
Der WYSIWYG-Editor ist sehr beliebt. Wahrscheinlich haben Sie auch schon einmal eines davon verwendet. Es gibt viele Bibliotheken, die Ihnen beim Einrichten Ihres eigenen Editors helfen. Obwohl sie schnell eingerichtet werden können, gibt es bei der Verwendung dieser Bibliotheken auch Nachteile. Erstens sind sie aufgebläht. Die meisten von ihnen verfügen über ausgefallene Funktionen, die Sie wahrscheinlich nicht nutzen werden. Darüber hinaus kann die Anpassung des Erscheinungsbilds dieser Editoren Kopfschmerzen bereiten.
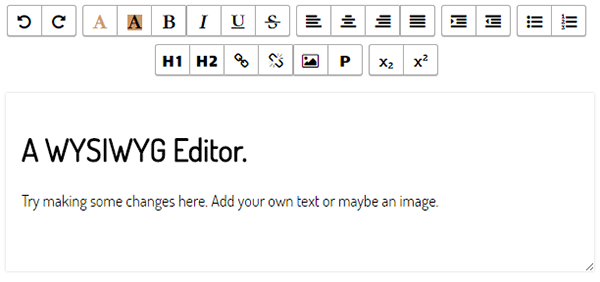
In diesem Tutorial erstellen wir unseren eigenen leichten WYSIWYG-Editor. Am Ende dieses Tutorials verfügen Sie über einen Editor mit grundlegenden Formatierungsfunktionen, den Sie nach Ihren Wünschen gestalten können.
Wir stellen es zuerst vorexecCommand. Wir werden diesen Befehl verwenden, um unseren Editor umfassend zu implementieren.
execCommand 是文档对象的一个方法。它允许我们操作可编辑区域的内容。当与 contentEditable ist eine Methode des Dokumentobjekts. Es ermöglicht uns, den Inhalt des bearbeitbaren Bereichs zu manipulieren. Wenn es mit contentEditable verwendet wird, hilft es uns bei der Erstellung von Rich-Text-Editoren. Es stehen viele Befehle zur Verfügung, z. B. das Hinzufügen von Links, das Festlegen von Auswahlmöglichkeiten auf Fett oder Kursiv und das Ändern von Schriftgröße oder -farbe. Die Methode folgt der folgenden Syntax:
document.execCommand(CommandName, ShowDefaultUI, ValueArgument);
CommandName ist eine Zeichenfolge, die den Namen des auszuführenden Befehls angibt. ShowDefaultUICommandName 是一个字符串,指定要执行的命令的名称。 ShowDefaultUI 是一个布尔值,指示是否应显示支持界面。该选项尚未完全实现,最好将其设置为 false。 ValueArgument 是一个字符串,用于提供图像 URL 或 foreColor 等信息。当命令不需要值才能生效时,此参数设置为 null
ist eine Zeichenfolge, die Informationen wie eine Bild-URL oder foreColor bereitstellt. Dieser Parameter wird auf null gesetzt, wenn der Befehl keinen Wert erfordert, um wirksam zu werden.
Befehl ohne WertparameterValueArgument
. In diesem Fall verwenden wir die folgende Syntax: CommandName 只是命令的名称,例如 justifyCenter、justifyRight、bold
document.execCommand(commandName, false, null);
Befehle mit WertparameterninsertImage、createLink 和 foreColor
benötigen einen dritten Parameter, um ordnungsgemäß zu funktionieren. Für diese Befehle benötigen Sie folgende Syntax: insertImage,该值是要插入的图像的 URL。对于 foreColor,它将是类似 #FF9966 的颜色值或类似 blue
document.execCommand(commandName, false, value);
Befehl zum Hinzufügen von Blockstil-TagsformatBlock 作为 commandName,并将标记名称用作 valueArgument
HTML-Blockstil-Tags hinzu. Die Syntax ist ähnlich: tagName 可以是任何标题标记 (h1-h6)、p 或 document.execCommand('formatBlock', false, tagName);
.
Symbolleiste erstellenexecCommand
eine ähnliche Struktur haben. Wir können dies ausnutzen, indem wir das folgende Markup für Symbolleistenschaltflächen verwenden: data-command 属性的值来判断要使用哪个版本的 execCommand
<a href="#" data-command='commandName'><i class='fa fa-icon'></i></a>
data-command bestimmen, welche Version von verwendet werden soll. Hier sind ein paar Schaltflächen als Referenz:
data-command 属性值为 h2。在 JavaScript 中检查此值后,我们将使用 execCommand 方法的 formatBlock 版本。同样,对于最后一个按钮,superscript 建议我们使用 execCommand 的无 valueArgument
<a href="#" data-command='h2'>H2</a> <a href="#" data-command='undo'><i class='fa fa-undo'></i></a> <a href="#" data-command='createlink'><i class='fa fa-link'></i></a> <a href="#" data-command='justifyLeft'><i class='fa fa-align-left'></i></a> <a href="#" data-command='superscript'><i class='fa fa-superscript'></i></a>
data-command der ersten Schaltfläche ist h2. Nachdem wir diesen Wert in JavaScript überprüft haben, verwenden wir die formatBlock-Version der -Methode. Ebenso schlägt superscript für die letzte Schaltfläche vor, dass wir die foreColor 和 backColor-Version ohne valueArgument verwenden.
var colorPalette = ['000000', 'FF9966', '6699FF', '99FF66','CC0000', '00CC00', '0000CC', '333333', '0066FF', 'FFFFFF'];
var forePalette = $('.fore-palette');
for (var i = 0; i < colorPalette.length; i++) {
forePalette.append('<a href="#" data-command="forecolor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
}
请注意,我还为每种颜色设置了一个 data-value 属性。稍后它将在 execCommand 方法中用作 valueArgument。
第二个问题是我们不能一直显示那么多颜色,因为这会占用大量空间并导致糟糕的用户体验。使用一点CSS,我们可以确保只有当用户将鼠标悬停在相应按钮上时才会出现调色板。这些按钮的标记也需要更改为以下内容:
<div class="fore-wrapper"><i class='fa fa-font'></i> <div class="fore-palette"> </div> </div>
要仅在 hover 上显示调色板,我们需要以下 CSS:
.fore-palette,
.back-palette {
display: none;
}
.fore-wrapper:hover .fore-palette,
.back-wrapper:hover .back-palette {
display: block;
float: left;
position: absolute;
}
CodePen 演示中还有许多其他 CSS 规则可以使工具栏更漂亮,但这就是核心功能所需的全部。
现在,是时候让我们的编辑器发挥作用了。这样做所需的代码非常小。
$('.toolbar a').click(function(e) {
var command = $(this).data('command');
if (command == 'h1' || command == 'h2' || command == 'p') {
document.execCommand('formatBlock', false, command);
}
if (command == 'forecolor' || command == 'backcolor') {
document.execCommand($(this).data('command'), false, $(this).data('value'));
}
if (command == 'createlink' || command == 'insertimage') {
url = prompt('Enter the link here: ','http:\/\/');
document.execCommand($(this).data('command'), false, url);
}
else document.execCommand($(this).data('command'), false, null);
});
我们首先将单击事件附加到所有工具栏按钮。每当单击工具栏按钮时,我们都会将相应按钮的 data-command 属性的值存储在变量 command 中。稍后将用于调用 execCommand 方法的适当版本。它有助于编写简洁的代码并避免重复。
设置 foreColor 和 backColor 时,我使用 data-value 属性作为第三个参数。 createLink 和 insertImage 没有常量 url 值,因此我们使用提示从用户获取值。您可能还想执行其他检查以确保 url 有效。如果command变量不满足任何if块,我们运行第一个版本的execCommand。
这就是我们所见即所得编辑器的样子。

您还可以使用我在上次讨论的 localStorage 来实现自动保存功能教程。
各种浏览器在实现上存在细微差异。例如,请记住,使用 formatBlock 时,Internet Explorer 仅支持标题标签 h1 - h6、address 和 pre。在指定 commandName 时,您还需要包含标记分隔符,例如 <h3></h3>。
并非所有浏览器都支持所有命令。 Internet Explorer 不支持 insertHTML 和 hiliteColor 等命令。同样,只有 Firefox 支持 insertBrOnReturn。您可以在此 GitHub 页面上了解有关浏览器不一致的更多信息。
创建您自己的所见即所得编辑器可以是一次很好的学习体验。在本教程中,我介绍了很多命令并使用了一些 CSS 来进行基本样式设置。作为练习,我建议您尝试实现一个工具栏按钮来设置文本选择的 font。该实现与 foreColor 按钮的实现类似。
我希望您喜欢本教程并学到一些新东西。如果您从头开始创建了自己的所见即所得编辑器,请随时在评论部分链接到它。
Das obige ist der detaillierte Inhalt vonErstellen Sie einen WYSIWYG-Editor mithilfe der contentEditable-Eigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Implementierungsmethode der js-Sperrfunktion
Implementierungsmethode der js-Sperrfunktion
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 So richten Sie unter XP ein lokales Netzwerk ein
So richten Sie unter XP ein lokales Netzwerk ein
 Methoden zur Behebung von Schwachstellen in Computersystemen
Methoden zur Behebung von Schwachstellen in Computersystemen
 himmelblaucmyk
himmelblaucmyk
 So öffnen Sie eine VSD-Datei
So öffnen Sie eine VSD-Datei
 So zeigen Sie gespeicherte Prozeduren in MySQL an
So zeigen Sie gespeicherte Prozeduren in MySQL an
 Was sind die visuellen chinesischen PHP-Entwicklungstools?
Was sind die visuellen chinesischen PHP-Entwicklungstools?




