Insgesamt10000 bezogener Inhalt gefunden

So wählen Sie ein Datum im Bootstrap-Formular aus
Artikeleinführung:In den meisten Bootstrap-Projekten ist die Zeitauswahl der Benutzeroberfläche von entscheidender Bedeutung. Wir können die Datumsauswahl des Formulars über den Datetimepicker des Bootstrap-Plugins implementieren.
2019-07-13
Kommentar 0
3798

jquery.datepair Datums-, Stunden-, Minuten- und Sekundenauswahl
Artikeleinführung:jquery.datepair ist ein leichtes jQuery-Plug-in, das Datums- und Zeitbereiche intelligent auswählt, inspiriert von Google Kalender. Datepair hält Start- und Enddatum/-zeit synchron und kann Standardwerte basierend auf Benutzeraktionen festlegen. Das Plugin stellt keine UI-Widgets bereit; es ist für die Verwendung mit jquery-timepicker und Bootstrap DatePicker vorkonfiguriert, Sie können es jedoch mit jedem Datumsauswahl- oder Timepicker verwenden.
2016-11-02
Kommentar 0
1584

So fügen Sie automatisch das aktuelle Datum in Word hinzu
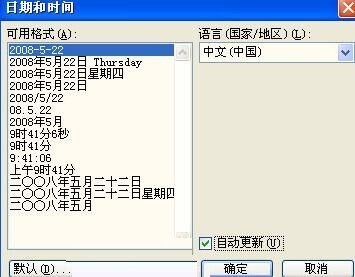
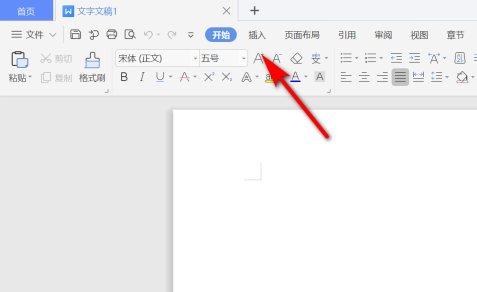
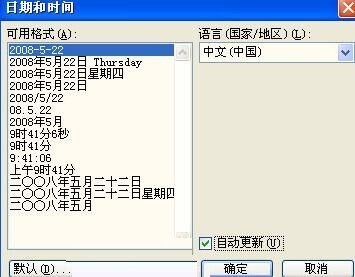
Artikeleinführung:1. Öffnen Sie Word und klicken Sie auf [Leeres Dokument], um ein neues Dokument zu erstellen. 2. Fahren Sie nach Abschluss der Erstellung mit dem nächsten Schritt fort. 3. Geben Sie den Inhalt [Datum:] ein, klicken Sie dann auf der Registerkarte auf [Einfügen] und wählen Sie [Datum und Uhrzeit] aus. 4. Wählen Sie unter [Verfügbare Formate] das Datumsformat aus, das Sie festlegen möchten. 5. Aktivieren Sie [Automatische Aktualisierung]. Das Datum des Dokuments wird automatisch aktualisiert, wenn es nach einer gewissen Zeit geöffnet wird. Klicken Sie auf die Schaltfläche [OK], um die Einstellungen zu speichern. 6. Der Effekt ist wie in der Abbildung dargestellt.
2024-06-12
Kommentar 0
397

Vue-Praxis: Entwicklung von Datumsauswahlkomponenten
Artikeleinführung:Vue Practical Combat: Datumsauswahl-Komponentenentwicklung Einführung: Die Datumsauswahl ist eine Komponente, die häufig in der täglichen Entwicklung verwendet wird. Sie kann Daten einfach auswählen und bietet verschiedene Konfigurationsoptionen. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework eine einfache Datumsauswahlkomponente entwickeln und spezifische Codebeispiele bereitstellen. 1. Anforderungsanalyse Vor Beginn der Entwicklung müssen wir eine Anforderungsanalyse durchführen, um die Funktionen und Eigenschaften der Komponenten zu klären. Gemäß den allgemeinen Funktionen der Datumsauswahlkomponente müssen wir die folgenden Funktionspunkte implementieren: Grundfunktionen: können Daten auswählen und
2023-11-24
Kommentar 0
1359

So deaktivieren Sie die Datumskomponente in JQuery (eine kurze Analyse verschiedener Methoden)
Artikeleinführung:Die JQuery-Datumskomponente ist eines der von Webentwicklern häufig verwendeten Tools. Es vereinfacht die Funktionsweise der Datumsauswahl und bietet viele nützliche Funktionen zur Optimierung der Benutzererfahrung. Manchmal können diese Komponenten jedoch unbrauchbar werden, wenn wir das Verhalten der Datumsauswahl ändern möchten. In diesem Fall müssen wir wissen, wie wir die Datumskomponente deaktivieren oder ablaufen lassen. Es gibt mehrere Möglichkeiten, die JQuery-Datumskomponente zu deaktivieren. Einige gängige Methoden werden im Folgenden vorgestellt. 1. Die häufigste Methode zum Deaktivieren eines Eingabeelements besteht darin, einfach die mit der Datumsauswahl verknüpfte Eingabe zu deaktivieren
2023-04-10
Kommentar 0
2774

jquery date legt das aktuelle Datum fest
Artikeleinführung:Bei der Entwicklung von Webanwendungen ist es oft notwendig, Datumswähler zu verwenden, und jQuery ist eine sehr beliebte JavaScript-Bibliothek, die auch eine Fülle von Datumswähler-Plug-Ins bereitstellt. Vor der Verwendung des Plug-Ins können wir auch die Datumsoperationsmethode von jQuery verwenden, um das aktuelle Datum festzulegen. Als Nächstes wird in diesem Artikel erläutert, wie Sie mit jQuery das aktuelle Datum festlegen. 1. Aktuelles Datum und aktuelle Uhrzeit abrufen In JavaScript können wir das Date-Objekt verwenden, um das aktuelle Datum und die aktuelle Uhrzeit abzurufen und das Datum nach Bedarf zu formatieren
2023-05-23
Kommentar 0
1128

So fügen Sie eine Datumsauswahl in Microsoft Word ein
Artikeleinführung:Wenn Sie ein Word-Dokument erstellen, das das Ausfüllen von Daten (einschließlich eines Datums) erfordert, und es zum Ausfüllen mit anderen teilen, möchten Sie möglicherweise sicherstellen, dass das Datumsformat strikt eingehalten wird, um das Dokument einheitlich zu halten Wenn Sie ausdrücklich schreiben, dass Sie diese spezifischen Datumsformate befolgen, halten sich die Menschen selten an die Regeln. In diesem Fall wäre es schön, wenn Sie mithilfe einer Datumsauswahl erzwingen könnten, dass das Datum in einem bestimmten Format eingegeben wird, finden Sie nicht auch? Nun, lesen Sie weiter, genau darüber werden wir heute sprechen. Datumsauswahl in Microsoft Word einfügen Schritt 1: Zuerst müssen wir die Registerkarte „Entwickler“ in Ihrem Microsoft Word aktivieren. Wenn Sie diese Registerkarte aktiviert haben
2023-04-26
Kommentar 0
2434

Informationen zum Plug-in zur Auswahl von Datums- und Zeitbereichen: Zusammenfassung der Verwendung von daterangepicker
Artikeleinführung:Im Projekt müssen wir die Datums- und Zeitbereichsauswahl verwenden, um die Daten auf Jahr, Monat, Tag, Stunde, Minute und Sekunde genau zu filtern. Zuerst haben wir das Zeit- und Datumsauswahl-Plug-in verwendet Als ich zum ersten Mal auf IIE8 klickte, wurde ein Einstellungsformatfehler gemeldet. Ich bin mir sicher, dass es kein Problem mit Laui ist, da die Demo, die ich geschrieben habe, in IE8 ausgeführt werden kann. Es ist nur so, dass es in meiner Projektumgebung zu Konflikten gekommen ist. Deshalb habe ich viele Informationen mit der offiziellen Website gelesen Es wird für Anfänger hilfreich sein, das Daterangepicker-Plug-in zu verwenden.
2017-12-29
Kommentar 0
4243

So implementieren Sie die Datumsauswahl in Vue
Artikeleinführung:So implementieren Sie eine Datumsauswahl in Vue. Die Datumsauswahl ist eine der häufigsten Funktionen in der Front-End-Entwicklung. Sie kann Benutzern die Auswahl bestimmter Daten erleichtern, um verschiedene Geschäftsanforderungen zu erfüllen. Sie können Datumsauswahlfunktionen in Vue mithilfe von Bibliotheken von Drittanbietern wie element-ui oder vue-datepicker implementieren oder Komponenten manuell selbst schreiben. In diesem Artikel wird gezeigt, wie Sie eine Datumsauswahl in Vue implementieren, indem Sie selbst Komponenten schreiben. Im Folgenden finden Sie die spezifischen Schritte und Codebeispiele. CreateDatepic
2023-11-07
Kommentar 0
1378

So deaktivieren Sie die Postzeit in WordPress
Artikeleinführung:Der erste Schritt besteht darin, das Plug-in „Expire Sticky Posts“ zu installieren und zu aktivieren, einen vorhandenen Artikel zum Bearbeiten zu öffnen oder einen neuen Artikel zu erstellen und auf die Option „Sticky Expires“ zu klicken. ||Der zweite Schritt besteht darin, auf Bearbeiten zu klicken, um das Datumseinstellungselement anzuzeigen. ||Der dritte Schritt besteht darin, das Datum auszuwählen, an dem der Artikel geschlossen werden soll, und auf „Veröffentlichen“ oder „Aktualisieren“ zu klicken.
2019-07-12
Kommentar 0
4390

So verwenden Sie Felder in Word-Dokumenten
Artikeleinführung:Manchmal werden Felder im Rahmen eines anderen Prozesses automatisch in ein Word-Dokument eingefügt, ohne dass Sie überhaupt wissen, dass es sich bei dem Prozess um Felder handelt. Klicken Sie beispielsweise in der Gruppe [Text] des Menübands [Einfügen] auf das Feld [Datum und Uhrzeit]. „Im Gegenzug ist auch das Dialogfeld [Datum und Uhrzeit] flexibel. Wenn Sie ein Format auswählen und auf [OK] klicken, können Sie Datum und Uhrzeit entsprechend dem ausgewählten Format einfügen, nicht jedoch das Feld. Wenn Sie jedoch [ Automatische Aktualisierung] 】 Wie in der Abbildung gezeigt, fügt Word ein Datumsfeld ein. „1. Feld aktualisieren“ Das Wort „Aktualisieren“ wurde oft verwendet, da es unmöglich ist, Felder ohne dieses Wort zu diskutieren. Das Aktualisieren eines Felds bedeutet lediglich, dass Word gezwungen wird, eine Neuberechnung basierend auf direkten Änderungen an sich selbst oder Änderungen an seiner Quelldatei durchzuführen
2024-04-26
Kommentar 0
1246

So fügen Sie Kapitelnummern hinzu, wenn Sie Untertitel in Word 2010 einfügen
Artikeleinführung:Methode zum Hinzufügen: Wählen Sie zuerst den Titel des Dokuments aus, klicken Sie oben auf der Seite auf „Start“ – „Mehrstufige Liste“, klicken Sie auf die Definition der Kapitelnummernliste und dann auf das Objekt, um die Beschriftung hinzuzufügen. Wählen Sie „Referenz“ – „Einfügen“. Beschriftung“ oben auf der Seite „; Wählen Sie abschließend in der Liste „Tag“ das angegebene Tag aus, aktivieren Sie das Kontrollkästchen „Kapitelnummer einbeziehen“ und klicken Sie auf die Schaltfläche „OK“.
2021-05-17
Kommentar 0
13295

Anleitung zum Einfügen von Anhängen in das Win10-Postfach
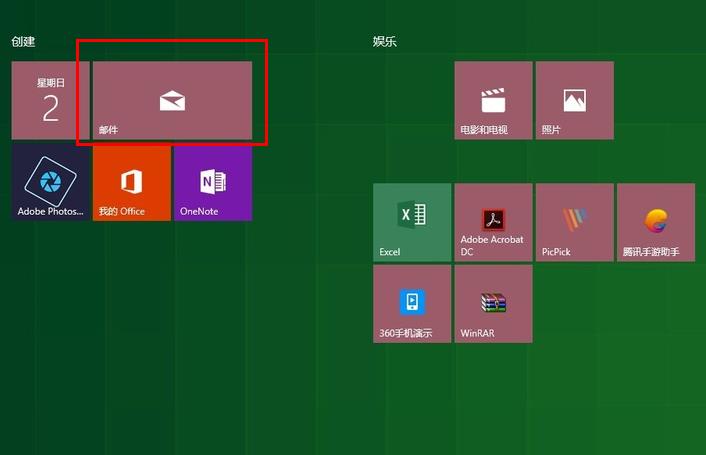
Artikeleinführung:Viele Benutzer müssen in ihrem täglichen Leben E-Mails für die Arbeit versenden, und einige müssen sogar verschiedene Plug-in-Materialien für die Kommunikation anhängen. Wie fügt man Anhänge ein? Werfen wir einen Blick auf das ausführliche Tutorial unten. So fügen Sie Anhänge in das Win10-Postfach ein: 1. Öffnen Sie das Postfach. 2. Klicken Sie auf das Symbol „Neue E-Mail“ in der oberen linken Ecke. 3. Klicken Sie auf „Einfügen“ in der oberen rechten Ecke. 4. Klicken Sie auf „Anhang“ in der oberen rechten Ecke. 5 . Wählen Sie den gewünschten „Anhang“ aus. 6. Fertigstellen
2024-01-07
Kommentar 0
640

Regeln für den Handel mit Devisenoptionskontrakten
Artikeleinführung:Ein Devisenoptionskontrakt ist ein derivatives Finanzinstrument, das dem Inhaber das Recht, aber nicht die Verpflichtung einräumt, einen Basiswert zu einem bestimmten Preis innerhalb einer bestimmten Zeit zu kaufen oder zu verkaufen. Zu den wichtigsten Bedingungen eines Optionskontrakts gehören der Basiswert, der Ausübungspreis, das Ablaufdatum und die Prämie. Die Regeln für den Optionshandel umfassen den Kauf, Verkauf, die Ausführung und die Positionierung von Optionen. Es stehen mehrere Strategien zur Auswahl, beispielsweise At-the-Money-Arbitrage, Straddle-Arbitrage und Butterfly-Spread. Der Optionshandel birgt erhebliche Risiken, darunter potenzielle Verluste, Marktvolatilität und Zeitwertverfall.
2024-07-02
Kommentar 0
957

So fügen Sie eine Tabelle in ein WPS-Dokument ein. Schritte zum Einfügen einer Tabelle in ein WPS-Dokument.
Artikeleinführung:WPS ist eine Software, die wir bei der täglichen Büroarbeit verwenden. Viele Freunde müssen während des Bearbeitungsprozesses Tabellen in das Dokument einfügen, aber viele Leute wissen nicht, wie man damit umgeht, und haben viele Methoden ausprobiert, ohne gute Ergebnisse zu erzielen Als Antwort auf dieses Problem wird Ihnen der Herausgeber der chinesischen PHP-Website heute die Schritte zum Einfügen einer Tabelle in ein WPS-Dokument vorstellen. Ich hoffe, dass dieses Software-Tutorial den meisten Benutzern helfen kann. Vorgehensweise: 1. Doppelklicken Sie, um die Software aufzurufen, öffnen Sie ein leeres Dokument und klicken Sie auf die Einfügeoption in der oberen Symbolleiste. 2. Wählen Sie dann in der Menüleiste unten „Anhänge“ aus. 3. Wählen Sie im sich öffnenden Fenster die einzufügende Tabelle aus und klicken Sie auf Öffnen. 4. Die Tabelle wird in das Dokument eingefügt und kann per Doppelklick geöffnet werden.
2024-08-30
Kommentar 0
1074

Mobiles Datums- und Auswahl-Plug-in mobiscroll
Artikeleinführung:In diesem Artikel wird hauptsächlich das mobile Datums- und Auswahl-Plugin Mobiscroll vorgestellt. Es hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
2018-07-09
Kommentar 0
3755

In den Uniapp-Kalendereinstellungen können keine Daten ausgewählt werden
Artikeleinführung:In den letzten Jahren haben sich aufgrund der rasanten Entwicklung mobiler Anwendungen immer mehr Entwickler für die Verwendung des plattformübergreifenden Frameworks Uniapp für die Anwendungsentwicklung entschieden. Bei der Anwendungsentwicklung ist es häufig erforderlich, Kalendersteuerelemente zu integrieren, um Benutzern die Auswahl von Daten zu erleichtern. In diesem Artikel erfahren Sie, wie Sie nicht auswählbare Daten in Uniapp festlegen. 1. In Uniapp verwendete Kalenderkomponente Uniapp verfügt über eine integrierte Kalenderkomponente, mit der sich schnell Kalenderanzeige- und Datumsauswahlfunktionen implementieren lassen. Wir können die Kalenderkomponente in die Seite einführen, die den Kalender verwenden muss: „<templ
2023-05-26
Kommentar 0
2058

So installieren Sie das Google Chrome-Plugin. So installieren Sie das Google Chrome-Plugin
Artikeleinführung:Wie installiere ich das Yiban-Plug-in in Google Chrome? Wenn Sie Google Chrome verwenden, können Sie verschiedene Plug-Ins auswählen, die uns beim Arbeiten oder Lernen helfen. Eines der sehr guten Plug-Ins ist Yiban, aber wie installiert man dieses Plug-In? In diesem Artikel stellt der Herausgeber vor, wie Sie das Yiban-Plug-in erfolgreich zu Google Chrome hinzufügen. Installationsmethode 1. Laden Sie zunächst das Plug-in-Paket aus dem Internet herunter und extrahieren Sie es zur späteren Verwendung an den angegebenen Speicherort. 2. Klicken Sie dann auf das Dreipunktsymbol im Bild. 3. Klicken Sie dann auf Weitere Tools. 4. Suchen Sie die Erweiterung und klicken Sie darauf. 5. Überprüfen Sie den Entwicklermodus in der oberen rechten Ecke. 6. Wählen Sie die obere linke Ecke, um die entpackte Erweiterung zu laden. 7. Wählen Sie nun den entpackten Ordner aus und klicken Sie, um den Ordner auszuwählen. 8. Zu diesem Zeitpunkt ist das Plug-in bereit
2024-08-27
Kommentar 0
351

So löschen Sie Plug-Ins im Firefox-Browser Teilen Sie die Schritte zum Löschen von Plug-Ins im Firefox-Browser
Artikeleinführung:Der Firefox-Browser verfügt über viele hochwertige Funktionen und viele Benutzer installieren Plug-Ins, müssen diese Plug-Ins jetzt jedoch löschen, wissen aber nicht, wie das geht. Der Herausgeber dieser Ausgabe möchte Ihnen die Schritte zum Entfernen von Plug-Ins in Firefox erläutern. Ich hoffe, dass das heutige Tutorial alle Probleme lösen kann. Die Lösung ist wie folgt: 1. Zuerst öffnen wir die Anwendung, klicken auf die Menüoption und wählen dann das Add-on in der Optionsliste unten aus, um es zu öffnen. 2. Klicken Sie dann links auf der Seite auf die Erweiterungsoption. 3. Schließlich können wir alle im Browser installierten Erweiterungen sehen, das Plug-In finden, das gelöscht werden muss, auf die Schaltfläche ... rechts neben dem Punkt klicken und Entfernen auswählen.
2024-08-29
Kommentar 0
1054

Was sind die am häufigsten verwendeten Plug-Ins für JQuery?
Artikeleinführung:jQuery ist eine JavaScript-Bibliothek, die das Schreiben von JavaScript-Code erleichtert. Die wahre Stärke von jQuery liegt jedoch in seinen Plugins. jQuery-Plug-ins können JavaScript-Code erheblich vereinfachen, indem sie Ihnen eine große Anzahl anpassbarer Funktionen bieten. In diesem Artikel stellen wir einige der am häufigsten verwendeten jQuery-Plugins vor. 1. jQueryUI jQueryUI ist eine Benutzeroberflächenbibliothek, die Ihnen verschiedene UI-Komponenten wie Datumsauswahl und Fortschrittsbalken bereitstellen kann
2023-04-24
Kommentar 0
1320