
Das
HTML5
Um eine Bezier-Kurve mit HTML5-Canvas zu zeichnen, verwenden Sie die Methode bezierCurveTo(). Diese Methode fügt den angegebenen Punkt zum aktuellen Pfad hinzu und verbindet ihn über eine kubische Bezier-Kurve mit den angegebenen Kontrollpunkten mit dem vorherigen Pfad.

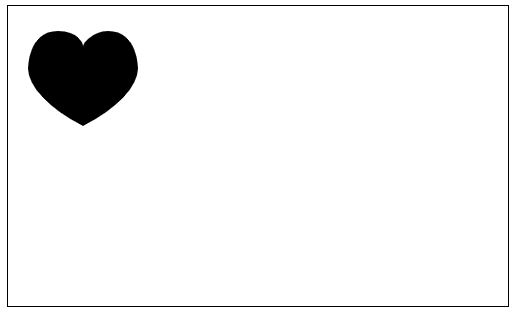
Sie können versuchen, den folgenden Code auszuführen, um zu lernen, wie man Bezier-Kurven auf HTML5 Canvas zeichnet. Die x- und y-Parameter in der bezierCurveTo()-Methode sind die Koordinaten der Endpunkte. cp1x und cp1y sind die Koordinaten des ersten Kontrollpunkts und cp2x und cp2y sind die Koordinaten des zweiten Kontrollpunkts.
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script> </body> </html>

Das obige ist der detaillierte Inhalt vonWie zeichne ich eine Bezier-Kurve mit HTML5 Canvas?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
 Emule-Server-Link
Emule-Server-Link
 So erhalten Sie Douyin Xiaohuoren
So erhalten Sie Douyin Xiaohuoren
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode
 Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China




