
Der PHP-Editor Xigua zeigt Ihnen, wie Sie die Designfarbe von Weibo ändern und wie Sie die Hautfarbe von Weibo ändern. Als eine der größten sozialen Plattformen in China bietet Weibo eine Vielzahl von Themenfarben zur Auswahl. In diesem Artikel erfahren Sie, wie Sie die Designfarbe in Weibo anpassen, um Ihrer Weibo-Benutzeroberfläche ein völlig neues Aussehen zu verleihen. Befolgen Sie die Schritte des Herausgebers, um die Weibo-Benutzeroberfläche einfach anzupassen, Ihr Weibo einzigartig zu machen und mehr Fans anzulocken!
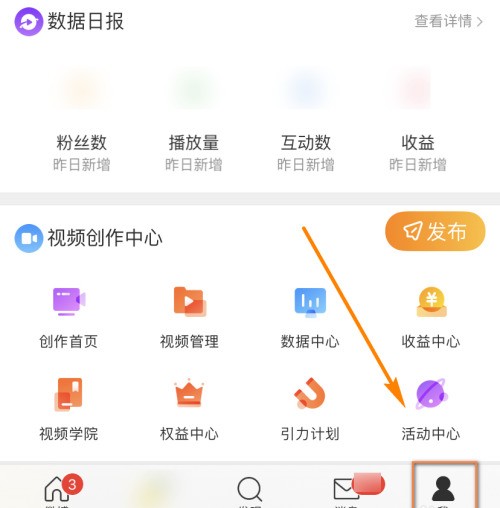
1. Öffnen Sie Weibo auf Ihrem Mobiltelefon und klicken Sie auf [Ich] in der unteren rechten Ecke der Hauptoberfläche.

2. Nachdem Sie meine Seite aufgerufen haben, klicken Sie auf das [Zahnrad]-Symbol in der oberen rechten Ecke der Seite.

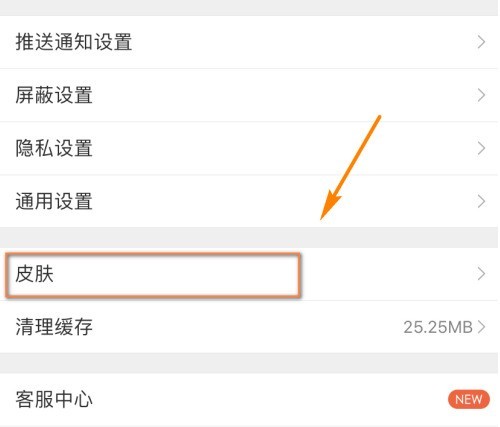
3. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie auf der Seite auf die Spalte [Skin].

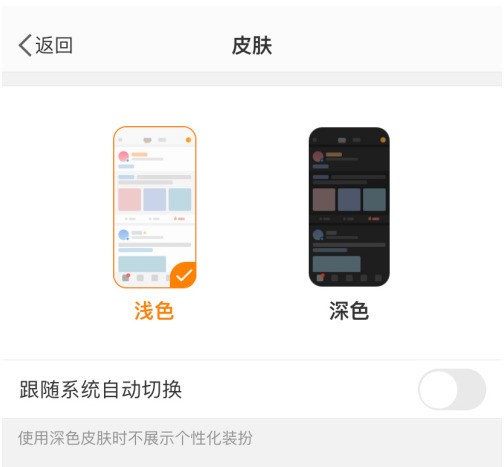
4. Nach dem Aufrufen der Skin-Oberfläche sehen Sie, dass es zwei Optionen gibt: [Helle Farbe] und [Dunkle Farbe].

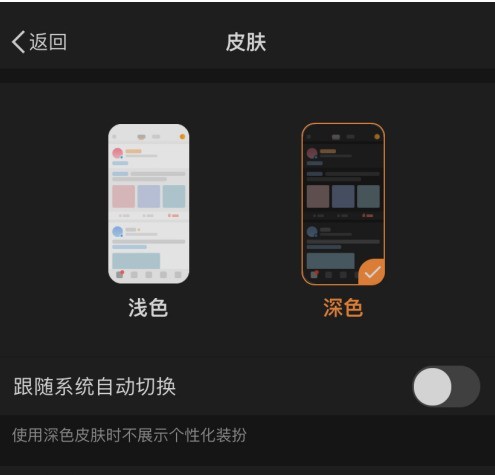
5. Wir wählen eine dunkle Farbe und die Weibo-Haut wird sofort dunkel (siehe Bild unten).

Das obige ist der detaillierte Inhalt vonSo ändern Sie die Designfarbe von Weibo_So ändern Sie die Hautfarbe von Weibo. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




