Insgesamt10000 bezogener Inhalt gefunden

Illustration, wie man mit CSS3 einen kreisförmigen Fortschrittsbalken erstellt
Artikeleinführung:Die Grundidee beim Erstellen eines Donut-förmigen Fortschrittsbalkens besteht darin, eine grundlegende Bogenform zu zeichnen. Anschließend können wir in CSS3 deren Drehung steuern, um die Grundformen in Reihe zu verbinden und den Effekt eines teilweisen Verschwindens zu erzeugen Eine Donut-Form mit Diagrammen in CSS3. Beispiel-Tutorial für einen Fortschrittsbalken
2017-03-09
Kommentar 0
2000

So zeichnen Sie einen Farbverlaufsring in InDesign. Tutorial zum Zeichnen eines Farbverlaufsrings in InDesign
Artikeleinführung:1. Klicken Sie nach dem Öffnen der InDesign-Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen Kreis zu zeichnen. 2. Wählen Sie dann den Kreis aus, ändern Sie die Füllfarbe in transparent und fügen Sie einen Linienumriss mit einer Breite von 3 hinzu. 3. Klicken Sie dann Öffnen Sie mit der Maus das Verlaufswerkzeug und wenden Sie es auf die Ellipse an. 4. Öffnen Sie abschließend das Farbauswahlfeld und wählen Sie den gewünschten Verlaufsfarbeffekt zum Füllen und Hinzufügen aus.
2024-05-09
Kommentar 0
414

Das js-Plug-in YprogressBar bietet wunderschöne Javascript-Fähigkeiten für den Fortschrittsbalkeneffekt
Artikeleinführung:ProgressBar.js ist ein schöner, reaktionsfähiger Fortschrittsbalkeneffekt, der dynamische SVG-Pfade verwendet. Fortschrittsbalken beliebiger Form können mit ProgressBar.js einfach erstellt werden. Diese JavaScript-Bibliothek bietet mehrere integrierte Formen wie Linien, Kreise und Quadrate, Sie können jedoch mit Illustrator oder einem anderen Vektorgrafik-Editor Ihre eigenen Fortschrittsbalkeneffekte erstellen.
2016-05-16
Kommentar 0
1530

ProgressBar.js – Schöner responsiver SVG-Fortschrittsbalken
Artikeleinführung:ProgressBar.js ist ein schöner, reaktionsfähiger Fortschrittsbalkeneffekt, der dynamische SVG-Pfade verwendet. Fortschrittsbalken beliebiger Form können mit ProgressBar.js einfach erstellt werden. Diese JavaScript-Bibliothek bietet mehrere integrierte Formen wie Linien, Kreise und Quadrate, Sie können jedoch mit Illustrator oder einem anderen Vektorgrafik-Editor Ihre eigenen Fortschrittsbalkeneffekte erstellen.
2016-12-16
Kommentar 0
1771

js-Fortschrittsbalken-Beispielcode
Artikeleinführung:Teilen Sie einen Beispielcode für einen JS-Fortschrittsbalken. Bei der Implementierung eines JS-Fortschrittsbalkens wird setInterval häufig verwendet, um den Zeitfortschritt zu steuern und so die Implementierung des Fortschrittsbalkeneffekts abzuschließen.
2016-12-16
Kommentar 0
1238

So erstellen Sie mit Premiere kreisförmige Wisch-Videoübergangseffekte
Artikeleinführung:1. Erstellen Sie ein neues Premiere-Projekt, führen Sie den Importbefehl in der Dateimenüleiste aus und importieren Sie zwei oder mehr verschiedene Videomaterialien. 2. Erstellen Sie eine Sequenz basierend auf dem importierten Videomaterial und positionieren Sie die beiden Videos nebeneinander auf derselben Zeitachse der Sequenz. 3. Suchen Sie nach Premiere-Videoübergangseffekten, suchen Sie den Videoübergang [Circular Wipe] in PR und wenden Sie diesen kreisförmigen Wischeffekt zwischen den beiden Videos an. 4. Klicken Sie mit der Maus, um den hinzugefügten kreisförmigen Wisch-Videoübergang auszuwählen, und öffnen Sie die Effektsteuerung, um den kreisförmigen Wisch-Übergangseffekt festzulegen, z. B. die Übergangszeit usw. 5. Drücken Sie die I-Taste an der Position vor dem Übergang, um den In-Punkt festzulegen, und drücken Sie dann die O-Taste an der Position nach dem Übergang, um den Out-Punkt festzulegen. 6. Rendern Sie die festgelegten In-Point- und Out-Point-Zeiträume des kreisförmigen Wipe-Übergangs.
2024-06-02
Kommentar 0
1081

So passen Sie die Vorlaufzeit für eine perfekte Dekodierung an: Legen Sie die Zeitspanne fest
Artikeleinführung:1. Öffnen Sie zunächst den Player, klicken Sie mit der rechten Maustaste auf die Benutzeroberfläche – [Optionen] oder verwenden Sie direkt die Tastenkombination [F5], um das Einstellungsmenü zu öffnen. 2. Klicken Sie im Menü auf [Wiedergabe] – [Zeitspanne]. Sie können die Zeitspanne der Tastenkombinationen anpassen, um den Fortschrittsbalken in [Als Zeiteinstellungen festlegen] zu steuern: Die linke und rechte Pfeiltaste steuern die Position des Fortschrittsbalkens für 10 Sekunden +Linke und rechte Pfeiltasten steuern die Position des Fortschrittsbalkens für 30 Sekunden vorwärts/rückwärts. UMSCHALT+linke und rechte Richtungstasten steuern die Position des Fortschrittsbalkens für 60 Sekunden. STRG+ALT+linke und rechte Richtungstasten steuern die Position des Fortschrittsbalkens um 300 Sekunden vor-/zurückzuspulen. Es stehen Ihnen vier Einstellungen zur Auswahl. Sie können die Einstellungen nach Belieben anpassen
2024-06-07
Kommentar 0
489

So zeichnen Sie einen Verlaufsbogen in WPS_So zeichnen Sie einen Verlaufsbogen in WPS
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche auf die Option „Form“ im Menü „Einfügen“ und wählen Sie den Ellipsenstil aus. 2. Ziehen Sie die Maus, um einen 15 x 15 cm großen Kreis zu zeichnen, ändern Sie die Farbfüllung in Orange und stellen Sie den Effekt „Kein Umriss“ ein. 3. Kopieren Sie den Kreis. Ändern Sie die Höhe und Breite auf 16,5 x 16,5 cm. 4. Öffnen Sie das Objekteigenschaftenfenster des kopierten Kreises, ändern Sie die Effekte „Keine Füllung“ und „Verlaufslinie“. 5. Passen Sie die Verlaufsfarbe, Position und Transparenz des Bogens an gemäß den in Abbildung 6 gezeigten Parametern. Abschließend: Richten Sie die Bogen- und Kreiseinstellungen in der Mitte aus, um die Bogenzeichnung des Kreises abzuschließen.
2024-04-25
Kommentar 0
841

Entwurfsmethode für WPS-Sektorverzeichnisse
Artikeleinführung:1. Klicken Sie auf der Registerkarte „Einfügen“ auf „Form“, wählen Sie das gleichschenklige Dreieck aus und zeichnen Sie die Form auf der Seite. 2. Wählen Sie das gleichschenklige Dreieck aus, halten Sie die Strg-Taste gedrückt und ziehen Sie die Maus, um einige zu kopieren und an der im Bild gezeigten Position zu platzieren. 3. Fügen Sie dann einen Kreis ein und platzieren Sie ihn unter der Fächerform. 4. Füllen Sie die Dreiecke und Kreise mit verschiedenen Farben und stellen Sie sie so ein, dass sie keine Linien haben. 5. Geben Sie das Wort [Verzeichnis] in die Mitte des Kreises ein und geben Sie den kleinen Namen und den Verzeichnistitel in das Dreieck ein. 6. Wählen Sie alle Formen aus, klicken Sie mit der rechten Maustaste auf [Objekt formatieren], wählen Sie im Eigenschaftseinstellungsbereich, der rechts angezeigt wird, die Formoption aus, klicken Sie auf Effekt, fügen Sie dem Schatten einen geeigneten Schatten hinzu, und das fächerförmige Verzeichnis ist erstellt.
2024-03-27
Kommentar 0
1064

So zeichnen Sie eine Schirmwerbung in CorelDRAW CorelDRAW-Methode zum Zeichnen einer Schirmwerbung
Artikeleinführung:1. Zeichnen Sie nach dem Öffnen der CorelDRAW-Benutzeroberfläche zunächst eine gerade Linie, suchen Sie im Menü „Transformieren“ die Spalte „Rotation“ und ändern Sie den Winkel auf -45 Grad. 2. Zeichnen Sie dann einen Kreis mit dem Schnittpunkt der geraden Linie als Mittelpunkt , und klicken Sie auf die Schaltfläche „Zuschneiden“, um die überschüssigen Linien zu löschen. Teil 3. Behalten Sie als Nächstes die Form des Regenschirms bei und drehen Sie ihn um 22,7 Grad, um der Grafik einen vertikalen Spiegeleffekt hinzuzufügen. 4. Füllen Sie abschließend die Grafik mit Farbe und Text , klicken Sie mit der Maus, um alle Gruppen auszuwählen, und drücken Sie Alt+F8 auf der Tastatur, um das Transformationsfenster zu öffnen. Nachdem Sie die Parameter wie unten gezeigt eingestellt haben, klicken Sie achtmal hintereinander auf die Schaltfläche „Auf Kopie anwenden“.
2024-06-06
Kommentar 0
812


Der Vorgang der Erstellung einer geviertelten Vorlage mithilfe von PPT
Artikeleinführung:1. Zeichnen Sie ein Quadrat. Methode: Einfügen – Form – Abgerundetes Rechteck, halten Sie die Umschalttaste gedrückt und lassen Sie sie los, nachdem sich das abgerundete Rechteck in ein Quadrat geändert hat. 2. Wählen Sie das abgerundete Quadrat aus und passen Sie den Bogen der abgerundeten Ecken an. Methode: Verschieben Sie das kleine gelbe Kästchen in die Ecke. 3. Passen Sie die Position des abgerundeten Rechtecks an und richten Sie es nach oben, unten, links, rechts und in der Mitte der Folie aus. Methode: Formatieren – Ausrichten – Links und rechts zentrieren – Ausrichten – Oben und unten zentrieren. 4. Stellen Sie den abgerundeten Rechteckumriss auf „Keine“ ein und legen Sie die Verlaufsfüllfarbe fest. Methode: Format – Formumriss – Kein Umriss; Format – Formfüllung – Farbe auswählen – Farbverlauf – Farbverlaufseffekt auswählen. 5. Zeichnen Sie eine gerade Linie mit einer Neigung von 45°. Methode: Einfügen – Linie – Umschalttaste gedrückt halten und mit der Maus klicken. 6. Verschieben Sie die gerade Linie so, dass sie mit der abgerundeten Ecke übereinstimmt.
2024-03-26
Kommentar 0
1136

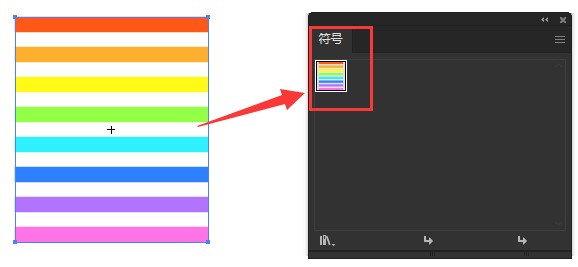
So zeichnen Sie eine hohle Kugel mit farbigen Streifen mithilfe von KI – Tutorial zum Zeichnen einer hohlen Kugel mit farbigen Streifen mithilfe von KI
Artikeleinführung:1. Zeichnen Sie in der AI-Software zunächst mit dem Formwerkzeug Balkengrafiken in verschiedenen Farben, wählen Sie alle mit der Maus aus und ziehen Sie sie in das Symbolfeld 2. Klicken Sie dann auf das Ellipsenwerkzeug, um eine Halbkreisgrafik zu zeichnen 3. Wählen Sie als Nächstes den Halbkreis aus, klicken Sie im Effektmenü oben auf die Option „3D-Rotation“ und ändern Sie die Parameterinformationen wie unten gezeigt. 4. Klicken Sie dann auf die Kartenschaltfläche, wählen Sie das Definitionssymbol in Schritt 2 aus und klicken Sie auf die Schaltfläche „Anpassen skalieren“ im Klicken Sie in der unteren linken Ecke auf die Option „3D-Modell unsichtbar“. 5. Klicken Sie abschließend auf „OK“, um zum Menü mit den 3D-Rotationsoptionen zurückzukehren, und stellen Sie die Oberfläche auf „Kein Schattierungseffekt“ ein. Das Tutorial zum Zeichnen bunter Hohlkugeln mit KI wird hier hoffentlich geteilt es wird für alle nützlich sein.
2024-05-06
Kommentar 0
776

Wie verwende ich JavaScript, um Bilder nach oben und unten zu verschieben und Zoomeffekte hinzuzufügen, während ich sie auf den Container beschränke?
Artikeleinführung:Wie verwende ich JavaScript, um Bilder nach oben und unten zu verschieben und Zoomeffekte hinzuzufügen, während ich sie auf den Container beschränke? Im modernen Webdesign ist es oft notwendig, interaktive Vorgänge durchzuführen und Bilder zu verbessern. Darunter sind das Auf- und Abgleiten und Zoomen von Bildern gängige Anforderungen. In diesem Artikel wird erläutert, wie Sie mit JavaScript diese Effekte erzielen und sie innerhalb des Containers einschränken. 1. Implementierung des Auf- und Ab-Gleiteffekts Der Auf- und Ab-Gleiteffekt eines Bildes beruht hauptsächlich auf Maus- oder Berührungsereignissen, und die Position des Bildes muss gesteuert werden. Erstens in der HTML-Abteilung
2023-10-16
Kommentar 0
1587

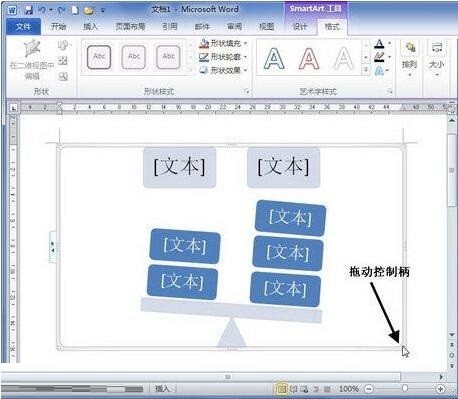
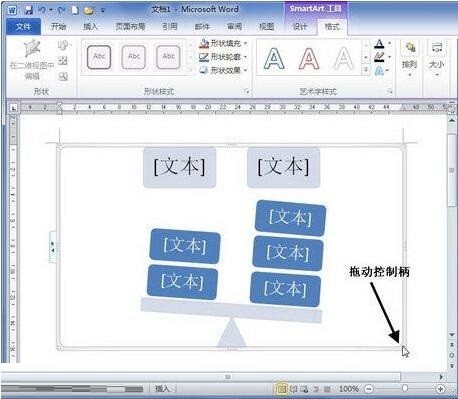
Schritte zum Festlegen der Größe von SmartArt-Grafiken in Word2010
Artikeleinführung:Klicken Sie, um die SmartArt-Grafik auszuwählen. Daraufhin werden sechs Steuerpunkte oben, unten, links, rechts und an den vier Ecken des Grafikrahmens angezeigt. Zeigen Sie mit der Maus auf diese Steuerpunkte, und wenn sich der Mauszeiger in die Form eines Doppelpfeils ändert, ziehen Sie die Maus, um die Größe der SmartArt-Grafik zu ändern. Wenn Sie beim Ziehen die Umschalttaste drücken, können Sie das Seitenverhältnis sperren. Wenn Sie die Größe der SmartArt-Grafik genauer festlegen möchten, können Sie dies durch die Angabe eines bestimmten Werts tun. Wählen Sie die SmartArt-Grafik aus und geben Sie die Breite bzw. Höhe in der Gruppe [Größe] des Menübands [SmartArt-Tools/Format] ein. Darüber hinaus können Sie im Dialogfeld [Layout] auch die Höhe und Breite von SmartArt-Grafiken festlegen. Die spezifischen Vorgänge sind wie folgt: In wor
2024-04-26
Kommentar 0
755

So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
Artikeleinführung:So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS: 1. Erstellen Sie einen äußersten übergeordneten Ring. 2. Zeichnen Sie zwei Halbkreise durch den „Clip-Pfad“ und positionieren Sie sie absolut so, dass sie den übergeordneten Ring abdecken Farbe des übergeordneten Rings durch Drehen des rechten Halbkreises um 4. Wenn er größer als 50 ist, stellen Sie den Rotationsgrad des rechten Halbkreises auf 0 ein, ändern Sie seine Randfarbe, um den Effekt der ersten 50 zu erzielen, und drehen Sie dann den linken Halbkreis , das heißt Der Effekt kann erzielt werden.
2023-01-31
Kommentar 0
2444