Insgesamt10000 bezogener Inhalt gefunden

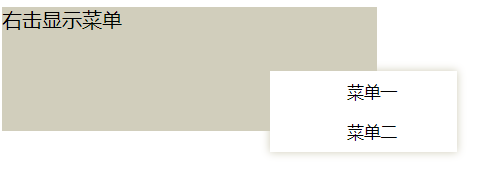
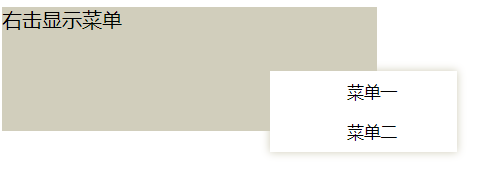
So implementieren Sie ein benutzerdefiniertes Maus-Rechtsklick-Menü in JS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie ein benutzerdefiniertes Rechtsklick-Menü mit JS implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung eines benutzerdefinierten Rechtsklick-Menüs mit JS? Hier ist ein praktischer Fall, schauen wir uns das an.
2018-02-26
Kommentar 0
3636

JQuery-Bildlaufleisten-Plugin (kann angepasst werden)
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des von jQuery implementierten benutzerdefinierten Bildlaufleisten-Plug-Ins vorgestellt. Freunde in Not können sich darauf berufen
2016-12-28
Kommentar 0
1020

Laui benutzerdefinierte verschiebbare Popup-Animation
Artikeleinführung:Laui-Tutorial: In diesem Artikel wird die Methode zum Anpassen der Schiebe-Popup-Fensteranimation in Laui beschrieben. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich sein kann.
2021-01-01
Kommentar 0
4712


So fügen Sie eine benutzerdefinierte Aktionsschaltfläche in ppt ein
Artikeleinführung:Fügen Sie eine benutzerdefinierte Aktionsschaltfläche in ppt ein: Fügen Sie zuerst die gewünschte Schaltflächenform in PPT ein, wählen Sie dann diese Schaltfläche aus und klicken Sie in der Menüleiste auf „Einfügen“, „Link“ und „Aktion“, um die Aktionseinstellungsoberfläche aufzurufen. Anschließend können wir dies festlegen Schaltfläche Auszuführende Aktion.
2019-07-22
Kommentar 0
56312


Wie erstelle ich einen benutzerdefinierten Bereichsschieberegler mit CSS und JavaScript?
Artikeleinführung:Ein Bereichsschieberegler ist ein Eingabefeld in HTML, das den Typ „Bereich“ akzeptiert. Es wird verwendet, um den numerischen Wert für einen bestimmten Bereich auszuwählen. Wir können den Bereich innerhalb des Eingabefelds übergeben, wie im folgenden Codeausschnitt gezeigt: <inputtype="range" min="0" max="100" /> Wie Sie haben Im obigen Code ist der Typ gleich dem Bereich, wie im Snippet zu sehen ist. Wir stellen die Werte min="0" und max="100" bereit, die den Bereich des Felds darstellen. Mit dem Schieberegler für den benutzerdefinierten Bereich können Sie den Feldbereich an Ihre Anforderungen anpassen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS und JavaScript einen benutzerdefinierten Bereichsschieberegler erstellen. Lassen Sie uns für jede Sprache separate Dateien erstellen – verwenden Sie oninput(
2023-08-25
Kommentar 0
911

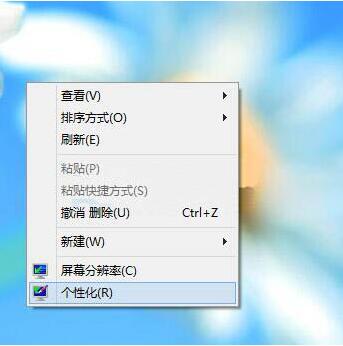
So passen Sie den Mauszeiger auf einem Windows 8-Computer an
Artikeleinführung:So passen Sie den Mauszeiger an: 1. Klicken Sie mit der rechten Maustaste auf den Desktop und wählen Sie Personalisieren. Wie in der Abbildung gezeigt: 2. Wählen Sie im Personalisierungsfenster Mauszeiger ändern. Wie in der Abbildung gezeigt: 3. Legen Sie es einfach in den Mauseigenschaften fest. Wie in der Abbildung gezeigt: 4. Klicken Sie auf OK, um den Vorgang abzuschließen.
2024-04-24
Kommentar 0
913