
Möchten Sie wissen, wie Sie in InDesign einen bezaubernden Farbverlaufsring erstellen? Der PHP-Editor Xiaoxin bietet Ihnen eine Schritt-für-Schritt-Anleitung, die Sie durch den gesamten Prozess führt. Wenn Sie die folgenden Schritte befolgen, beherrschen Sie ganz einfach die Technik des Zeichnens von Verlaufskreisen, um Ihren Designs Farbe und visuelles Interesse zu verleihen. Lesen Sie jetzt weiter, um Ihre InDesign-Kenntnisse auf die nächste Stufe zu bringen!
1. Klicken Sie nach dem Öffnen der InDesign-Benutzeroberfläche zunächst auf das Ellipsen-Werkzeug, um einen Kreis zu zeichnen
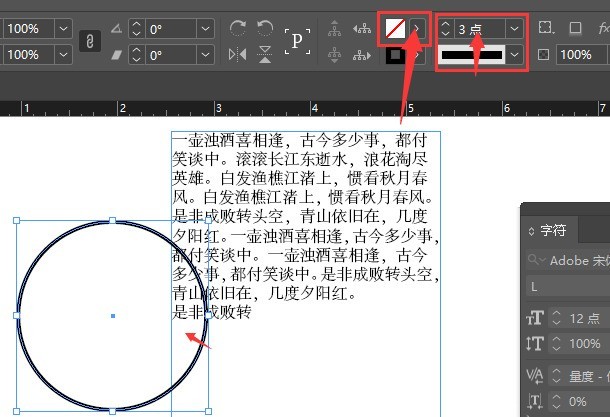
2. Wählen Sie dann den Kreis aus, ändern Sie die Füllfarbe in transparent und fügen Sie einen Linienumriss mit einer Breite von 3
 hinzu
hinzu
3. Öffnen Sie als Nächstes mit der Maus das Verlaufswerkzeug und wenden Sie es auf die Ellipse an.
4. Öffnen Sie abschließend das Farbauswahlfeld und wählen Sie den gewünschten Farbverlaufseffekt aus, den Sie füllen und hinzufügen möchtenDas obige ist der detaillierte Inhalt vonSo zeichnen Sie einen Farbverlaufsring in InDesign. Tutorial zum Zeichnen eines Farbverlaufsrings in InDesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Computer-404-Fehlerseite
Computer-404-Fehlerseite
 Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
Lösung für die Meldung „Ungültige Partitionstabelle' beim Start von Windows 10
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So stellen Sie die IP ein
So stellen Sie die IP ein
 So öffnen Sie eine Statusdatei
So öffnen Sie eine Statusdatei
 Warum öffnet sich die mobile Festplatte so langsam?
Warum öffnet sich die mobile Festplatte so langsam?
 Was sind die Grundeinheiten der C-Sprache?
Was sind die Grundeinheiten der C-Sprache?
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?




