
Haben Sie Schwierigkeiten, ein PNG-Logo für Ihre WordPress-Website zu erstellen? Sie sind sich nicht sicher, wie Sie ein PNG-Logo in WordPress hochladen?

Das Erstellen und Hinzufügen eines Logos mag schwierig erscheinen, aber es ist viel einfacher als Sie denken. In dieser Schritt-für-Schritt-Anleitung erfahren Sie, wie Sie mit Online-Tools ein auffälliges Logo erstellen und es einfach auf Ihre WordPress-Website hochladen.
Lassen Sie uns ein neues Logo auf Ihrer WordPress-Site installieren!
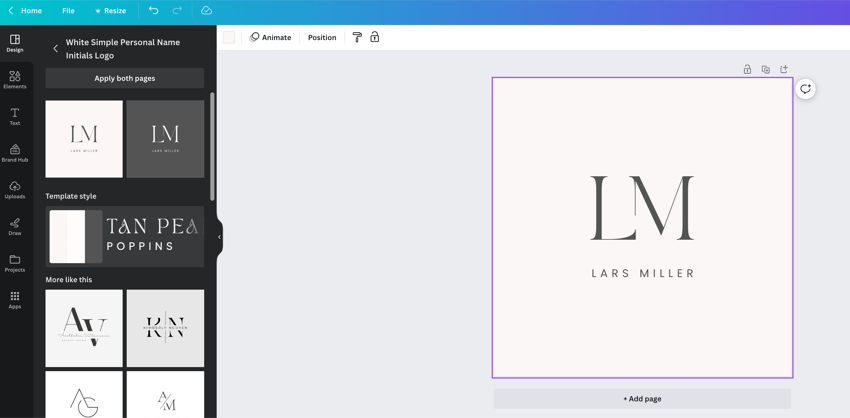
Um ein PNG-Logo für WordPress zu erstellen, können Sie ein Online-Logo-Design-Tool wie Canva verwenden oder Ihr Logo mit einer Grafikdesign-Software wie Adobe Illustrator entwerfen.
Ich kann die Verwendung von Canva wärmstens empfehlen, da es sich um eine All-in-One-Grafikdesign-Software für alle Ihre Logo-Design-Bedürfnisse handelt. Die Software ist einfach zu bedienen und Sie können beeindruckende Ergebnisse erzielen, selbst wenn Sie kaum oder gar keine Kenntnisse in der Logoerstellung haben.

Die Erstellung eines einzigartigen Logos für Ihre WordPress-Website ist von entscheidender Bedeutung und kann mit Grafikdesign-Software erreicht werden.
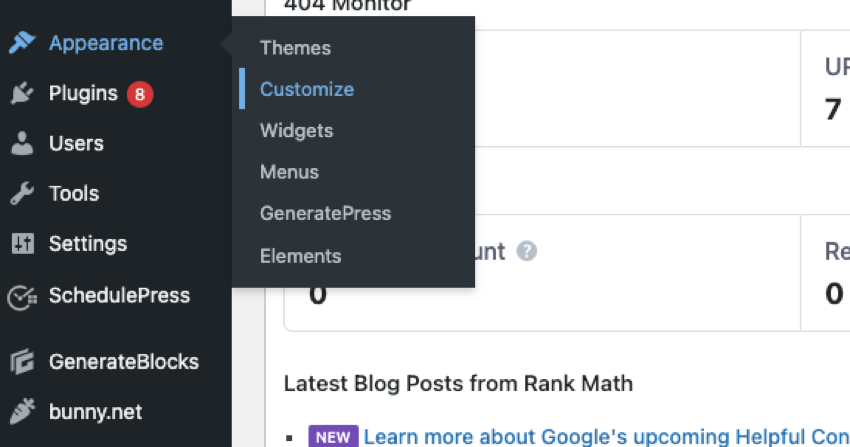
Um ein PNG-Logo in WordPress hochzuladen, melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie zur Registerkarte Aussehen .
Wählen Sie dort Anpassen aus, um zu einer Seite zu gelangen, auf der Sie das Erscheinungsbild Ihrer Website anpassen können.

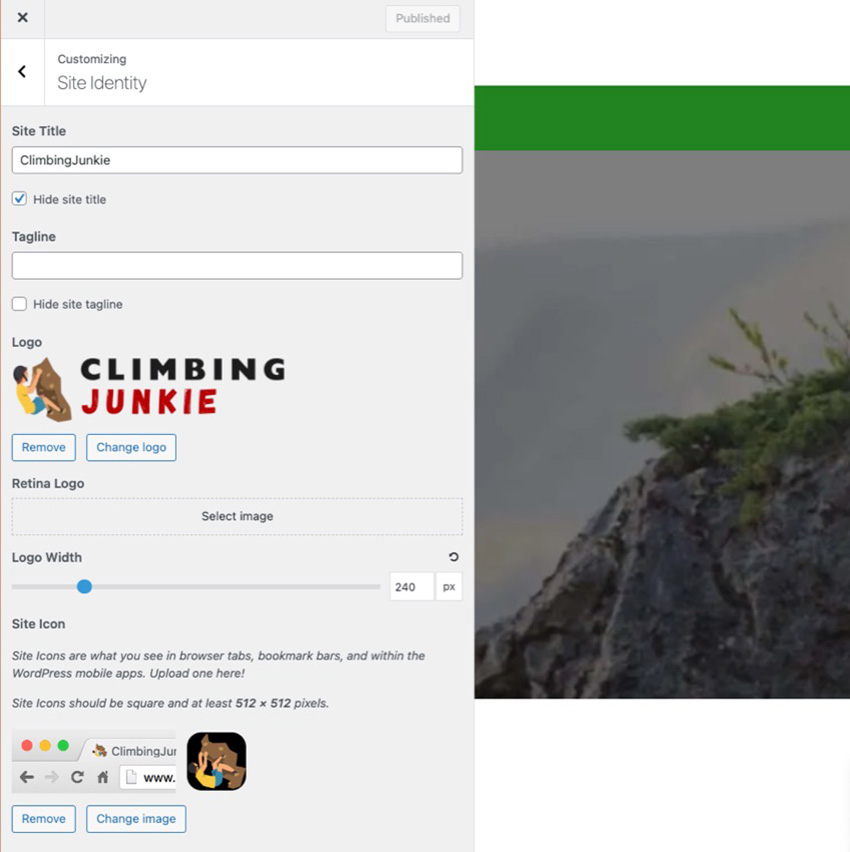
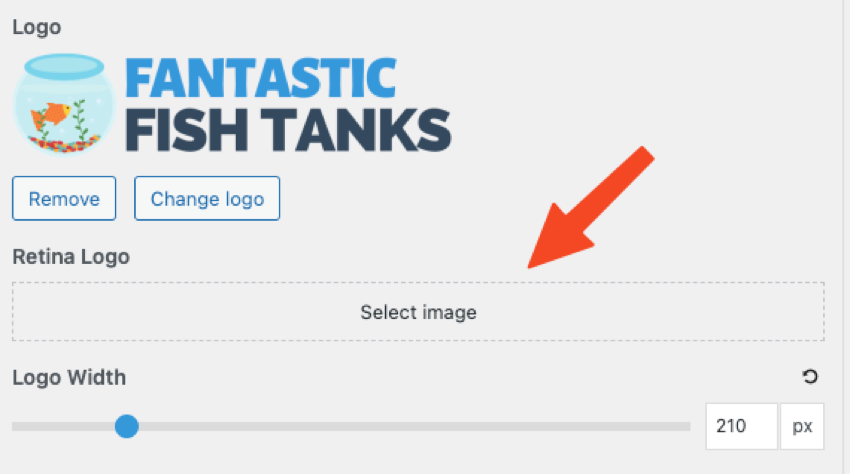
Hier können Sie Ihr Logo hinzufügen oder aktualisieren. Klicken Sie einfach auf diese Option und wählen Sie die Datei von Ihrem Computer aus.

Denken Sie daran, dass die Verwendung einer PNG-Datei für Ihr Logo dem Bild Transparenz verleiht. Dies ermöglicht eine nahtlose Integration mit unterschiedlichen Hintergründen und verbessert das Branding und die visuelle Attraktivität.
Nachdem die Datei hochgeladen wurde, wählen Sie das Logo aus und klicken Sie auf Speichern. So einfach ist das!
Sie haben auch die Möglichkeit, die Logobreite mithilfe des Schiebereglers im selben Abschnitt „Website-Logo“ zu ändern. Wenn Sie den Schieberegler auf die gewünschte Breite einstellen, können Sie die Größenänderung in Echtzeit beobachten.

 Hochauflösende Bildschirme wie das Retina Display von Apple werden auf Geräten wie Telefonen und Laptops immer häufiger eingesetzt.
Hochauflösende Bildschirme wie das Retina Display von Apple werden auf Geräten wie Telefonen und Laptops immer häufiger eingesetzt.
Benutzer können ein separates Logobild hochladen, das doppelt so groß ist wie ein normales Logo. WordPress wechselt automatisch zu diesem HD-Retina-Logo, wenn es auf einem Apple-Retina-Display oder einem anderen hochauflösenden Bildschirm angezeigt wird. Dadurch wird sichergestellt, dass das WordPress-Logo immer klar und deutlich aussieht und Unschärfen vermieden werden.
Daher ist die Retina-Logo-Funktion besonders hilfreich, um Logos auf Apples legendären Retina-Displays und anderen modernen hochauflösenden Bildschirmen zum Leuchten zu bringen. Stellen Sie beim Hochladen Ihres Retina-Logos sicher, dass es doppelt so groß ist wie das normale Logo, das Sie hochladen. Um Ihr PNG-Logo für WordPress zu optimieren, stellen Sie sicher, dass Sie die Größe des Bildes ändern und es komprimieren, um das Laden zu beschleunigen. Verwenden Sie einen transparenten Hintergrund für eine nahtlose Integration und stellen Sie sicher, dass Ihr Logo Ihre Marke genau repräsentiert. Lesen Sie weiter, um mehr über die Optimierung Ihres Logos für eine maximale Wirkung auf Ihrer WordPress-Website zu erfahren. Um sicherzustellen, dass Ihre WordPress-Website schnell geladen wird und ein nahtloses Benutzererlebnis bietet, ist die Größenänderung und Komprimierung Ihres Logos von entscheidender Bedeutung. Auf diese Weise können Sie die Ladegeschwindigkeit optimieren, ohne die Qualität zu beeinträchtigen. Seiten wie Tiny PNG eignen sich hervorragend zum Ändern der Größe von PNG-Dateien. Die Anpassung der Größe Ihres Logos an die gewünschten Abmessungen verhindert eine unnötige Belastung Ihrer Website-Ressourcen. Darüber hinaus kann die Komprimierung Ihres Logos die Dateigröße reduzieren und gleichzeitig die optische Attraktivität beibehalten. Das bedeutet, dass Besucher nicht auf das Laden großer Dateien warten müssen, was zu schnelleren Seitenladezeiten und einer verbesserten Gesamtleistung führt. Denken Sie also daran, dass die Größenänderung und Komprimierung Ihres Logos entscheidend für die Optimierung der Ladegeschwindigkeit auf Ihrer WordPress-Site ist. Um Ihr Logo nahtlos in Ihre WordPress-Website zu integrieren, müssen Sie einen transparenten Hintergrund für Ihr PNG-Logo verwenden. Das bedeutet, dass Sie alle einfarbigen oder weißen Hintergründe aus dem Logobild entfernen, damit es sich nahtlos in das restliche Website-Design einfügt. Auf diese Weise stellen Sie sicher, dass Ihr Logo über anderen Elementen liegt, ohne störende Kanten oder visuelle Ablenkungen. Ein transparenter Hintergrund ist besonders wichtig, wenn Sie Ihr Logo an verschiedenen Stellen Ihrer Website platzieren, wo es unterschiedliche Farben oder Grafiken gibt. Ein transparentes PNG-Logo lässt diese zugrunde liegenden Elemente durchscheinen und sorgt so für ein zusammenhängendes und professionelles Erscheinungsbild Ihrer Marke. Das Entwerfen eines optisch ansprechenden und präzisen Logos ist entscheidend für die Optimierung Ihres PNG-Logos für WordPress. Ihr Logo ist das Gesicht Ihrer Marke, daher sollte es Ihr Publikum ansprechen und Ihr Markenimage wirkungsvoll widerspiegeln. Recherchieren Sie verschiedene Arten von Logos und Layoutoptionen, um Inspiration zu sammeln und fundierte Entscheidungen über die Designelemente zu treffen, die Sie integrieren möchten. Berücksichtigen Sie Ihre Zielgruppe und stellen Sie sicher, dass die Farben, Schriftarten und der allgemeine Stil ihren Vorlieben entsprechen und gleichzeitig Ihrem Markenimage treu bleiben. Denken Sie daran: Ein attraktives Logo kann bei Ihren Besuchern einen bleibenden Eindruck hinterlassen und zum Aufbau einer starken Markenpräsenz im Internet beitragen. Bringen Sie Ihre WordPress-Website auf die nächste Stufe, indem Sie hochwertige Themes und Plugins hinzufügen. Schauen Sie sich die folgenden Ressourcen an und entdecken Sie neue Tools und Designs, die Sie Ihrer WordPress-Website hinzufügen können: Das Erstellen und Hochladen eines PNG-Logos in WordPress ist eine einfache und effektive Möglichkeit, die visuelle Identität Ihrer Website zu verbessern. Sie können Online-Designtools oder Grafikdesign-Software verwenden, um ein beeindruckendes Logo zu erstellen, das Ihre Marke genau repräsentiert. Dann können Sie mit nur wenigen Klicks in Ihrem WordPress-Dashboard Ihr Logo hochladen und anpassen, um Ihrer Website ein professionelles Aussehen zu verleihen. Befolgen Sie diese Schritte, um Ihre Website hervorzuheben und einen bleibenden Eindruck bei Ihren Besuchern zu hinterlassen. Wenn Ihre WordPress-Website mehr hochwertige Plugins und Themes benötigt, verwenden Sie Envato Elements. Gegen eine geringe monatliche Gebühr können Sie auf Tausende von WordPress-Ressourcen zugreifen. Tipps zur Optimierung von PNG-Logos für WordPress
Größe ändern und Logo komprimieren, um das Laden zu beschleunigen

Verwenden Sie einen transparenten Hintergrund für eine nahtlose Integration
Stellen Sie sicher, dass Ihr Logo optisch ansprechend ist und Ihre Marke genau repräsentiert

Entdecken Sie beliebte WordPress-Ressourcen
Erstellen Sie atemberaubende PNG-Logos für Ihre WordPress-Website
Das obige ist der detaillierte Inhalt vonErstellen Sie ein PNG-Logo und laden Sie es in WordPress hoch: eine Schritt-für-Schritt-Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




