Kalenderfunktion über das Uni-Kalender-Plug-In implementieren. Erste
2023-07-05
Kommentar 0
5810

Wie synchronisiere ich zwischen Outlook und Google Kalender?
Artikeleinführung:Kalender sind ein wichtiger Bestandteil der täglichen Routine eines jeden Berufstätigen. Sie können den Kalender verwenden, um verschiedene für Sie geplante Ereignisse und Besprechungen zu speichern, damit Sie daran erinnert werden und diese nicht verpassen. Die Verwaltung Ihres Kalenders scheint einfach zu sein, aber was passiert, wenn Sie Ihren Kalender mit zwei verschiedenen E-Mail-Clients verwenden? Die gleichzeitige Verwendung von Google Kalender und Outlook-Kalender kann Sie verwirren und die Wahrscheinlichkeit einer Doppelbuchung in Ihrem Kalender erhöhen. Wenn Sie sowohl Google- als auch Outlook-Kalender verwenden, müssen Sie Ihre Kalender zwischen Ihren Google- und Outlook-Konten synchronisieren. Lesen Sie diesen Artikel weiter, um mehr über die Schritte zum Synchronisieren des Outlook-Kalenders mit Google Kalender zu erfahren. Platzieren Sie Ihre
2023-04-25
Kommentar 0
2819

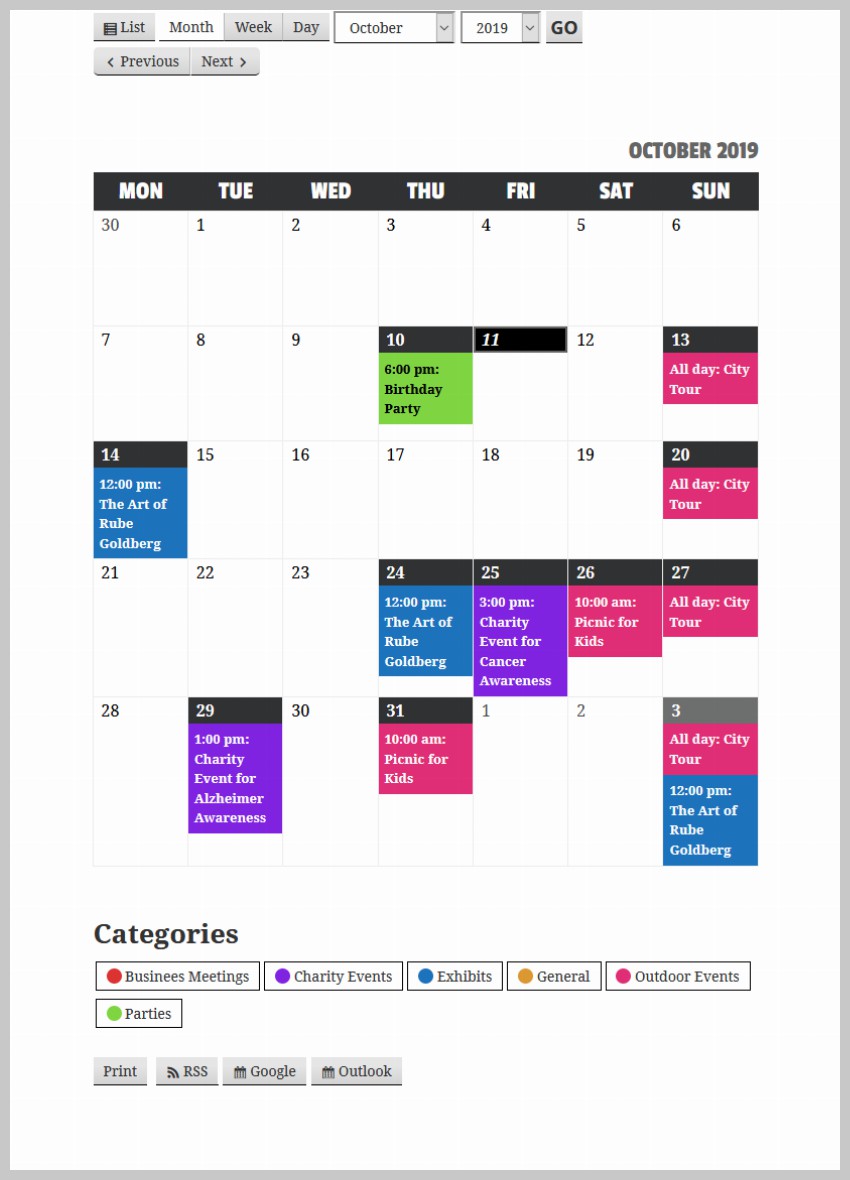
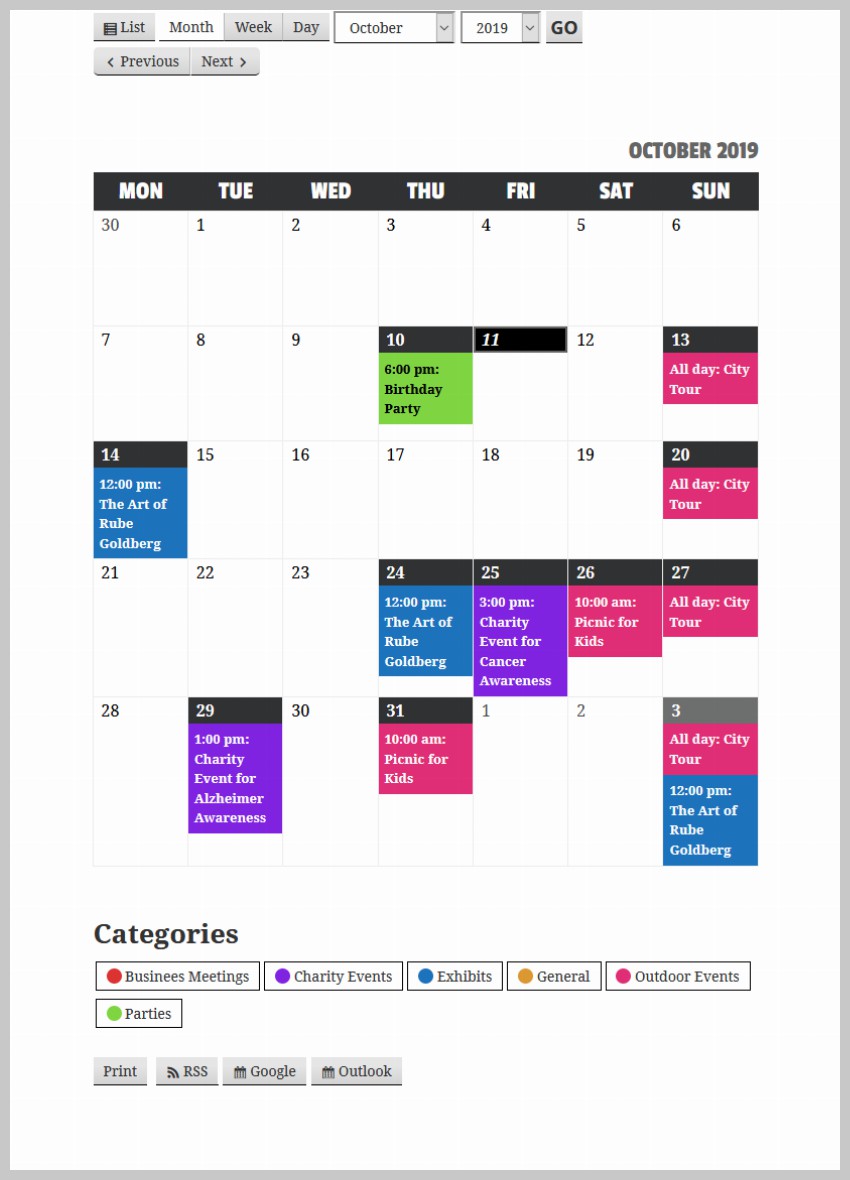
Präsentieren Sie Ihren Veranstaltungskalender mit einem kostenlosen WordPress-Kalender-Plugin
Artikeleinführung:Viele Unternehmen müssen Veranstaltungskalender mit Kunden teilen. Beispielsweise kann ein Restaurant einen Veranstaltungskalender nutzen, um besondere Musikveranstaltungen oder Feiertagsmenüs zu bewerben. Ebenso können Schulen den Veranstaltungskalender auf ihrer Website nutzen, um Schüler und Lehrer über bevorstehende Veranstaltungen an der Schule im Zusammenhang mit Sport, Prüfungen oder anderen Aktivitäten auf dem Laufenden zu halten. Veranstaltungskalender-Plugins sind auch hilfreich, wenn Einzelpersonen den Überblick über verschiedene Dinge behalten möchten, die sie tun sollten. Sie können beispielsweise ein Veranstaltungskalender-Plugin verwenden, um wichtige Besprechungen und Ereignisse wie Geburtstage von Freunden und Familie zu markieren. In diesem Tutorial erfahren Sie, wie Sie Ereignisse mit dem kostenlosen My Calendar WordPress-Ereignisverwaltungs-Plugin erstellen. Dieses Plugin verfügt über viele erstaunliche Funktionen, die wir in diesem Tutorial verwenden werden. Was wir bauen werden Der Schwerpunkt dieses Tutorials
2023-09-04
Kommentar 0
1217

Wozu dient Bootstrap-Datepicker?
Artikeleinführung:In Bootstrap wird „bootstrap-datepicker“ verwendet, um Kalender- und Zeitstile festzulegen. Die Syntax lautet „element object.datepicker({property:property value,...})“; durch verschiedene Attribute geleitet werden, um den Zeitanzeigestil festzulegen.
2022-05-05
Kommentar 0
3243

jquery.datepair Datums-, Stunden-, Minuten- und Sekundenauswahl
Artikeleinführung:jquery.datepair ist ein leichtes jQuery-Plug-in, das Datums- und Zeitbereiche intelligent auswählt, inspiriert von Google Kalender. Datepair hält Start- und Enddatum/-zeit synchron und kann Standardwerte basierend auf Benutzeraktionen festlegen. Das Plugin stellt keine UI-Widgets bereit; es ist für die Verwendung mit jquery-timepicker und Bootstrap DatePicker vorkonfiguriert, Sie können es jedoch mit jedem Datumsauswahl- oder Timepicker verwenden.
2016-11-02
Kommentar 0
1565
jquery日历控件实现方法分享_jquery
Artikeleinführung:这篇文章主要介绍了jquery日历控件实现方法,网上有好多这样的插件,下面是自己实现的一个方法,需要的朋友可以参考下
2016-05-16
Kommentar 0
1290

Verwendung der Zeitsteuerung von jquery UI Datepicker (2)
Artikeleinführung:In diesem Artikel wird weiterhin die Verwendung der Datepicker-Zeitsteuerung von jquery UI vorgestellt, hauptsächlich die Einführung und Verwendung des Datepicker-Plug-Ins, und das erste Verwendungsbeispiel des Kalender-Plug-Ins wird vorgestellt, das einen gewissen Referenzwert hat Ich kann darauf verweisen. Ich hoffe, es hilft allen.
2021-05-28
Kommentar 0
3672

So zeigen Sie Textdateien an, die gestern auf Laufwerk C geändert wurden
Artikeleinführung:So zeigen Sie die gestern im Laufwerk C geänderten Textdateien an: Doppelklicken Sie zunächst in das geöffnete Fenster „Computer“, um das lokale Laufwerk C zu öffnen. Suchen Sie dann das Dropdown-Dreieck rechts neben „Änderungsdatum“ über dem Öffnen Sie abschließend das Kalenderauswahlfenster und wählen Sie nach Bedarf das anzuzeigende Datum aus.
2021-03-18
Kommentar 0
7424

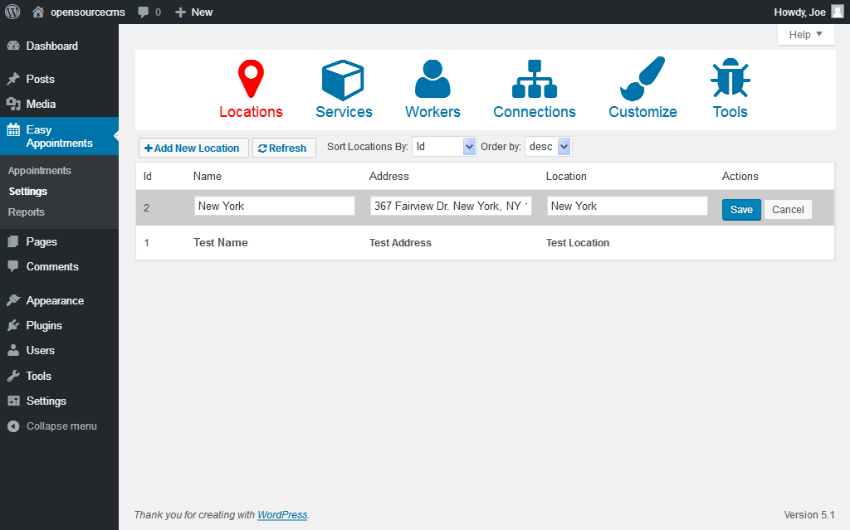
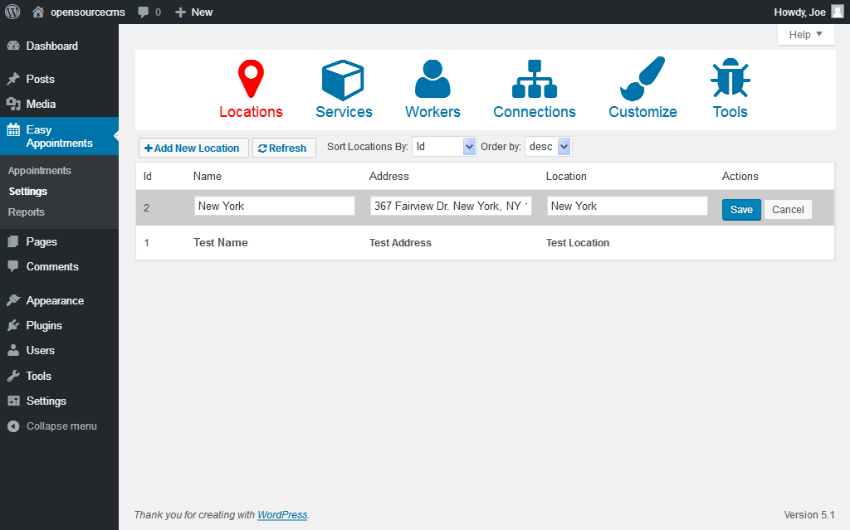
Beginnen Sie mit dem kostenlosen Buchungskalender-Plugin in WordPress
Artikeleinführung:Heute zeige ich Ihnen, wie Sie mit dem EasyAppointments-Plugin für WordPress ein Terminsystem erstellen. Wir werden zunächst die vom Plugin bereitgestellten Grundeinstellungen erkunden und dann ein reales Beispiel durcharbeiten, um ein vollständiges Buchungssystem aufzubauen. Unabhängig vom Beruf ist ein Online-Terminsystem heutzutage ein Muss, das den Kunden Komfort und Flexibilität bietet. Darüber hinaus verbessert es auch die Gesamtressourcenauslastung des Dienstanbieters. Die Einrichtung eines effektiven Online-Buchungssystems bietet daher zwei Vorteile: Kunden können ein für sie passendes Zeitfenster buchen, und Dienstleister können ihnen bei der Planung ihrer Zeit helfen. Heute lernen wir, wie man mit WordPress ein Reservierungssystem einrichtet. Wenn Sie WordP verwenden
2023-08-30
Kommentar 0
712