
In diesem Tutorial konzentrieren wir uns darauf, schlechte Seitenladezeiten mit Raygun zu finden und zu beheben. Aber lassen Sie uns vorher besprechen, warum etwas längere Seitenladezeiten so große Auswirkungen haben können.
Eines der wichtigsten Dinge, die Sie tun können, um bei potenziellen Kunden oder Kunden, die Ihre Website besuchen, einen guten ersten Eindruck zu hinterlassen, ist die Verbesserung der Ladegeschwindigkeit.
Stellen Sie sich vor, ein Kunde hat gerade durch einen Freund von Ihrem Unternehmen erfahren. Sie verkaufen Produkte online und Benutzer können sie kaufen, indem sie Ihre Website besuchen. Wenn das Laden verschiedener Website-Seiten lange dauert und Sie dieses Produkt nicht speziell verkaufen, besteht eine gute Chance, dass Kunden Ihre Website verlassen und woanders hingehen.
Hier verpassen Sie nicht nur Ihren ersten Verkauf, sondern auch die Chance, treue Kunden zu haben, die in Zukunft weitere Produkte kaufen werden.
Das ist die Sache mit dem Internet – es dauert nur ein paar Klicks, bis die Leute Ihre Website verlassen und etwas bei Ihrem Konkurrenten kaufen. Schnellere Seitenladezeiten können Ihnen einen Vorteil gegenüber Ihren Mitbewerbern verschaffen und Ihren Umsatz steigern.
Raygun verlässt sich auf Real User Monitoring Insights (RUM Insights), um die Website-Leistung und Seitenladezeiten zu verbessern. Der Begriff „echte Benutzerüberwachung“ ist hier entscheidend. Sie können Tools wie WebPagetest und Google Page Speed Insights verwenden, um einzelne Seiten zu optimieren, die Ergebnisse basieren jedoch nicht auf echten Benutzerdaten. Andererseits basieren die von Raygun bereitgestellten Daten auf echten Benutzern, die Ihre Website besuchen.
Raygun präsentiert Informationen auch besser organisiert und informiert Sie über Dinge wie die durchschnittliche Seitengeschwindigkeit Ihrer Website, die am häufigsten angeforderten Seiten und die langsamsten Seiten. Auf diese Weise können Sie priorisieren, welche Seiten oder Abschnitte Ihrer Website zuerst optimiert werden müssen.
Sie können auch herausfinden, wie schnell Ihre Website für Benutzer in verschiedenen Ländern oder mit unterschiedlichen Browsern lädt. Ebenso können Sie die Geschwindigkeit von mobilen und Desktop-Websites vergleichen.
Eine weitere tolle Sache an Raygun ist, dass es Ihnen zeigt, wie Ihre Website für verschiedene Benutzer funktioniert. Beispielsweise könnte einer Ihrer wertvollsten Kunden eine Website haben, die langsam lädt. In diesem Fall möchten Sie dies auf jeden Fall verstehen und einige Schritte unternehmen, um das Kundenerlebnis zu verbessern, bevor es zu spät ist.
In den nächsten Abschnitten dieses Artikels erfahren Sie, wie Sie das alles mit Raygun machen.
Bevor Sie Raygun in Ihre Website integrieren, müssen Sie sich für ein Konto registrieren. Mit diesem Konto haben Sie 14 Tage lang kostenlosen Zugriff auf alle Raygun-Funktionen.
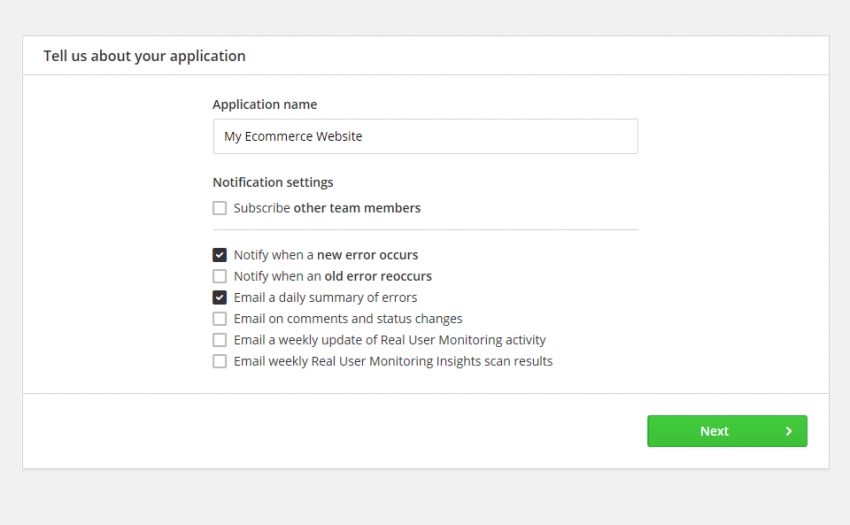
Nach erfolgreicher Registrierung können Sie auf die Schaltfläche App erstellen klicken, um eine neue App zu erstellen. Sie können auf dem nächsten Bildschirm den Namen Ihrer App eingeben und einige Kontrollkästchen aktivieren, um Benachrichtigungen über Fehler und echte Einblicke in die Benutzerüberwachung zu erhalten.

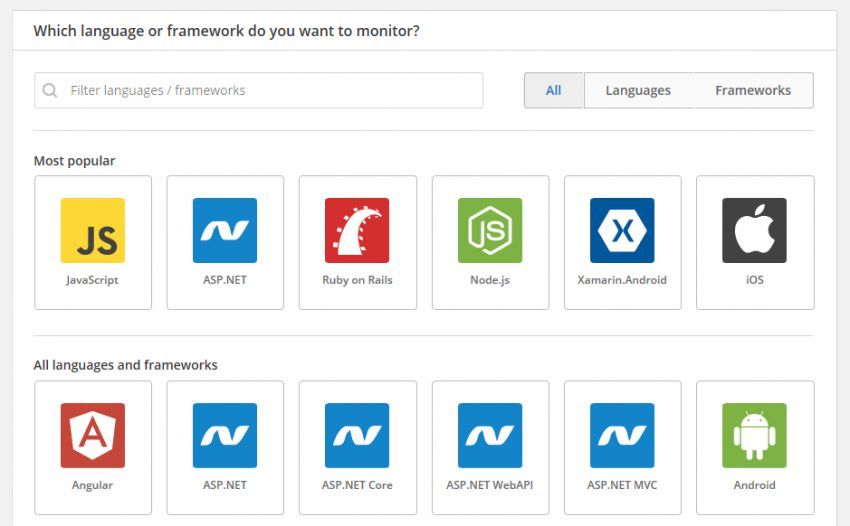
Jetzt müssen Sie nur noch Ihre Entwicklungsplattform oder Ihr Framework auswählen. In diesem Fall verwenden wir JavaScript.

Abschließend erhalten Sie einen Code, den Sie allen Seiten hinzufügen müssen, die Sie überwachen möchten. Sie können auch die Produktions- oder Entwicklungsversion der Bibliothek herunterladen und selbst einbinden, anstatt den folgenden Code in Ihre Website einzufügen.
<script type="text/javascript">
!function(a,b,c,d,e,f,g,h){a.RaygunObject=e,a[e]=a[e]||function(){
(a[e].o=a[e].o||[]).push(arguments)},f=b.createElement(c),g=b.getElementsByTagName(c)[0],
f.async=1,f.src=d,g.parentNode.insertBefore(f,g),h=a.onerror,a.onerror=function(b,c,d,f,g){
h&&h(b,c,d,f,g),g||(g=new Error(b)),a[e].q=a[e].q||[],a[e].q.push({
e:g})}}(window,document,"script","//cdn.raygun.io/raygun4js/raygun.min.js","rg4js");
</script>
Tag vor dem Ende </head> 标记之前添加上述代码片段后,您必须将以下代码片段放置在结束 <body>.
<script type="text/javascript">
rg4js('apiKey', 'YOUR_API_KEY');
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
</script>
Wenn Sie keinen weiteren Code hinzufügen, beginnt Raygun nun mit der Erfassung anonymer Daten. Das bedeutet, dass Sie sehen können, wie Ihre Website für verschiedene Benutzer funktioniert, aber Sie können diese Benutzer nicht identifizieren.
Für dieses Problem gibt es eine einfache Lösung. Sie müssen lediglich den folgenden Code zu Ihrer Webseite hinzufügen und Raygun kümmert sich um den Rest.
rg4js('setUser', {
identifier: 'unique_id',
isAnonymous: false,
email: 'users_email@domain.com',
firstName: 'Firstname',
fullName: 'Firstname Lastname'
});
Sie müssen diese drei Codeteile auf allen Seiten einfügen, die Sie verfolgen möchten. Sobald der Vorgang abgeschlossen ist, werden die Daten im Dashboard angezeigt, damit Sie sie analysieren können.
Der Abschnitt „Real User Monitoring“ im Raygun-Dashboard verfügt über viele Registerkarten, auf denen die Daten in verschiedenen Formaten dargestellt werden können. Wir werfen einen kurzen Blick auf alle diese Registerkarten, um Ihnen zu zeigen, wie Sie die dort bereitgestellten Informationen nutzen können, um Seiten mit schlechten Ladezeiten zu finden.
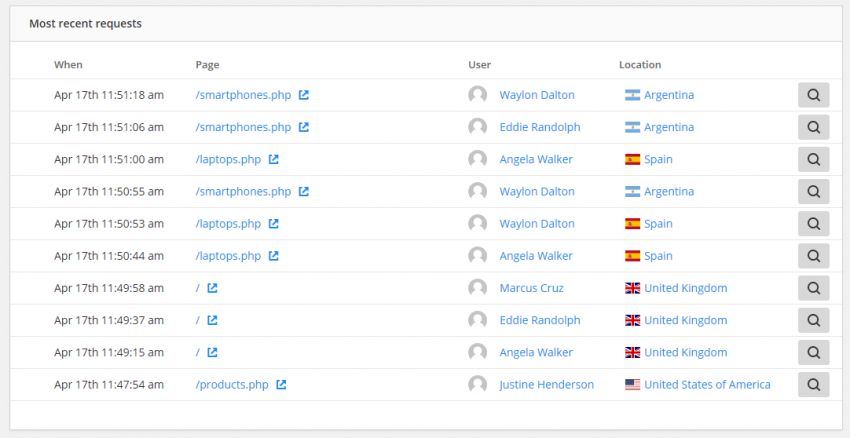
Auf der Registerkarte „Live“ erhalten Sie in Echtzeit einen Überblick über die Leistung Ihrer Website. Es verfügt über verschiedene Kennzahlen, wie zum Beispiel den „Health Score“, die Ihnen zeigen, wie Ihre Website derzeit funktioniert. Weitere Informationen zu all diesen Metriken finden Sie in der Dokumentation auf der Registerkarte „Live“ auf der Raygun-Website.Es gibt auch eine Weltkarte, die das Land anzeigt, in dem Sie sich gerade befinden Aktive Benutzer. Dort finden Sie auch eine Liste der kürzlich an Sie gerichteten Anfragen Websites für verschiedene Benutzer. Das Bild unten zeigt die neuesten Anfragen von unserer Website.

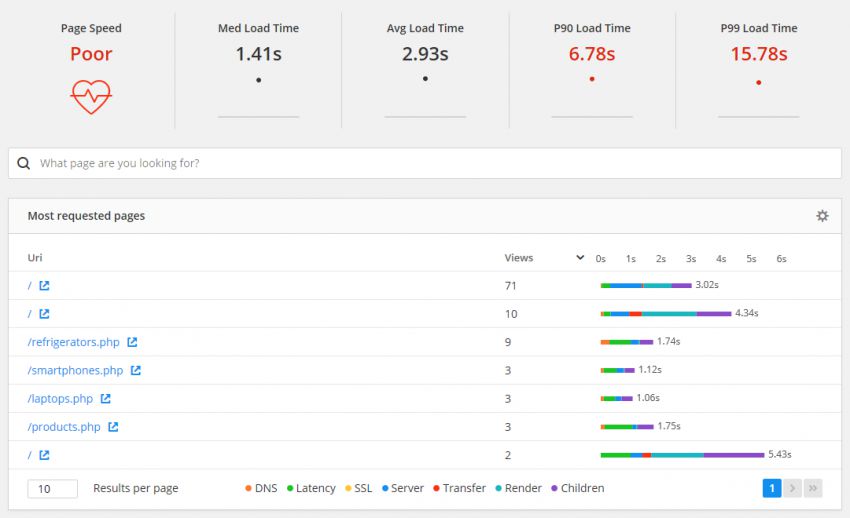
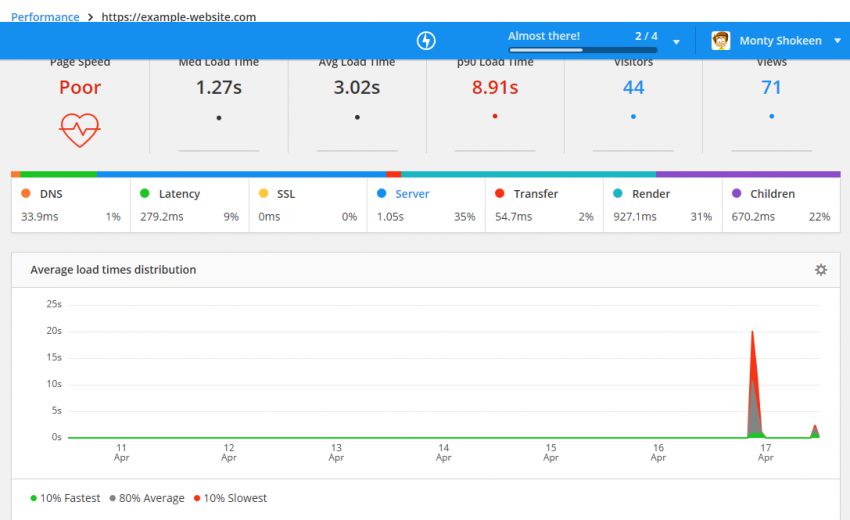
Die Registerkarte „Leistung“ verfügt über fünf nützliche Metriken, die Ihnen einen schnellen Überblick über die Ladezeiten Ihrer Website-Seiten geben. Beispielsweise beträgt die mittlere Ladezeit 1,41 Sekunden, was bedeutet, dass 50 % der Seiten vor 1,41 Sekunden geladen werden. Ebenso beträgt die P90-Ladezeit 6,78 Sekunden, was bedeutet, dass die Website in 90 % der Fälle in 6,48 Sekunden geladen wird.

Dies sollte Ihnen eine ungefähre Vorstellung davon geben, wie Ihre Website funktioniert und wie langsam sie für die langsamsten 10 % der Benutzer ist.
Unten auf der Registerkarte „Leistung“ finden Sie außerdem eine Liste der langsamsten und am häufigsten angeforderten Seiten. Die Kenntnis Ihrer beliebtesten und langsamsten Seiten kann sehr hilfreich sein, wenn Sie Prioritäten setzen möchten, welche Teile Ihrer Website zuerst repariert werden müssen.
Obwohl alle Seiten Ihrer Website so schnell wie möglich geladen werden sollten, sind einige wichtiger als andere. Daher könnten Sie daran interessiert sein, die Leistung bestimmter Seiten Ihrer Website zu verstehen. Dies können Sie ganz einfach tun, indem Sie die gesuchte Seite in das Eingabefeld eingeben. Dadurch erhalten Sie Informationen über den Median, den Durchschnitt und die P90-Ladezeit für eine bestimmte Seite. Dabei handelt es sich um die Daten für die Startseite unserer Website.

Sie können die Registerkarte Sitzung verwenden, um sitzungsbezogene Informationen wie die Gesamtzahl der Sitzungen, die Gesamtzahl der Benutzer und die mittlere Sitzungsdauer anzuzeigen. Die Sitzungstabelle gibt Ihnen einen schnellen Überblick über Ihre letzten 150 Sitzungen mit Informationen wie Land, Dauer, Gesamtzahl der Seitenaufrufe und der zuletzt besuchten Seite für die Sitzung.
Durch Klicken auf die Lupe werden weitere Details zu einer bestimmten Sitzung angezeigt, z. B. die vom Benutzer besuchten Seiten, die Ladezeiten dieser Seiten und die während der Sitzung verwendeten Browser/Geräte.
Das TagBenutzer gibt Ihnen einen Überblick darüber, wie zufrieden verschiedene Benutzer mit Ihrer Website sind. Dies ist nützlich, wenn Sie verstehen möchten, wie bestimmte Benutzer mit Ihrer Website interagieren und ob und warum das Laden ihrer Seite länger dauert als erwartet.
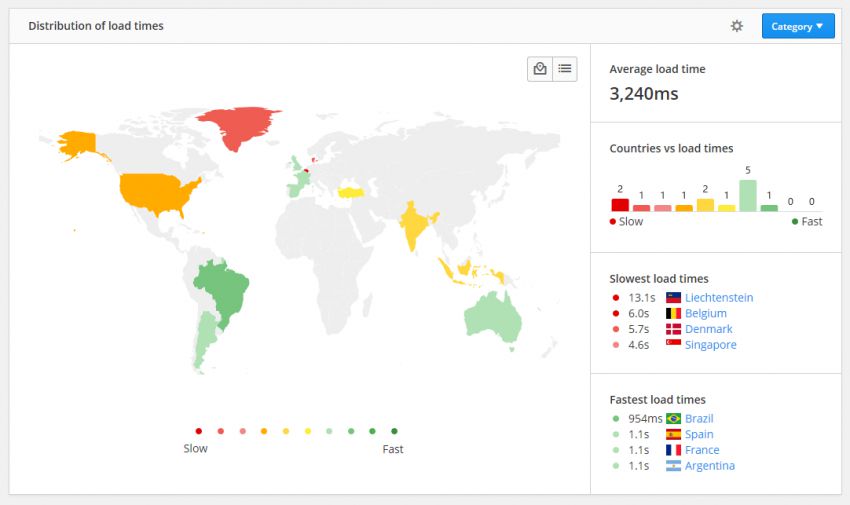
Es gibt drei weitere Registerkarten, die Informationen zu allen Seitenaufrufen nach Browser, Plattform und Geolokalisierung anzeigen. Auf diese Weise können Sie nur auf einem bestimmten Browser oder einer bestimmten Plattform feststellen, ob eine Webseite langsam lädt. Außerdem erhalten Sie einen ungefähren Überblick über die Verteilung der Benutzer. Es kann beispielsweise hilfreich sein zu wissen, ob die Mehrheit Ihrer Kunden aus einem bestimmten Land kommt oder einen bestimmten Browser verwendet.
Raygun listet den Prozentsatz der Besucher von einem bestimmten Kontinent oben im Tag Geolocation auf. Anschließend wird eine Karte mit der Verteilung der Ladezeiten bereitgestellt. Länder mit den langsamsten Ladezeiten sind rot ausgefüllt, Länder mit schnelleren Ladezeiten sind grün ausgefüllt.

Wenn Sie in einem bestimmten Land ständig langsame Ladezeiten haben, könnte es sich lohnen, genauer hinzuschauen und herauszufinden, warum.
Im vorherigen Abschnitt haben wir gelernt, wie wir alle von Raygun gesammelten Daten nutzen können, um festzustellen, welche Seiten länger zum Laden brauchen oder ob es Länder gibt, in denen das Laden von Seiten länger dauert als üblich.
Jetzt ist es an der Zeit, uns anzusehen, wie wir mit Raygun Probleme aufdecken können, die dazu führen können, dass bestimmte Seiten oder die gesamte Website langsamer als gewöhnlich geladen werden.
Es kann sehr schwierig sein, die schlechten Seitenladezeiten einer Website zu verbessern, insbesondere wenn die Website sehr komplex ist oder viele Seiten hat. Die Schwierigkeit besteht darin, herauszufinden, was verbessert werden muss und wo man anfangen sollte.
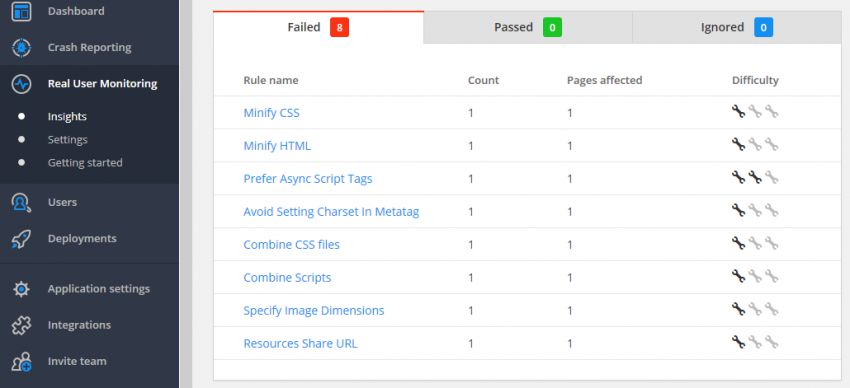
Glücklicherweise kann Raygun Ihnen einige allgemeine Einblicke in die Reparatur Ihrer Website geben. Sie können im Menü „Real User Monitoring“ auf die Option „Insights“ klicken und Raygun scannt Ihre Website auf mögliche Probleme. Eine Liste aller dieser Regeln finden Sie in der offiziellen Raygun-Dokumentation. Wenn Sie alle aufgeführten Probleme beheben, wird Ihre Website erheblich schneller.
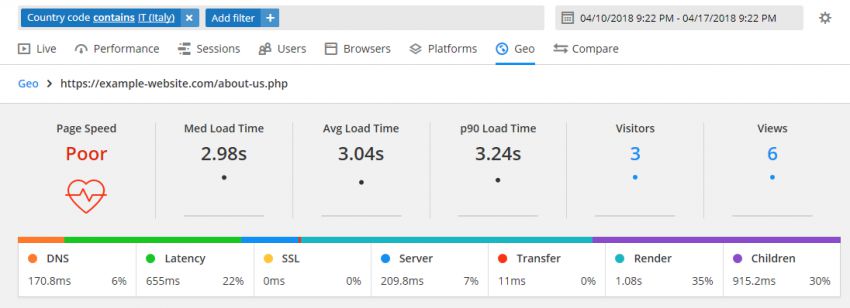
Zusätzlich zur Befolgung dieser allgemeinen Richtlinien möchten Sie möglicherweise auch langsam ladende Seiten isolieren. Sobald Sie sie isoliert haben, kann Raygun Ihnen zeigen, wie lange es dauert, DNS, Latenz, SSL-Handshakes und mehr aufzulösen. Dadurch erhalten Sie eine klare Vorstellung davon, wo Verbesserungen vorgenommen werden können, um die Seitenladezeiten zu verkürzen. Das Bild unten soll es verdeutlichen.

Sie können die Daten auch filtern, um ein genaueres Bild der Ladezeit einer bestimmten Seite und der verschiedenen Faktoren zu erhalten, die sie beeinflussen. Die Grafik oben zeigt die durchschnittliche Latenz für alle Anfragen an die Seite „Über uns“. Sie können jedoch oben auf die Schaltfläche „Filter hinzufügen“ klicken, um die Ladezeittabelle „Über uns“ nur für bestimmte Länder wie Italien anzuzeigen.
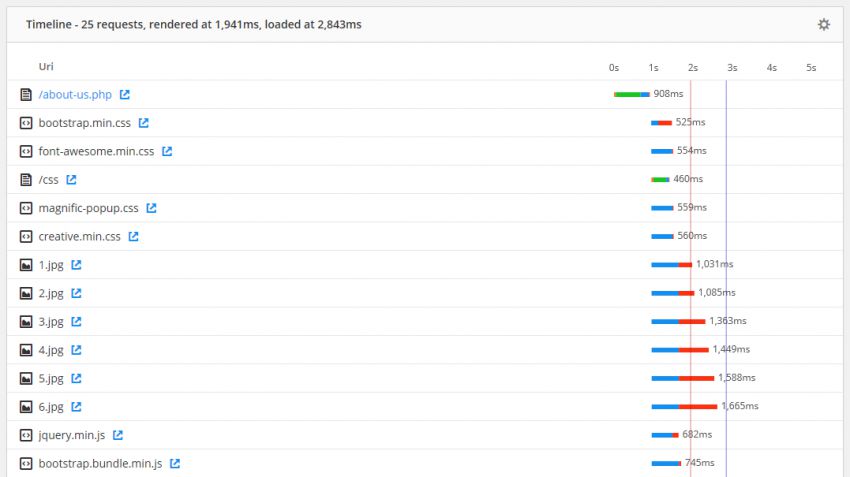
 Sie sehen unten auch alle Anfragen einer bestimmten Seite. Grundsätzlich können Sie DNS, Latenz, SSL, Server und Übertragungszeiten für jede für eine bestimmte Seite geladene Ressource anzeigen und feststellen, ob einer davon der Schuldige ist.
Sie sehen unten auch alle Anfragen einer bestimmten Seite. Grundsätzlich können Sie DNS, Latenz, SSL, Server und Übertragungszeiten für jede für eine bestimmte Seite geladene Ressource anzeigen und feststellen, ob einer davon der Schuldige ist.
 Sobald Sie feststellen, welche Ressourcen zu lange zum Laden brauchen, können Sie mit der Optimierung Ihrer Seiten beginnen.
Sobald Sie feststellen, welche Ressourcen zu lange zum Laden brauchen, können Sie mit der Optimierung Ihrer Seiten beginnen.
Raygun verfügt außerdem über verschiedene Registerkarten, um die gesammelten Daten zu organisieren, damit Sie sie einfacher und effizienter analysieren können. Es kann Ihnen beispielsweise Ladezeiten für verschiedene Länder, Browser und Plattformen anzeigen. Es verfügt außerdem über Filter, mit denen Sie bestimmte Datensätze vom Rest der Daten isolieren und sorgfältig analysieren können.
Wenn Sie oder Ihr Unternehmen auf der Suche nach einem einfach zu integrierenden Tool sind, das tiefe Einblicke in die Interaktion echter Benutzer mit Ihrer Website bietet, dann sollten Sie Raygun unbedingt ausprobieren. Sie haben nichts zu verlieren, denn die ersten 14 Tage sind kostenlos!
Während Sie hier sind, schauen Sie sich einige unserer anderen Tutorials zu Raygun an!
Das obige ist der detaillierte Inhalt vonFinden und beheben Sie langsame Seitenladezeiten mit Raygun. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Detaillierte Erklärung des Nohup-Befehls
Detaillierte Erklärung des Nohup-Befehls
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Verwendung der URL-Code-Funktion
Verwendung der URL-Code-Funktion
 Wie viel entspricht Dimensity 9000 Snapdragon?
Wie viel entspricht Dimensity 9000 Snapdragon?
 So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
So richten Sie Douyin ein, um zu verhindern, dass jeder das Werk sieht
 SQL in der Operator-Nutzung
SQL in der Operator-Nutzung
 Welche Größe hat A5-Papier?
Welche Größe hat A5-Papier?




