

Einführung:
(Teilen von Lernvideos: Programmiervideo)
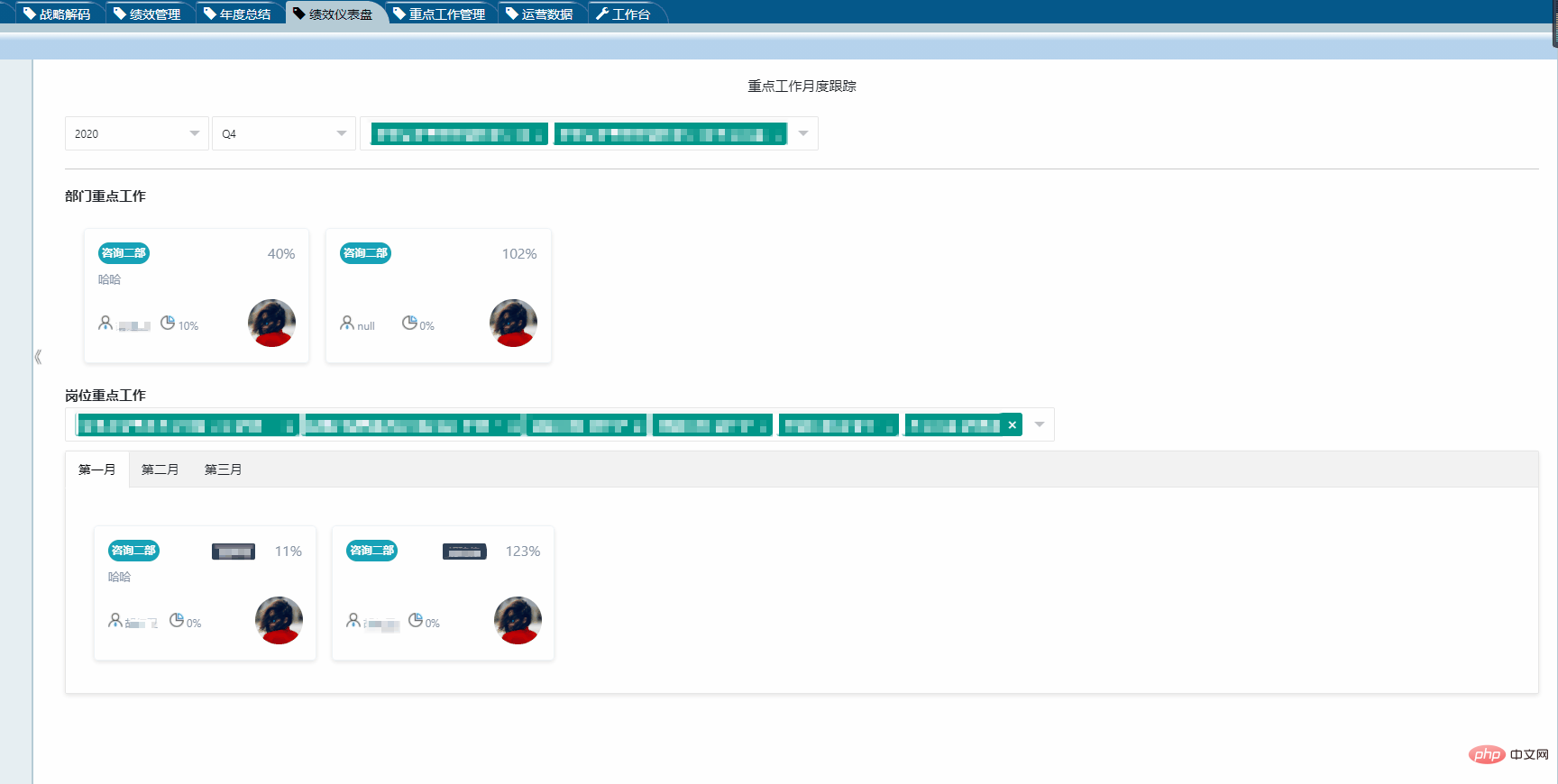
Wir wissen, dass der Animationsparameter im Layer-Modul von Lauii den Popup-Animationseffekt festlegen kann, aber es gibt nur sehr wenige Arten von Pop- Animationen hochfahren. Jetzt müssen wir im Projekt einen Popup-Fenstereffekt implementieren, der von der rechten Seite angezeigt wird. Daher haben wir ein verschiebbares Popup-Fenster gekapselt, indem wir auf die offizielle Vorlage „layuiAdmin“ verwiesen haben, und teilen es nun mit allen.

1.layui kapselt benutzerdefinierte Komponenten
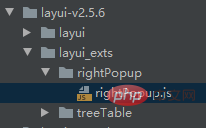
Erstellen Sie einen neuen Ordner „layui_exts“ unter dem js-Ordner von „layui“ und erstellen Sie eine benutzerdefinierte js-Datei „rightPopup.js“ unter dem Ordner, wie unten gezeigt:

Schreiben Sie den Code In die js-Datei lautet der Code wie folgt (Beispiel):
layui.define(['layer'], function(exports){
var layer = layui.layer;
var obj = {
rightPopupLayer: function (content='') {
layer.open({
type: 1,
title: '',
offset: ['10px', '100%'],
skin: 'layui-anim layui-anim-rl layui-layer-adminRight',
closeBtn: 0,
content: content,
shadeClose: true,
area: ['16%', '95%']
})
let op_width = $('.layui-anim-rl').outerWidth();
$('.layui-layer-shade').off('click').on('click', function () {
$('.layui-anim-rl').animate({left:'+='+op_width+'px'}, 300, 'linear', function () {
$('.layui-anim-rl').remove()
$('.layui-layer-shade').remove()
})
})
}
};
exports('rightPopup', obj);
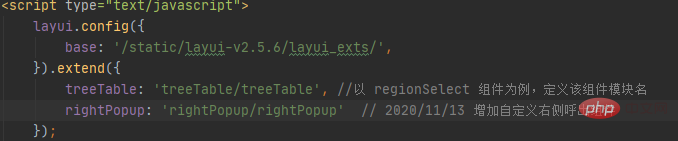
});2. Legen Sie den Eingang für die benutzerdefinierte Laui-Komponente im globalen js fest

3 Legen Sie den Stil der benutzerdefinierten Komponente fest
In der Ebene von Die benutzerdefinierte Komponente Nach dem Hinzufügen des entsprechenden Selektornamens zum Skin-Attribut verwendet das Popup-Fenster der Ebene automatisch den Skin-Parameter als Klassenattributwert.
@keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
@-webkit-keyframes layui-rl{
from{transform:translateX(0px);}to{transform:translateX(-100%);}
}
.layui-anim {
-webkit-animation-duration: .3s;
animation-duration: .3s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.layui-anim-rl {
-webkit-animation-name: layui-rl;
animation-name: layui-rl;
}
.layui-layer-adminRight {
box-shadow: 1px 1px 10px rgba(0,0,0,.1);
border-radius: 0;
overflow: auto;
}4. Zum Schluss
verwenden Sie einfach das benutzerdefinierte Modul so, wie Laui andere Module verwendet.

Verwandte Empfehlungen: layui-Tutorial
Das obige ist der detaillierte Inhalt vonLaui benutzerdefinierte verschiebbare Popup-Animation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 So zeigen Sie zwei Divs nebeneinander an
So zeigen Sie zwei Divs nebeneinander an
 Drei häufig verwendete Kodierungsmethoden
Drei häufig verwendete Kodierungsmethoden
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 c/s-Architektur und b/s-Architektur
c/s-Architektur und b/s-Architektur
 Was ist der Unterschied zwischen MySQL und MSSQL?
Was ist der Unterschied zwischen MySQL und MSSQL?
 Was sind die Hauptfunktionen von Redis?
Was sind die Hauptfunktionen von Redis?