
Das Ändern der Schriftgröße auf Ihrer WordPress-Website kann für einen kleinen Textabschnitt schnell und einfach durchgeführt werden, erfordert jedoch möglicherweise mehr Arbeit, wenn Sie Änderungen an einem größeren Textabschnitt vornehmen möchten. p>
In diesem kurzen Tutorial zeige ich Ihnen, wie Sie die Schriftgröße auf Ihrer WordPress-Website ändern.
Ich zeige dir zwei schnelle Methoden:
Ich zeige Ihnen auch, wie Sie die Schriftgröße für Ihre gesamte Website ändern können, indem Sie Ihr Stylesheet bearbeiten.
Wenn Sie wissen möchten, wie Sie eine brandneue Schriftart zu WordPress hinzufügen oder die Schriftfarbe ändern, erfahren Sie hier ebenfalls, wie es geht.
Beginnen wir mit der schnellsten Methode.
Wenn Sie Text in einem WordPress-Beitrag bearbeiten, können Sie festlegen, dass sich die Schriftgröße eines Textblocks von der Schriftgröße anderer Blöcke auf der Seite unterscheidet.
Dies hilft dabei, bestimmte Teile der Seite hervorzuheben.
Sie sollten diese Methode mit Vorsicht anwenden: Zu viel davon kann dazu führen, dass Ihre Website überladen und unprofessionell aussieht. Wenn Sie dies mehrmals tun, achten Sie darauf, für alle größeren oder kleineren Textabschnitte die gleiche Schriftgröße zu verwenden.
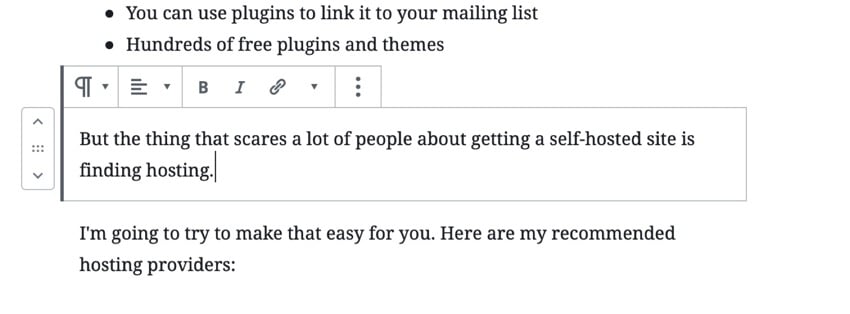
Suchen Sie zunächst den Textblock, dessen Schriftgröße Sie ändern möchten.

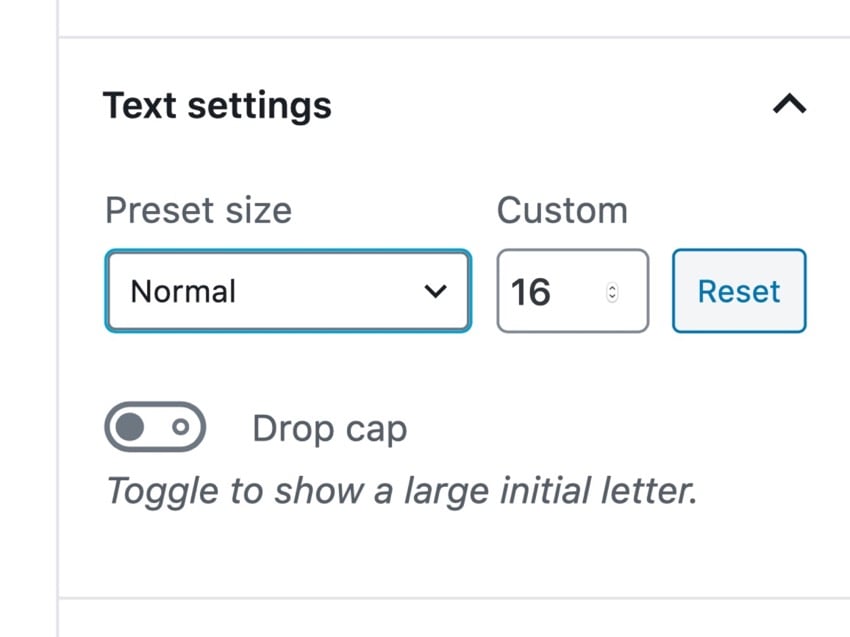
Öffnen Sie im Bereich Blockieren auf der rechten Seite des Bildschirms die Registerkarte Texteinstellungen.

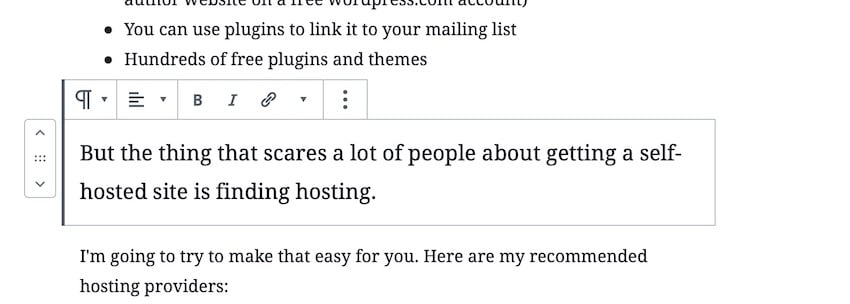
Hier können Sie Ihren Text vergrößern oder verkleinern oder eine genaue Schriftgröße dafür angeben. Ich habe die Schriftgröße auf mittel erhöht:

Sie können es weiter verbessern und vergrößern, aber achten Sie darauf, dass Ihre Website nicht überladen aussieht.
Alternativ wählen Sie eine bestimmte Schriftgröße und stellen Sie sicher, dass Sie diese für alle größeren oder kleineren Schriftblöcke auf Ihrer Website verwenden.
Klicken Sie abschließend auf Aktualisieren, um Ihren Beitrag zu aktualisieren, oder klicken Sie auf Veröffentlichen, um ihn zu veröffentlichen. Dadurch werden Ihre Änderungen gespeichert.
Wenn Sie sicherstellen möchten, dass alle größeren Textblöcke die gleiche Größe haben, und sich nicht merken möchten, welche Größe Sie verwendet haben, können Sie eine CSS-Klasse verwenden, um allen Elementen eine einheitliche Schriftgrößenklasse zuzuweisen.
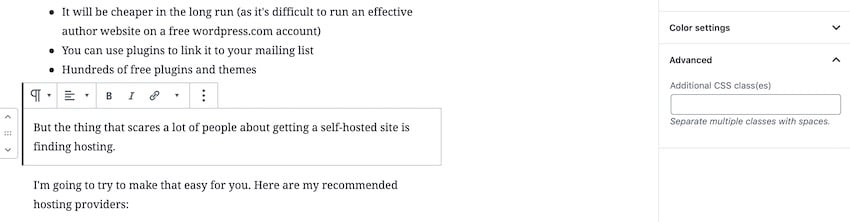
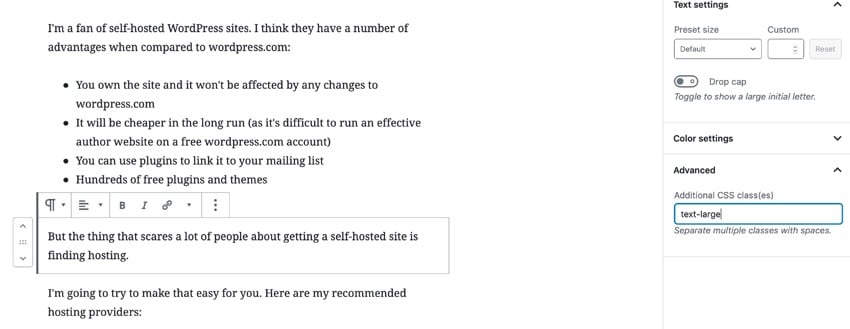
Suchen Sie Ihren Textblock erneut und öffnen Sie die Registerkarte Erweitertim Bereich Blöcke.

Geben Sie im Feld Andere CSS-Klassen die CSS-Klasse ein. Ich werde text-large:

Klicken Sie jetzt auf Aktualisieren oder Veröffentlichen, um Ihren Beitrag zu speichern.
Sie haben jetzt zwei Möglichkeiten, Blockgrößen mit dieser Klasse zu bearbeiten:
Das Stylen einer Klasse im Customizer ist der einfachste Weg und bereitet Ihnen keine Probleme beim Aktualisieren Ihres Themes.
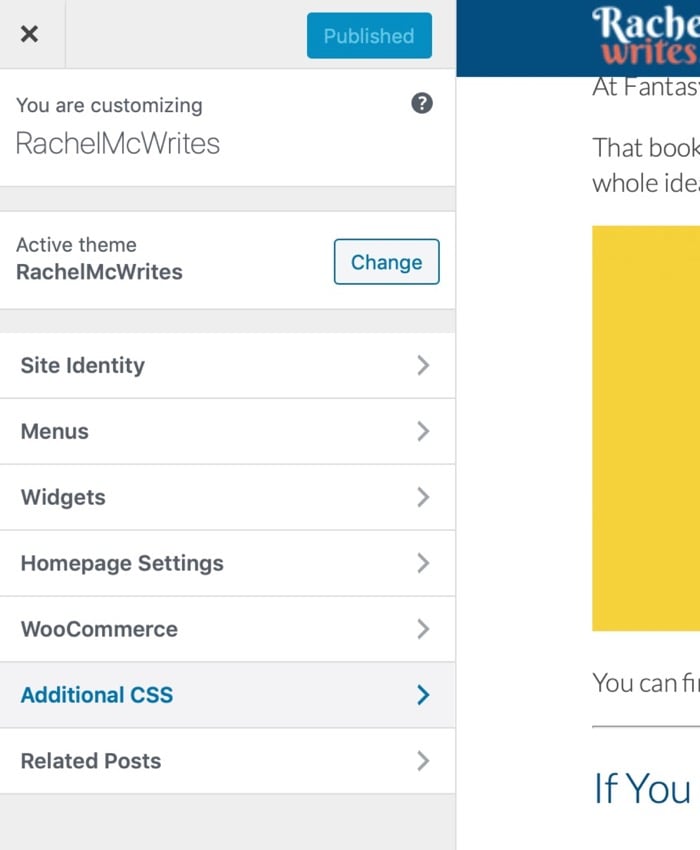
Gehen Sie in Ihrem WordPress Admin Center zu Darstellung > Anpassen und klicken Sie auf Zusätzliches CSS.

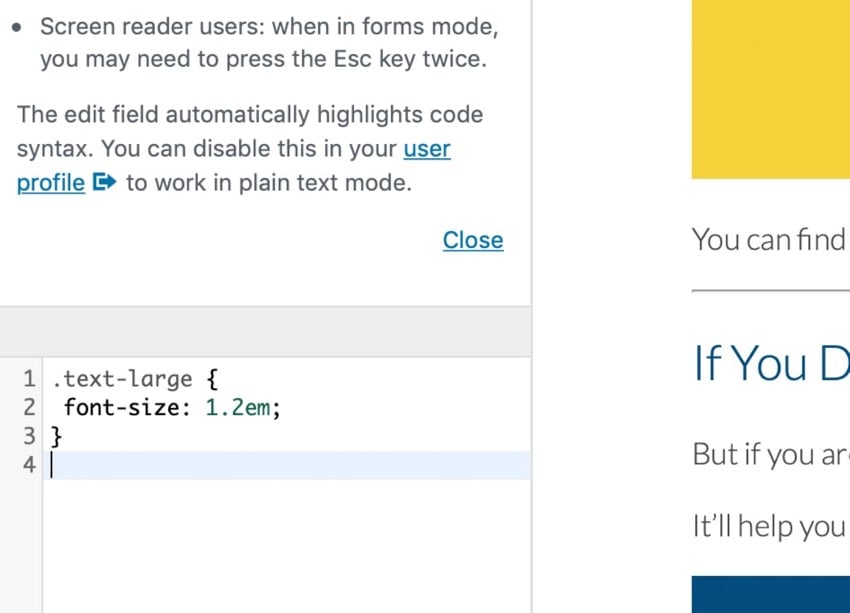
Geben Sie im Bereich Anderes CSS Folgendes ein, um den Text zu vergrößern: p>
.text-large {
font-size: 1.2em;
}
Wenn Sie em anstelle einer bestimmten Schriftgröße verwenden, wird der Text 1,2-mal so groß wie ein normaler Absatz.

Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Änderungen zu speichern.
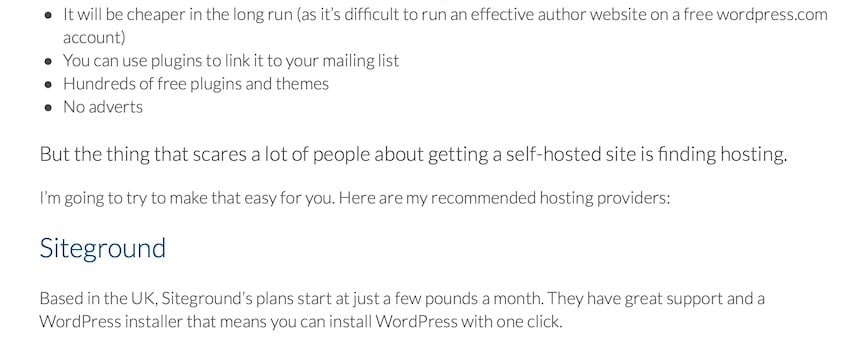
Gehen Sie nun zu dem Beitrag auf Ihrer Live-Website und Sie werden sehen, dass der Block mit der Klasse text-large größer ist als der Text darum herum:

Wenn Sie die Größe weiter erhöhen möchten, bearbeiten Sie einfach das CSS im Customizer. Wenn Sie nun möchten, dass ein Block größer wird, weisen Sie ihm einfach diese Klasse zu und die Schriftgröße ändert sich automatisch.
Mit den beiden Methoden, die ich gezeigt habe, müssen Sie weder die Dateien in Ihrem Theme bearbeiten noch über tiefe CSS-Kenntnisse verfügen. Sie bieten Ihnen eine schnelle Möglichkeit, die Schriftgröße von WordPress zu ändern.
Wenn Sie jedoch die Größe vorhandener Elemente auf Ihrer Website bearbeiten möchten (z. B. alle Absätze oder Listen) oder wenn Sie CSS anstelle des Customizers zum Stylesheet hinzufügen möchten, müssen Sie das Stylesheet Ihres Themes bearbeiten.
Weitere Informationen zum Bearbeiten von Stylesheets finden Sie in unserem Leitfaden zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site. Wenn Sie tiefer gehen möchten, ist dies ein guter Ausgangspunkt.
Das Ändern der Schriftgröße des Textes auf Ihrer WordPress-Site kann einige Minuten dauern. Sie können die Schriftgröße des Blocks direkt bearbeiten oder ihm eine Klasse zuweisen und CSS für Ihre Klasse schreiben.
Egal welche Methode Sie verwenden, verwenden Sie sie sparsam, um eine maximale Wirkung zu erzielen und sicherzustellen, dass Ihre Website am Ende nicht überladen und unprofessionell aussieht.
Überarbeiten Sie Ihre WordPress-Website? Unsere Sammlung professionell gestalteter WordPress-Themes kann Ihrer Website in wenigen Minuten ein neues Erscheinungsbild verleihen.

Hier sind einige der meistverkauften und aufstrebenden WordPress-Themes von ThemeForest im Jahr 2020. p>
Das obige ist der detaillierte Inhalt vonAnleitung zum Anpassen der Schriftgröße in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Formel des mechanischen Energieeinsparungsgesetzes
Formel des mechanischen Energieeinsparungsgesetzes
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So überprüfen Sie den Portstatus mit netstat
So überprüfen Sie den Portstatus mit netstat
 Top 30 der globalen digitalen Währungen
Top 30 der globalen digitalen Währungen
 Verschlüsselung komprimierter Dateien
Verschlüsselung komprimierter Dateien
 Welche Software ist ae
Welche Software ist ae
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Wie viele Arten von USB-Schnittstellen gibt es?
Wie viele Arten von USB-Schnittstellen gibt es?




