
Heutzutage verfügt fast jedes Unternehmen über eine eigene Website, um seine Online-Präsenz zu kennzeichnen. Während verschiedene Unternehmen unterschiedliche Arten von Websites und Strategien verwenden, um den Umsatz zu steigern, möchten sie alle eine Website, die schneller lädt.
Eine optimierte Website hat viele Vorteile. Website-Besitzer sparen Hosting-Kosten und Besucher sparen wertvolle Zeit. Zufriedene Kunden steigern mit größerer Wahrscheinlichkeit Ihren Umsatz.
In diesem Tutorial gebe ich Ihnen die zehn einfach zu befolgenden Tipps zur Optimierung Ihrer WordPress-Website.
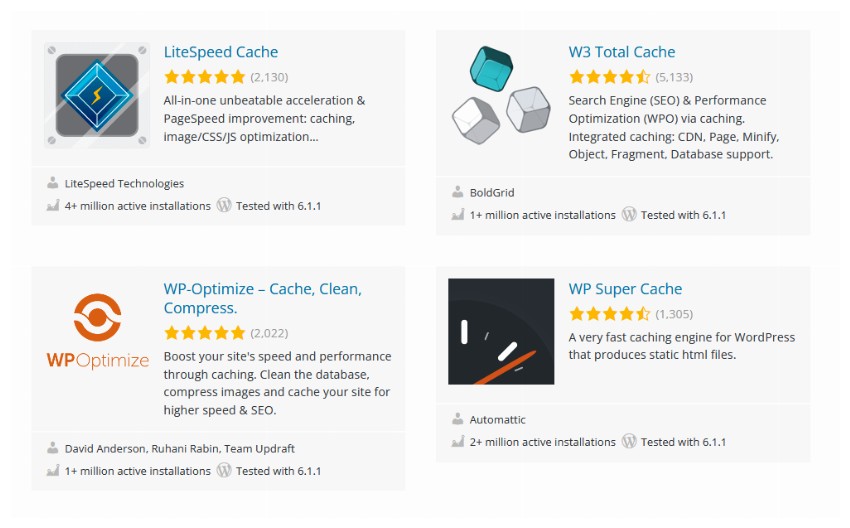
Sie können sich auch mein Tutorial zu den 5 besten WordPress-Optimierungs-Plugins ansehen.
Wenn Sie keinen guten Hosting-Anbieter haben, werden Ihnen die anderen Tipps in diesem Artikel nicht weiterhelfen. Ein leistungsschwacher Server macht alle unsere anderen Bemühungen nutzlos.
Wenn Sie gerade erst anfangen, müssen Sie nicht Hunderte von Dollar für eine Website ausgeben. Sie sollten sich jedoch an Ihren Hosting-Anbieter wenden und nach Details wie dem im Server verwendeten Prozessor, dem im Hosting-Plan bereitgestellten RAM und der Art des verwendeten Speichers fragen.
Wenn Sie gerade erst anfangen und ein knappes Budget haben, müssen Sie sich nicht für dediziertes Hosting entscheiden. Shared-Hosting-Pläne können ebenfalls funktionieren, solange der Hosting-Anbieter nicht zu viele Websites auf demselben Server unterbringt. Ein weiteres Problem könnte darin bestehen, dass eine andere Website auf dem Server um die gemeinsam genutzte Ressource konkurriert.
Wenn Sie über das nötige Budget verfügen und sicherstellen möchten, dass irrelevante Websites Ihre Leistung nicht beeinträchtigen, sollten Sie über dediziertes Hosting nachdenken.
Wenn ich nach einem WordPress-Host suche, frage ich normalerweise den Hosting-Anbieter, ob er auch LiteSpeed-Caching unterstützt.
Sie wissen wahrscheinlich bereits, dass WordPress basierend auf der angeforderten URL dynamisch Seiten für Besucher generiert. Der Inhalt einiger dieser Seiten wird jedoch höchstwahrscheinlich unverändert bleiben. Das Zwischenspeichern dieser Seiten kann die Leistung erheblich verbessern.

Es gibt viele gute Caching-Plugins auf dem Markt, aber mein Favorit ist LiteSpeed Cache. Dieses Plugin kann viele Dinge für Sie tun, die andere Plugins nicht können. Dies gilt insbesondere dann, wenn Sie einen Webhost verwenden, der LiteSpeed-Caching unterstützt.
Durch die enge Integration der serverseitigen LiteSpeed-Software mit dem WordPress LiteSpeed-Caching-Plugin wird jede Leistung optimal genutzt. Neben dem allgemeinen Caching öffentlicher Seiten unterstützt das Plugin auch privates Caching für angemeldete Benutzer. Es kann sogar einen Crawler verwenden, um die Seite zwischenzuspeichern, bevor der erste Benutzer darauf klickt.
Sie können den Cache jeder Seite einfach mithilfe einer Reihe von Regeln leeren. Man kann auch bestimmte Seiten vom Caching-Mechanismus ausschließen.
Jeder, der WordPress nutzt, installiert Themes auf seiner Website, um ihr ein bestimmtes Aussehen zu verleihen, und Plugins, um zusätzliche Funktionalität bereitzustellen.
Die Entwickler dieser Themes und Plugins veröffentlichen regelmäßig Updates aus verschiedenen Gründen, darunter zur Integration neuer Funktionen, zur Behebung von Fehlern und zur Verbesserung der Leistung. Sie können das Änderungsprotokoll regelmäßig überprüfen, um zu sehen, was sich seit der Veröffentlichung der letzten Version geändert hat. Bei diesen Änderungen wird manchmal auf Leistungsverbesserungen hingewiesen, da bestimmte Vorgänge weniger Zeit in Anspruch nehmen.
Nicht alle Theme- und Plugin-Entwickler legen Wert auf Leistung. Daher ist es auch wichtig, Kundenrezensionen zu lesen, bevor Sie sich für die Verwendung eines Themes oder Plugins auf Ihrer Website entscheiden.
Ebenso kann jedes neue Update des WordPress-Kerns erhebliche Leistungsverbesserungen für Ihre Website mit sich bringen, da Entwickler den Code aktualisieren, der im Hintergrund ausgeführt wird, um Webseiten zu generieren. Halten Sie daher bitte alles auf dem neuesten Stand, um etwaige Leistungsverbesserungen nutzen zu können.
Die Installation einer großen Anzahl von Plugins und Themes auf Ihrer WordPress-Website kann zu Leistungseinbußen führen. Sie sollten in Erwägung ziehen, inaktive Themes von Ihrer Website zu entfernen und prüfen, ob alle von Ihnen installierten Plugins tatsächlich erforderlich sind.
Oft installieren Sie ein Plugin, um eine bestimmte Funktion zu erhalten, die Sie ausprobieren möchten, nutzen es aber später nicht mehr. In diesen Fällen ist es wichtig, regelmäßig alle installierten Plugins zu überprüfen und zu prüfen, ob Sie diese noch aktiv auf Ihrer Website nutzen.
Es ist auch wichtig, im WordPress-Verzeichnis zu prüfen, ob bessere Plugins zur Installation verfügbar sind als das von Ihnen verwendete. Dem Katalog werden ständig neue Plugins hinzugefügt und regelmäßige Überprüfungen stellen sicher, dass Sie immer die besten Plugins verwenden.
Wie Sie wissen, speichert WordPress alle Daten zu Ihrer Website in einer Datenbank. Nach einer Weile können die Tabellen in dieser Datenbank mit nutzlosen Daten überfüllt sein. Einige dieser Daten sind für den Betrieb Ihrer Website nicht erforderlich. Sie können sie daher löschen, ohne dass dies Auswirkungen auf Ihre Website hat.
Sie müssen vorsichtig mit den Daten sein, die Sie aus der Datenbank löschen. Daher empfiehlt es sich, ein Backup Ihrer Website zu erstellen, bevor Sie versuchen, die Datenbank selbst zu bereinigen. Eine sicherere Option ist die Verwendung eines Plugins. Die meisten Plugins entfernen Dinge wie Spam oder Spam-Kommentare, Spam-Beiträge und Beitragsrevisionen.

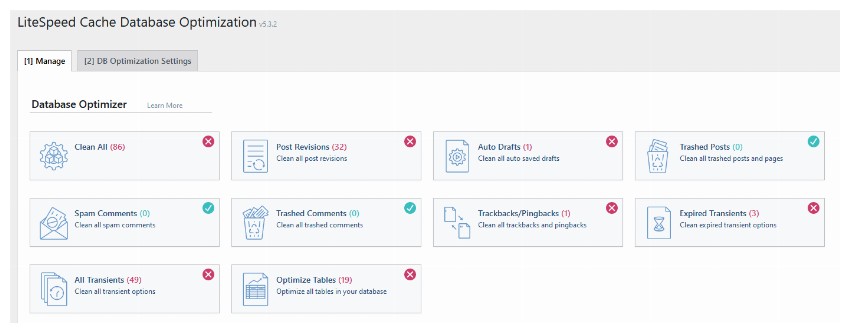
Einige Plugins wie LiteSpeed Cache bieten auch Optionen zur Optimierung von Tabellen in der Datenbank.
Wussten Sie, dass WordPress unter der Haube PHP und MySQL verwendet, um seine Webseiten dynamisch zu generieren?
PHP-Updates sind wie Plugin-Updates, das Beheben von Fehlern und das Verbessern der Leistung. Grundsätzlich fügt jede neue PHP-Version der Sprache neue Funktionen hinzu und verbessert die vorhandene Codebasis, damit alles schneller läuft.
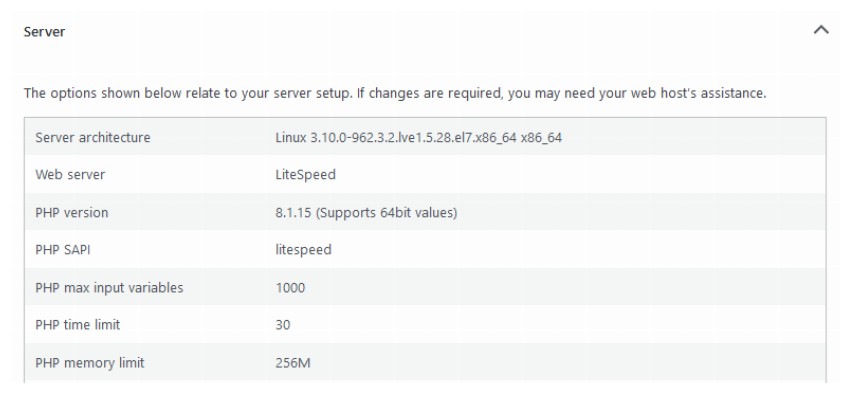
Eine schnellere PHP-Version bedeutet einen schnelleren WordPress-Kern sowie schnellere Plugins. Sie können die auf Ihrem Webhost installierte PHP-Version direkt im Admin-Bereich Ihrer WordPress-Website überprüfen. Melden Sie sich zunächst beim Admin-Dashboard Ihrer WordPress-Website an. Navigieren Sie zu Tools > Site Health und wechseln Sie zur Registerkarte Informationen . Scrollen Sie ein wenig nach unten und Sie werden einen Abschnitt sehen, der Informationen zu den Servereinstellungen enthält. Hier ist ein Screenshot meiner Website-Informationen.

Außerdem ist es wichtig sicherzustellen, dass die von Ihnen verwendete PHP-Version mit allen installierten Plugins und Themes kompatibel ist. Andernfalls funktioniert Ihre Website nicht mehr.
Auf den meisten Websites machen Bilder den Großteil des Seitengewichts aus. Durch die Bereitstellung optimierter Bilder für Benutzer kann die Datenmenge, die sie beim Besuch einer Webseite herunterladen müssen, erheblich reduziert werden. Es gibt im Wesentlichen zwei Möglichkeiten, Ihren Benutzern optimierte Bilder bereitzustellen.
Ändern Sie zunächst die Größe des Bildes auf eine passendere Größe. Niemand profitiert davon, Bilder mit den Abmessungen 1920 x 1080 Pixel auf Mobilgeräten bereitzustellen. Alle Bilder sollten eine angemessene Größe für das Gerät haben, auf dem sie angezeigt werden.
Zweitens komprimieren Sie das Bild, um seine Größe zu reduzieren, ohne die Qualität wesentlich zu beeinträchtigen. Hier ist es wichtig, das richtige Bildformat zu verwenden. In einigen Fällen haben PNG-Dateien kleinere Bildgrößen, in anderen Fällen sind JPEG-Dateien kleiner. Sie können auch ein WEBP-Bild verwenden, bei dem es sich normalerweise um das kleinste Bild handelt.

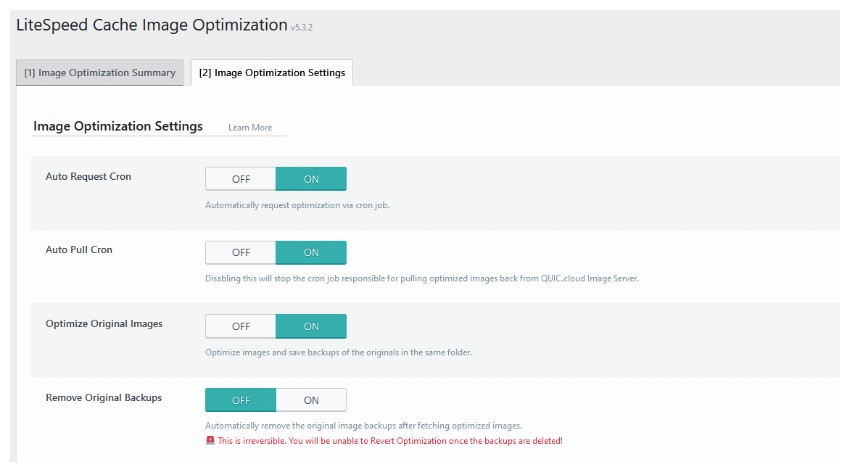
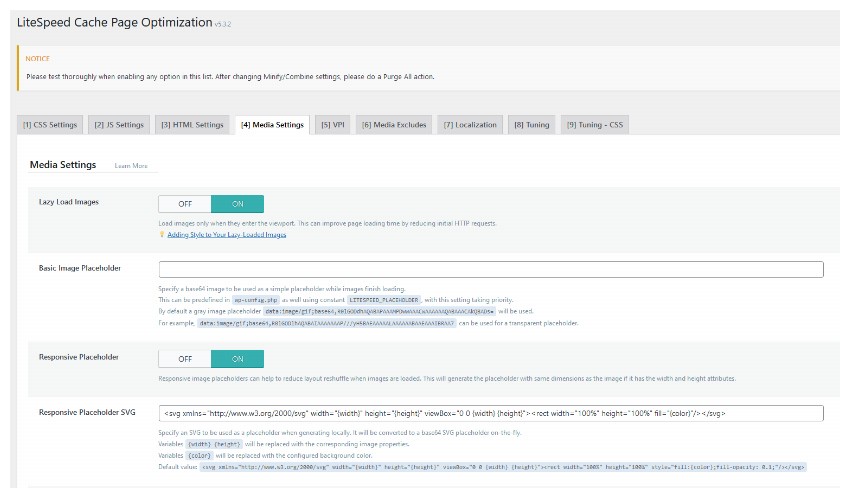
Das zuvor erwähnte LiteSpeed-Caching-Plugin verfügt auch über Einstellungen zur Bildoptimierung. Sie finden alle diese Optionen, indem Sie zu LiteSpeed Cache > Bildoptimierung > Bildoptimierungseinstellungen navigieren. Das Plugin übernimmt viele Dinge für Sie, wie z. B. die Bildkomprimierung und gegebenenfalls die Bereitstellung von WEBP-Bildern.
Eine weitere Möglichkeit, das gesamte Seitengewicht zu reduzieren und die Seitenladezeiten zu verbessern, besteht darin, das dem Benutzer bereitgestellte JavaScript und CSS zu komprimieren.
Sie können online viele Tools zum Komprimieren von CSS- und JavaScript-Dateien finden, wie zum Beispiel den HTML-Kompressor. Hier ist es wichtig, sich daran zu erinnern, Entwicklungsdateien nicht zu komprimieren; Sie müssen nur die Produktionsdateien komprimieren, die den Benutzern bereitgestellt werden.
Durch das Komprimieren von JavaScript und CSS wird nicht so viel Dateigröße eingespart wie durch das Komprimieren von Bildern. Dennoch können Sie einige Millisekunden einsparen, was letztendlich die Leistung deutlich verbessert.
Auch wenn Sie Ihre Bilder komprimieren und in der Größe ändern, können Sie die Bildübertragung durch Lazy Loading optimieren. Nehmen wir an, jemand, der Ihre Website besucht, scrollt nicht zum Seitenanfang. Der Browser lädt weiterhin alle Bilder außerhalb des Ansichtsfensters herunter. Dies führt dazu, dass Sie und Ihre Besucher Bandbreite verschwenden.

Es gibt viele Plugins, die Ihnen die Möglichkeit geben, Bilder verzögert zu laden, ohne Code schreiben zu müssen. Sie können auch das Laden anderer Ressourcen wie Iframes verzögern, um die Leistung der Website weiter zu verbessern.
Die Verwendung von CDN zur Bereitstellung von Website-Ressourcen kann die Ladezeit der Website erheblich verkürzen. Denn die Ladezeit einer Webseite hängt auch von der Entfernung zwischen dem Website-Server und dem Nutzer ab.
Ein Content Delivery Network (CDN) wird über weltweit verteilte Webserver verfügen, um allen Website-Besuchern statische Dateien wie Bilder, CSS und JavaScript bereitzustellen. Beispielsweise erhalten Besucher aus Indien diese statischen Dateien vom Server in ihrer Nähe, während Besucher aus Europa diese Dateien vom Server in ihrer Nähe erhalten.
Einige CDN-Anbieter wie Cloudflare bieten sogar grundlegende CDN-Funktionen kostenlos an. Das zuvor erwähnte LiteSpeed-Plugin verfügt auch über ein eigenes QUIC.cloud-CDN, um Ressourcen bereitzustellen und Ihre Website schneller zu machen.
In diesem Tutorial haben wir uns zehn verschiedene Tipps angesehen, die Sie befolgen können, um Ihre WordPress-Website zu optimieren und eine Leistungssteigerung zu erzielen. Es kommt darauf an, einen guten Hosting-Anbieter zu nutzen und Dinge wie Plugins, Themes und den WordPress-Kern auf dem neuesten Stand zu halten. Sie können die Bereitstellung von Bildern und anderen Ressourcen auch optimieren, indem Sie ein gutes Caching-Plugin und CDN verwenden.
Das obige ist der detaillierte Inhalt vonOptimieren Sie Ihre WordPress-Website: Die 10 ultimativen Tipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung
 Der Unterschied zwischen Server und Cloud-Host
Der Unterschied zwischen Server und Cloud-Host
 Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
Welche Plug-Ins werden benötigt, damit vscode HTML ausführen kann?
 So löschen Sie leere Seiten in Word
So löschen Sie leere Seiten in Word
 Verwendung von #include in der C-Sprache
Verwendung von #include in der C-Sprache
 Linux-Netzwerkkarte anzeigen
Linux-Netzwerkkarte anzeigen
 So lösen Sie das Problem, dass der DNS-Server nicht reagiert
So lösen Sie das Problem, dass der DNS-Server nicht reagiert
 So lesen Sie Dateien und konvertieren sie in Java in Strings
So lesen Sie Dateien und konvertieren sie in Java in Strings




