
Haben Sie Schwierigkeiten sicherzustellen, dass Ihre WordPress-Website für alle zugänglich ist? Sind Sie sich nicht sicher, wie Sie Ihre WordPress-Website ADA-konform machen können?

ADA-Konformität ist ein wichtiger Aspekt des Webdesigns und der Webentwicklung, der dazu beiträgt, Ihre Website für alle, auch für Menschen mit Behinderungen, nutzbarer zu machen.
Dieser Artikel führt Sie durch praktische Schritte, wie Sie Ihre Website ADA-konform machen, z. B. das Verstehen der Anforderungen, die Implementierung von Best Practices und Konformitätstests.
Bereit, ein benutzerfreundliches Erlebnis für alle zu schaffen? Fangen wir an!

Einfach ausgedrückt verlangt der Americans with Disabilities Act (ADA), dass Ihre WordPress-Website ADA-konform sein muss.
Der Zweck dieser Einhaltung besteht darin, sicherzustellen, dass die Website für alle, auch für Menschen mit Behinderungen, zugänglich und nutzbar ist. Wenn Sie diese Richtlinien ignorieren, könnte Ihre Website rechtlichen Problemen ausgesetzt sein, potenziellen Traffic verlieren und sich negativ auf Ihre Online-Reputation auswirken.
WordPress-Websites halten sich selbstverständlich an die Web Content Accessibility Guidelines (WCAG). Mithilfe von Themes wie Divi (bekannt für seine besseren ADA-Kompatibilitätsmaßnahmen) kann das Erstellen einer barrierefreien Website ganz einfach sein.

Um eine ADA-konforme Website zu erstellen, ist es wichtig, zunächst die Anforderungen an die Barrierefreiheit zu verstehen und dann den aktuellen Konformitätsgrad Ihrer Website zu überprüfen. Die Durchsetzung von Best Practices für die Barrierefreiheit ist von entscheidender Bedeutung, und die Verwendung von Plugins, die speziell für die ADA-Konformität entwickelt wurden, kann die Barrierefreiheit Ihrer Website erheblich verbessern.
Hier sind die Hauptanforderungen, die eine WordPress-Website erfüllen muss, um ADA-konform zu sein:
Die Umsetzung dieser Änderungen wird dazu beitragen, den Bedürfnissen aller gerecht zu werden und gleichzeitig das potenzielle Risiko von Rechtsstreitigkeiten aufgrund von Nichteinhaltung zu verringern. Diese Liste ADA-konformer Websites kann bei diesem Prozess als hilfreicher Leitfaden dienen.
Wenn Sie diese Anforderungen verstehen, können Sie für jeden Besucher ein reibungsloses Weberlebnis schaffen.

Das Erstellen einer WordPress-Website, die den ADA-Richtlinien entspricht, beginnt mit der genauen Bewertung Ihres aktuellen Compliance-Levels. Hier sind einige Schritte, die Sie unternehmen können:
Hier sind einige wichtige Tipps, die Ihnen dabei helfen, Ihre WordPress-Website ADA-konform zu machen und die neun oben aufgeführten Anforderungen zu erfüllen:
Verwenden Sie Überschriften-Tags (H1, H2, H3 usw.), um Ihre Inhalte logisch und hierarchisch zu strukturieren. Dies hilft Screenreadern und anderen unterstützenden Technologien, den Inhalt zu verstehen und darin zu navigieren.
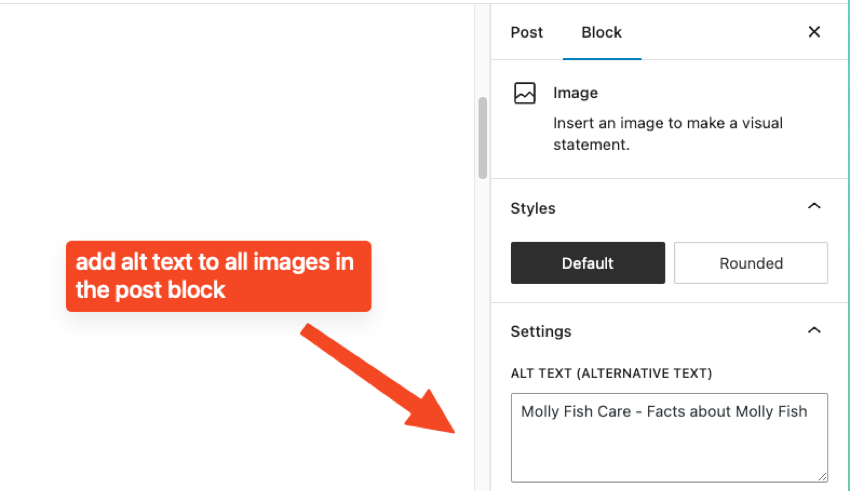
Fügen Sie allen Bildern auf Ihrer Website Alternativtext hinzu. Dies hilft sehbehinderten Benutzern, den Inhalt des Bildes zu verstehen.

Verwenden Sie einen beschreibenden Linktext, der das Linkziel klar beschreibt. Vermeiden Sie generische Texte wie „Hier klicken“ oder „Weitere Informationen“.
Stellen Sie sicher, dass auf alle Website-Funktionen über die Tastatur zugegriffen werden kann. Dies ist wichtig für Benutzer, die keine Maus oder ein anderes Zeigegerät verwenden können.
Bietet Untertitel und Transkripte für alle Multimedia-Inhalte, einschließlich Video- und Audiodateien. Dies hilft Benutzern, die gehörlos oder schwerhörig sind, den Inhalt zu verstehen.
Stellen Sie sicher, dass zwischen Text und Hintergrundfarbe ein ausreichender Farbkontrast besteht. Dies erleichtert Benutzern mit Sehbehinderungen das Lesen des Inhalts.
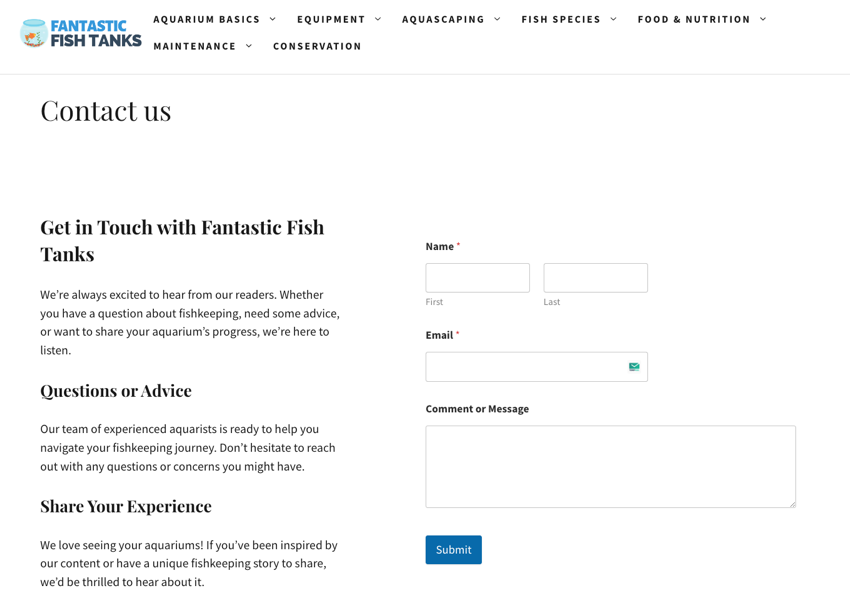
Verwenden Sie barrierefreie Formulare, die leicht zu navigieren und zu verstehen sind. Dazu gehört die Bereitstellung klarer Beschriftungen für Formularfelder und die Sicherstellung, dass Formularsteuerelemente korrekt mit ihren Beschriftungen verknüpft sind.

Verwenden Sie eine klare und prägnante Sprache, um Ihre Botschaft zu übermitteln. Vermeiden Sie die Verwendung komplexer Sprache oder Terminologie, die für einige Benutzer möglicherweise schwer zu verstehen ist.
Testen Sie Ihre Website mit unterstützenden Technologien wie Bildschirmleseprogrammen und Lupen, um Kompatibilität und Zugänglichkeit sicherzustellen.
Um sicherzustellen, dass Ihre WordPress-Website ADA-konform ist, ist es wichtig, Feedback von Benutzern mit Behinderungen einzuholen. Diese Erkenntnisse werden Ihnen helfen, etwaige Herausforderungen zu verstehen, denen sie beim Besuch Ihrer Website begegnen könnten.
Durch die aktive Einbeziehung von Menschen mit Behinderungen in den Testprozess können Sie ihre Bedürfnisse und Vorlieben besser verstehen, wenn sie sich durch die Inhalte und Funktionen der Website bewegen.
Dieser Ansatz trägt nicht nur zur Verbesserung der Barrierefreiheit der Website bei, sondern sorgt auch für ein umfassenderes und benutzerfreundlicheres Erlebnis für alle Besucher. Wenn Sie um Feedback bitten, können Sie potenzielle Lücken in der ADA-Konformität identifizieren, die während der Entwicklung möglicherweise übersehen wurden.
Durch die Einbeziehung von Vorschlägen von Benutzern mit Behinderungen können Sie notwendige Anpassungen und Verbesserungen vornehmen, um deren spezifischen Bedürfnissen gerecht zu werden.
Denken Sie daran, dass Barrierefreiheit ein fortlaufender Prozess ist und im Rahmen der Aufrechterhaltung der ADA-Konformität für Ihre WordPress-Site regelmäßig Feedback eingeholt werden sollte.

Die Aufrechterhaltung der ADA-Konformität Ihrer WordPress-Website erfordert regelmäßige Überwachung und Aktualisierungen, um eine kontinuierliche Zugänglichkeit sicherzustellen. Bleiben Sie über die neuesten ADA-Richtlinien und -Vorschriften auf dem Laufenden und nehmen Sie notwendige Änderungen an Ihrer Website vor, wenn neue Standards veröffentlicht werden.
Eine regelmäßige Überwachung und Aktualisierung Ihrer Website ist entscheidend für die Aufrechterhaltung der ADA-Konformität Ihrer WordPress-Website. Indem Sie Ihre Website genau im Auge behalten und sicherstellen, dass sie auf dem neuesten Stand bleibt, können Sie allen Benutzern weiterhin ein integratives Erlebnis bieten. Hier sind einige wichtige Schritte, die Sie befolgen sollten:
Müssen Sie Ihrer WordPress-Website wesentliche Funktionen hinzufügen? Schauen Sie sich die folgenden Ressourcen an, die einige der besten WordPress-Plugins abdecken, die Sie heute herunterladen können!
Die Sicherstellung, dass Ihre WordPress-Website ADA-konform ist, ist entscheidend für die Schaffung eines integrativeren Online-Erlebnisses. Indem Sie die Anforderungen verstehen, den aktuellen Compliance-Level bewerten und Best Practices implementieren, können Sie Ihre Website für alle Benutzer zugänglich machen.
Verwenden Sie Plugins und führen Sie regelmäßige Audits durch, um ADA-konform zu bleiben und über Richtlinien und Vorschriften auf dem Laufenden zu bleiben. Denken Sie daran, dass die ADA-Konformität Ihrer WordPress-Website nicht nur Menschen mit Behinderungen zugute kommt, sondern auch die allgemeine Benutzerfreundlichkeit für alle Besucher verbessert.
Ergreifen Sie jetzt Maßnahmen, um die Barrierefreiheit für alle zu verbessern.
Suchen Sie nach weiteren tollen Tools für Ihre WordPress-Website? Envato Elements bietet eine Fülle von Tools für Ihre WordPress-Website und alle kreativen Projekte, an denen Sie arbeiten.
Das obige ist der detaillierte Inhalt vonStellen Sie sicher, dass Ihre WordPress-Website ADA-konform ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Tool für reguläre Ausdrücke
Tool für reguläre Ausdrücke
 So ändern Sie den Dateinamen unter Linux
So ändern Sie den Dateinamen unter Linux
 Absolute Referenzeingabemethode
Absolute Referenzeingabemethode
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 div-Bildlaufleiste
div-Bildlaufleiste
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion




