

HTML5 bringt uns viele sehr gute Vorteile. Abgesehen von häufigen Problemen wie der Vereinheitlichung des Fehlermodells, der Einführung neuer semantischer Tags oder der Vereinfachung von Dokumenttypen ist eine der größten Verbesserungen die Einschränkungsvalidierung für Formulare. Was wäre das Web ohne Formulare?
Einschränkungsvalidierung versucht, die Benutzerfreundlichkeit von Webformularen zu verbessern. Der Browser kann den Benutzer direkt über die Möglichkeit ungültiger Werte informieren, anstatt das Formular an den Server zu senden, der es dann als ungültig bewertet, an den Client zurücksendet und schließlich vom Benutzer angepasst wird. Dies reduziert nicht nur den Netzwerkverkehr, sondern verbessert auch die Benutzerfreundlichkeit der Seite.
Es ist zu beachten, dass die Einschränkungsüberprüfung die serverseitige Überprüfung nicht ersetzen kann. Darüber hinaus können JavaScript-basierte Lösungen weiterhin nützlich sein. Im Allgemeinen müssen wir immer eine serverseitige Validierung implementieren. Wenn wir eine gute Architektur verwenden, werden Modellbeschränkungen auf dem Server automatisch im übertragenen HTML-Code widergespiegelt. Auf diese Weise erhalten wir eine kostenlose Einschränkungsüberprüfung. Jetzt können wir das Erlebnis mithilfe von JavaScript weiter verbessern, das sowohl als Ergänzung zur Einschränkungsvalidierung als auch als Auffüllung dienen kann.
Wir beginnen unsere Reise mit nicht validierten Formularen. Anschließend integrieren wir eine JavaScript-basierte Lösung. Abschließend führen wir die Validierung von HTML5-Einschränkungen ein. Im letzten Abschnitt betrachten wir die browserübergreifenden Kuriositäten, denen Sie möglicherweise begegnen.
Die klassischste Version von HTML-Formularen ist die ohne clientseitige Validierungslogik. Wir müssen lediglich ein Standardformular ohne besondere Attribute bereitstellen. Wie bereits in der Einleitung erwähnt, müssen wir dieser Formularübermittlung stets besondere Aufmerksamkeit widmen.
Obwohl wir Formulare schützen möchten, die bereits auf dem Client vorhanden sind, können wir uns nie über den Status der übermittelten Daten sicher sein. Techniken zur Sicherung und Verbesserung der Formularvalidierung auf dem Server hängen weitgehend vom verwendeten Programmierframework und der verwendeten Sprache ab. Deshalb werden wir eine solche Diskussion überspringen. Stattdessen werden wir nun die Formularübermittlung im Allgemeinen besprechen.
Im zweiten Teil der Reihe „HTML5 beherrschen“ haben wir bereits auf die Bedeutung von Form-Encoding-Typen hingewiesen. Wir haben uns auch drei ausgereifte Codierungstypen angesehen. Bleibt die Frage: Wie werden diese Werte eigentlich etabliert? Das genaue Verhalten des Browsers hängt vom für action angegebenen Protokoll ab. Der Einfachheit halber gehen wir jetzt von HTTP oder HTTPS aus.
Grundsätzlich hat der Browser zwei Möglichkeiten:
Die Verfahren sind für beide ungefähr gleich. Kurz gesagt finden wir die folgenden Schritte:
Die Erstellung von Formulardatensätzen bringt einige subtile Probleme mit sich, die jedoch nicht sehr bekannt sind. Anders verhält es sich beispielsweise, wenn Sie zum Absenden eines Formulars auf eine Schaltfläche klicken. In diesem Fall wird der Wert der Schaltfläche an den Server übertragen. Dadurch kann festgestellt werden, welche Taste gedrückt wurde.
Wenn wir den ersten Button drücken, wird der folgende Inhalt an den Server gesendet.
foo=bar
Das Auslösen der Formularübermittlung über JavaScript führt dazu, dass nichts übertragen wird. JavaScript-Code verwendet die HTMLFormElement 实例的 submit()-Methode.
Ein weiterer interessanter Aspekt ist, dass die Verwendung des Eingabetyps image 类型提交输入元素的单击坐标。 image vor einiger Zeit sehr beliebt war und die Leute dachten, es wäre eine gute Idee, zu überprüfen, wo der Benutzer geklickt hat. Vielleicht weist das gezeigte Bild auf mehrere Möglichkeiten hin. Der Server ist dann für die Auswertung der Anfrage des Benutzers verantwortlich.
Das folgende Beispiel veranschaulicht dieses Verhalten.
Wenn wir zum Absenden des Formulars auf das Bild klicken, werden die fooDaten berücksichtigt. Name-Wert-Paare werden nur eingefügt, wenn der Wert vorhanden ist. Außerdem müssen wir die Eingabeelemente benennen, sonst wird nichts übertragen.
Der Inhalt der Anfrage könnte dem folgenden Codeausschnitt ähneln.
foo.x=71&foo.y=38&foo=bar
Außerdem sollten wir darauf achten, behinderte Felder nicht zu berücksichtigen. Das macht Sinn. Daher werden in der folgenden Tabelle die ersten beiden Beispiele mit zwei Eingabefeldern (eines aktiviert und eines deaktiviert) betrachtet, die als Proof of Concept erstellt werden können.

Das programmgesteuerte Absenden des Formulars führt zur Übertragung eines einzelnen Werts.
Auch ohne Einschränkungsvalidierung oder JavaScript bieten uns Browser bereits eine einfache Formularvalidierung. Wie wir bereits gesehen haben, werden sowohl der Status des Formulars (z. B. aktiviert oder deaktiviert) als auch der Absender berücksichtigt. Dies alles hindert jedoch nicht daran, das Formular einzusenden. Ein einfacher Ansatz besteht darin, JavaScript zu schreiben, um Situationen zu bewältigen, in denen der Prozess möglicherweise abgebrochen wird.
JavaScript 的最初用途之一实际上是为表单提供增强的功能。基本思想是在即将提交表单时收到事件通知。此时我们可以检查所有值并中止该过程。当然,我们可以改进整个想法,以便在任何值发生变化时始终进行检查。尽管如此,最终我们可能会根据我们最后的评估而中止提交。
var form = document.querySelector('form');
form.addEventListener('submit', function (ev) {
// always abort!
ev.preventDefault();
}, false);
理论上进行实时验证很容易。然而,指定的 DOM 事件的工作方式可能与直观猜测的不同。例如,文本框的 change 事件仅在文本框失去焦点后才会触发。当用户单击提交按钮时可能会发生这种情况。因此,与验证的交互被破坏并且感觉不活跃。
相反,使用 keyup 或 input 事件是有意义的。虽然前者是文本框的有效解决方案,但后者适用于所有输入元素(如预期)。唯一的限制是它是随 HTML5 引入的,某些较旧的浏览器可能不支持。
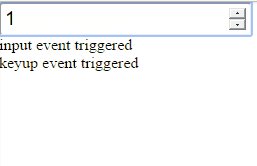
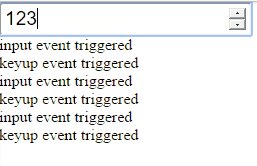
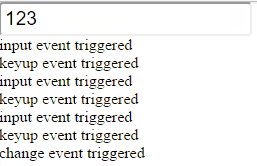
考虑到这一点,让我们比较各个事件以查看执行顺序。下面的测试代码可以帮助我们。
var input = document.querySelector('input');
['input', 'keyup', 'change'].forEach(function (eventName) {
input.addEventListener(eventName, function (e) {
console.log(eventName + ' event triggered');
}, false);
});
对于我们的测试 <input> 元素,当使用几个字母进行探测时,我们会看到以下结果。最后我们使用 Tab 键显式地移开焦点。

正如我们所看到的,顺序设置为首先触发 input 事件,然后触发 keyup。其实这是有道理的。首先我们需要 keydown,然后该值可能会发生变化,从而导致 input 事件。最后我们释放密钥,这会产生一个 keyup 事件。值得强调的是,input 仅在值发生变化时才会触发,而 keyup 与实际值变化无关。举个例子,如果我们按箭头键,我们只会看到 keyup 事件,而看不到 input 事件。
可以通过向所有表单字段添加事件侦听器来对所有元素进行实时验证。或者,我们只需要为表单添加一个用于 input 事件的事件侦听器。尽管非常优雅,但这种方法有一个明显的缺点。
考虑以下非常简单的 HTML:
我们使用 HTML5 form 属性在其外部声明 <form> 的一个字段。但是,input 事件正常工作,因为这些事件实际上会在 DOM 树中冒泡。因此,外部场触发的特定事件将不会被看到。
因此,最可靠的方法是获取表单并迭代 elements 集合中给出的子项。这里收集所有分配的字段(image 输入类型除外)。
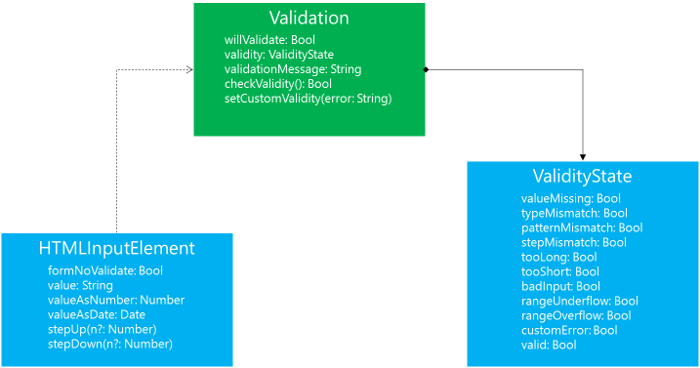
约束验证意味着我们能够在 HTML 源代码中指定约束,然后浏览器使用这些约束来检查表单。有很多可能性。很多选项与输入类型相关,不能随意使用。在我们深入研究不同的验证和实现怪癖之前,让我们先简要了解一下整体设计。
所选择的 API 旨在使我们能够进行快速检查。我们可以探测当前实例是否能够通过单个 API 调用进行约束验证。

API也非常开放,我们可以查询浏览器得到的结果,或者扩展浏览器的结果。伪接口Validation也被其他接口继承,不仅仅是HTMLInputElement。
让我们看一些示例代码。在下面的代码中,我们首先检查表单验证是否可行。如果是这样,那么我们关心 type=date 字段的验证结果。如果用户选择了有效日期,我们会检查复选框的状态。
var form = document.querySelector('form');
var date = document.querySelector('#birthday');
if (form.willValidate) {
if (!date.validity.valid || checkbox.checked)
checkbox.setCustomValidity('');
else
checkbox.setCustomValidity('You need to agree to our terms.');
}
这样的条件逻辑(仅在某些情况下有效)不能单独使用标记来实现。但我们可以很好地将自定义逻辑与集成功能结合起来。
HTML5 知道很多不同的输入类型。但毕竟它们可以分为三类:
从 value 属性中看不到差异。这里我们总是得到 string 值。毕竟,该值将以文本形式提交。拥有这三个组的结果是针对某些类型的约束的不同行为。
Die folgenden Einschränkungen funktionieren fast immer auf die gleiche Weise:
required,如果 value 的长度为零,则导致 valueMissing
minlength,如果字符串长度太短,会导致tooShort
maxlength,如果字符串长度太长,会导致tooLong
Natürlich gibt es Ausnahmen. Ein Kontrollkästchen würde beispielsweise auf required 作出反应,要求进行 checked。如果颜色选择是 required 并且包含无效颜色,则颜色选择将验证为 valueMissing reagieren. Andere Typen reagieren ähnlich.
Andere mögliche Einschränkungen hängen von der spezifischen Art der Eingabe ab. Der Typ bestimmt, wie mit dem Wert umgegangen wird. Wird es als Text behandelt? Stellt es eine Zahl dar? Einschränkungen reagieren darauf.
Wir beginnen mit date 输入类型为例。如果设置了有效日期,如果限制为 required,我们会得到一个 valueMissing。此外,如果实际输入了某些内容,则会设置 badInput. Wenn das Datum jedoch gültig ist, erhalten wir möglicherweise einen oder mehrere der folgenden Validierungsfehler:
rangeUnderflow,如果日期低于 min Das im Attribut angegebene Datum rangeOverflow,如果日期高于 max Das im Attribut angegebene Datum stepMismatch,如果日期不满足提供的stepModusDer letzte Punkt ist ziemlich interessant. Hier haben wir es mit einem Mechanismus zu tun, der die Basis subtrahiert (entweder die Standardbasis oder die im Attribut min angegebene) und eine Zahl berechnet, die modulo dem Schritt angepasst werden kann. Bei Datumseingabetypen ist die Berechnung nicht ganz offensichtlich. Die tatsächlich bereitgestellten Datumstypen sind unterschiedlich. Aus Anwendersicht sind die Ergebnisse jedoch sinnvoll.
Für die Texteingabe gibt es auch das Attribut pattern<code class="inline">pattern 属性,它允许我们指定用于验证的正则表达式。如果输入类型支持此约束,则会在失败时记录 patternMismatch, mit dem wir einen regulären Ausdruck zur Validierung angeben können. Wenn der Eingabetyp diese Einschränkung unterstützt, wird patternMismatch
Die Einschränkungsvalidierung ermöglicht es uns, Benutzern (auch bei deaktiviertem JavaScript) sofortiges Feedback zum aktuellen Formularstatus zu geben. Wir müssen keine Netzwerkbandbreite zum und vom Server verschwenden, nur um eine Fehlermeldung anzuzeigen. Dennoch sollten wir immer bedenken, dass das Einreichen von Formularen normalerweise in Ordnung ist. Daher ist eine gewisse Validierung auf der Serverseite unvermeidlich.
Die Möglichkeiten der Einschränkungsüberprüfung sind nahezu unbegrenzt. Mit der clientseitigen Validierung können wir sicherstellen, dass reguläre Ausdrücke erfüllt werden, gültige Bereiche für Datums- und Zahlenwerte berücksichtigt werden und bestimmte Kontrollkästchen aktiviert werden. Wir können auch JavaScript verwenden, um die verfügbaren Prüfungen zu erweitern.
Das obige ist der detaillierte Inhalt vonHTML5 beherrschen: Eingeschränkte Validierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!