
Dieser Artikel stellt hauptsächlich das mobile Datums- und Auswahl-Plug-in mobiscroll vor. Es hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
In vielen Formen können wir es verwenden -Ins werden häufig verwendet. Es gibt viele solcher Plug-Ins. Hier ist ein sehr nützliches Plug-In für mobile Daten: mobiscroll
Führen Sie zunächst Plug-In-bezogene Dateien ein
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
Finden Sie das Datumselement div, das eingefügt werden muss
<input style="display:inline-block;width: 72%;height: 0.6rem;border:1px solid #ccc;text-align: left;font-size:0.24rem;" name="page1_time" type="text" name="USER_AGE" id="USER_AGE" readonly class="input" />
Initialisieren
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
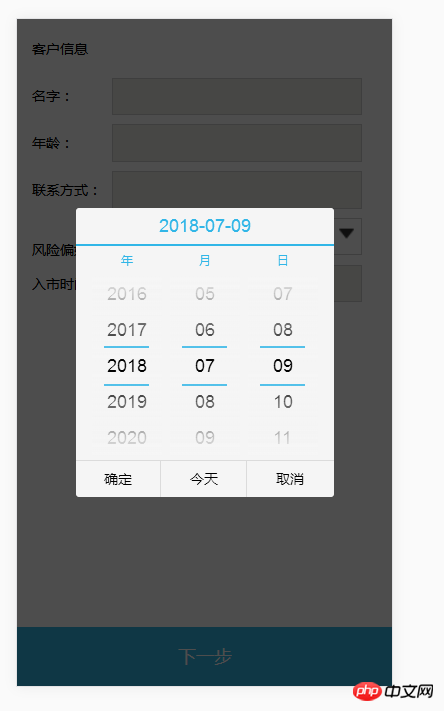
});Die Darstellungen sind wie folgt:

Das Plug-In verfügt auch über eine Auswahlfunktion. Sie können die offizielle Website des JQ-Plug-Ins überprüfen
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für alle nützlich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
js verschiebt jedes Element an eine bestimmte Position
Über die Implementierung der JS-Effektfunktion
Das obige ist der detaillierte Inhalt vonMobiles Datums- und Auswahl-Plug-in mobiscroll. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So funktioniert der Temperatursensor
So funktioniert der Temperatursensor
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Tutorial zum Ausführen von C++-Code
Tutorial zum Ausführen von C++-Code
 WeChat-Kampagne abbrechen
WeChat-Kampagne abbrechen
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Verwendung von Fieldset-Tags
Verwendung von Fieldset-Tags
 So zeigen Sie HTML in der Mitte an
So zeigen Sie HTML in der Mitte an
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js




