
Die Grundidee beim Erstellen eines kreisförmigen Fortschrittsbalkens besteht darin, eine grundlegende Bogenform zu zeichnen, und dann können wir in CSS3 ihre Drehung steuern, um die Grundformen in Reihe zu verbinden und den Effekt des teilweisen Verschwindens zu erzeugen. Lassen Sie uns lernen, wie das geht Erstellen Sie ein Diagramm mit CSS3. Die Methode des kreisförmigen Fortschrittsbalkens
Wenn Sie zunächst jemand fragt, ob Sie einen kreisförmigen Fortschrittsbalkeneffekt erstellen können, ist dies sehr einfach, wenn es sich um einen statischen, vollständig kreisförmigen Fortschrittsbalken handelt :
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
Dann werden Sie sagen, das ist ganz einfach. Aber was ist, wenn es kein vollständiger Kreis ist? Nachdem ich darüber nachgedacht habe:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
Dann würde ich immer noch sagen, das ist nicht schwierig. Was aber, wenn sie nicht alle Vielfache von 45 Grad sind?
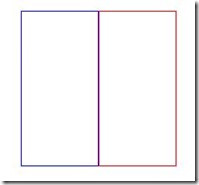
OK, lass uns zuerst ein 200x200-Quadrat einrichten und dann werden wir unsere Effekte hier vervollständigen:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
Als nächstes werde ich zwei weitere Rechtecke in diesen Behälter legen, von denen jedes die Hälfte davon einnimmt:
<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
Hier konzentrieren wir uns auf den Overflow:hidden; von .wrapper, der eine Schlüsselrolle spielt. Für beide Rechtecke ist das Ausblenden des Überlaufs festgelegt. Wenn wir also den Kreis innerhalb des Rechtecks drehen, wird der Überlaufteil ausgeblendet, sodass wir den gewünschten Effekt erzielen können.
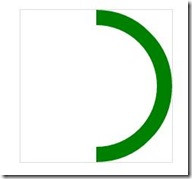
Wie Sie der HTML-Struktur entnehmen können, befindet sich im linken und rechten Rechteck ein Kreis. Lassen Sie uns zunächst über den rechten Halbkreis sprechen:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
} 
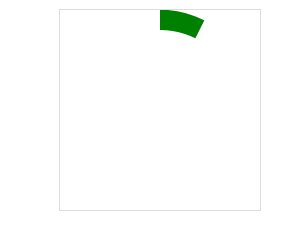
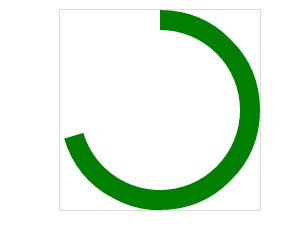
Wie Sie sehen können, war der Effekt ursprünglich ein halbkreisförmiger Bogen, aber weil wir den oberen und rechten Rand festgelegt hatten, lief die Hälfte des oberen Randes über ausgeblendet, sodass wir es durch Drehung wiederherstellen können:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
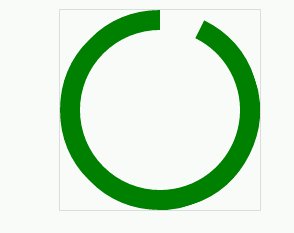
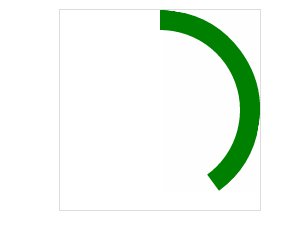
Drehen Sie also einfach den Winkel, von dem Sie ein beliebiges Verhältnis erreichen möchten der Fortschrittsbalken. Als nächstes implementieren Sie den linken Halbkreisbogen und verwandeln ihn in einen Vollkreis:
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
}
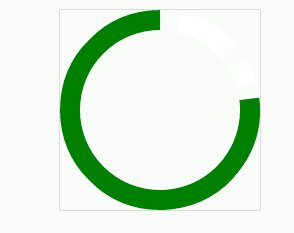
Dann lassen Sie ihn sich bewegen Das Prinzip ist wie folgt: Drehen Sie zuerst den rechten Halbkreis um 180 Grad und dann den linken Halbkreis um 180 Grad. Auf diese Weise laufen die beiden Halbkreise über und verschwinden, sodass es wie ein Fortschrittsbalken aussieht :
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(45deg);
}
50%,100%{
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(45deg);
}
100%{
-webkit-transform: rotate(225deg);
}
}
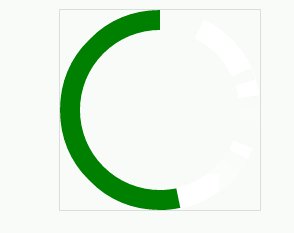
Natürlich müssen wir nur den Winkel anpassen, um den umgekehrten Effekt zu erzielen:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(-135deg);
}
@-webkit-keyframes circleProgressLoad_right{
0%{
-webkit-transform: rotate(-135deg);
}
50%,100%{
-webkit-transform: rotate(45deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%,50%{
-webkit-transform: rotate(-135deg);
}
100%{
-webkit-transform: rotate(45deg);
}
}
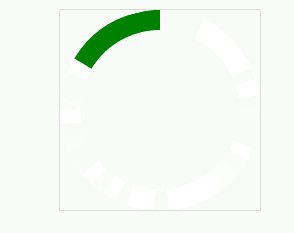
Okay, jetzt ist es an der Zeit, zum endgültigen Effekt zu kommen, wie wir am Anfang gesehen haben, es ist ein bisschen so, als hätten wir 360 verwendet. Natürlich, Der ähnliche Effekt des Wächters beim Aufräumen von Müll ist nicht sehr ähnlich:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
.circleProgress{
width: 160px;
height: 160px;
border:20px solid rgb(232, 232, 12);
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
-webkit-animation: circleProgressLoad_right 5s linear infinite;
}
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
-webkit-animation: circleProgressLoad_left 5s linear infinite;
}
@-webkit-keyframes circleProgressLoad_right{
0%{
border-top:20px solid #ED1A1A;
border-right:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-top:20px solid rgb(232, 232, 12);
border-right:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(81, 197, 81);
border-bottom:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(225deg);
}
100%{
border-left:20px solid green;
border-bottom:20px solid green;
-webkit-transform: rotate(225deg);
}
}
@-webkit-keyframes circleProgressLoad_left{
0%{
border-bottom:20px solid #ED1A1A;
border-left:20px solid #ED1A1A;
-webkit-transform: rotate(45deg);
}
50%{
border-bottom:20px solid rgb(232, 232, 12);
border-left:20px solid rgb(232, 232, 12);
border-top:20px solid rgb(81, 197, 81);
border-right:20px solid rgb(81, 197, 81);
-webkit-transform: rotate(45deg);
}
100%{
border-top:20px solid green;
border-right:20px solid green;
border-bottom:20px solid green;
border-left:20px solid green;
-webkit-transform: rotate(225deg);
}
}Wie Sie sehen können, handelt es sich tatsächlich nur um einige weitere Animationen, die die Farbe verschiedener Ränder ändern. Lassen Sie das alle üben! Die Hauptsache ist, zwei Rechtecke zu verwenden, um einen solchen kreisförmigen Fortschrittsbalkeneffekt zu erzielen. Achten Sie besonders auf die Überlaufregel, die eine Schlüsselrolle spielt.
Das obige ist der detaillierte Inhalt vonIllustration, wie man mit CSS3 einen kreisförmigen Fortschrittsbalken erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Aktuelles Ranking der digitalen Währungsbörsen
Aktuelles Ranking der digitalen Währungsbörsen
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Nach dem Einschalten des Computers zeigt der Monitor kein Signal
Nach dem Einschalten des Computers zeigt der Monitor kein Signal
 Was ist ein Root-Domain-Nameserver?
Was ist ein Root-Domain-Nameserver?
 Was ist die normale Temperatur eines Laptops?
Was ist die normale Temperatur eines Laptops?
 Mit welcher Software öffnen Sie DAT-Dateien?
Mit welcher Software öffnen Sie DAT-Dateien?




