
Wenn Sie neu in der Frontend-Entwicklung sind und anfangen, HTML5, CSS und JavaScript zu beherrschen, ist der offensichtliche nächste Schritt Die Werkzeuge in Ihrer Hand sind die meisten Entwickler sind es gewohnt, in diesem komplexen Bereich die Vernunft zu wahren. Du verdienst mehr Flexibilität und Leistung beim Schreiben von CSS-Tabellen mit Less. Das gleiche für dich Es lohnt sich, die Bandbreite zu optimieren, indem Sie Ihren JS-Code minimieren. Du hast es verdient Möglichkeit, mit JSHint automatisch zu überprüfen, ob Ihr JS-Code gut ist.
Du verdienst diese guten Dinge.
Also fangen Sie an, all diese tollen Tools zu nutzen Führen Sie immer mehr Befehlszeilen manuell aus. manchmal vergisst man es Führen Sie den Less-Compiler aus. Manchmal vergessen Sie, JSHint auszuführen, und es werden Fehlermeldungen angezeigt.
Plötzlich denkst du: Gibt es eine Lösung, um all diese Tools zu automatisieren? Wie kann man ein Wiederholbarer Workflow, um Fehler zu vermeiden?
Anscheinend gibt es eine Lösung und es gibt zwei Tools Ich warte besonders darauf, von Ihnen verwendet zu werden: Grunt und Gulp.
Als Neuling in der Verwendung dieser Tools sind Sie Sie fragen sich, wie sie funktionieren und welches Sie verwenden sollen, nicht wahr? Nun, das ist perfekt, Sie lesen den richtigen Artikel!
Ich werde Ihnen die Grundlagen der Verwendung von Grunt vermitteln und Gulp anhand eines sehr einfachen Beispiels, das Sie von GitHub herunterladen können.
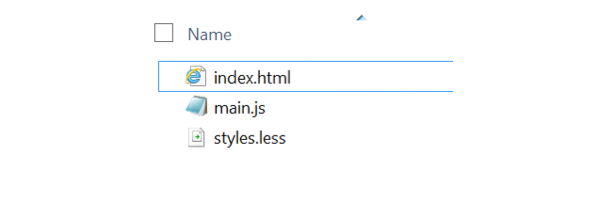
Dies ist eine einfache Website, die aus drei Teilen besteht Datei:

Styles.less definiert eine CSS-Tabelle in einem Eine umfassendere Möglichkeit als die Verwendung von Standard-CSS-Dateien. Schließlich verwenden wir Weniger Compiler erstellt styles.css dokumentieren. Mit Less können wir Variablen in CSS-Dateien verwenden:

Weitere Informationen zu Less finden Sie in diesem Leitfaden für die ersten Schritte.
JavaScript und HTML-Code funktionieren Einfach. Die Seite sollte so aussehen:

Sie müssen zunächst verstehen, wie der Node.js-Paketmanager (npm) funktioniert.
Npm ist ein Tool, das mit Node.JS geliefert wird. Es Wird verwendet, um Tools und Frameworks abzurufen und diese automatisch zu analysieren Abhängigkeiten.
Verwenden Sie beispielsweise Less und kompilieren Sie es Um eine webfähige CSS-Datei zu erhalten, müssen Sie zunächst Less installieren mit:
npm install -g less
Hinweis: Um die npm-Befehlszeile zu erhalten, müssen Sie Node.js muss von der Node-Website installiert werden.
Sobald der Vorgang abgeschlossen ist, können Sie diesen Befehl ausführen Kompilieren Sie .less-Dateien in .css:
lessc styles.less > styles.css
Npm verwendet die von ihm erstellten Dateien und speichert sie im lokalen Ordner, in dem es arbeitet: package.json.
Diese Datei verwendet das JavaScript Object Notation (JSON)-Format, um npm darüber zu informieren
Welches Tool ist installiert, Version und aktuell
Diese Datei ist wichtig für Grunt und Gulp Denn es enthält eine Liste der heruntergeladenen Plugins, die in Ihrer Anwendung verwendet werden können Automatisieren Sie Arbeitsabläufe.
Um eine leere package.json-Datei zu erstellen, müssen Sie Sie können die folgenden npm-Befehle verwenden:
npm init
Sie werden einige Fragen beantworten Sie können mit den Standardoptionen antworten und dann kann es losgehen.
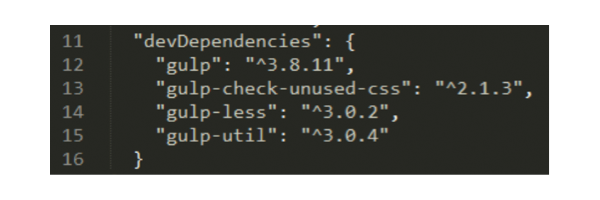
In dieser Datei haben Sie zwei Abhängigkeiten:
Npm bietet Ihnen grundsätzlich drei Methoden Installationspaket:
–g 或 -global Optionen --save-dev
Optionen Der dritte erstellt einen devDependencies Abschnitt/eine Eigenschaft
in der package.json-Datei.

Grunt ist ein Pionier in der JavaScript-Automatisierung Workflow-Bereich. Es gibt viele bekannte Grunt-Benutzer wie Twitter, jQuery und Modernizr.
Das Grundprinzip von Grunt besteht darin, uns eine einfache Möglichkeit zum Laufen zu geben tasks. Eine Aufgabe ist eine Reihe von Codedateien
und die bereits für Sie erstellten Konfigurationsdateien. Sie können neue Aufgaben erhalten, indem Sie
Installieren Sie das mit npm erhaltene Grunt-Plugin. Sie können ein Plugin finden
So ziemlich jedes Tool, das Sie verwenden könnten, wie Less und JSHint.
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
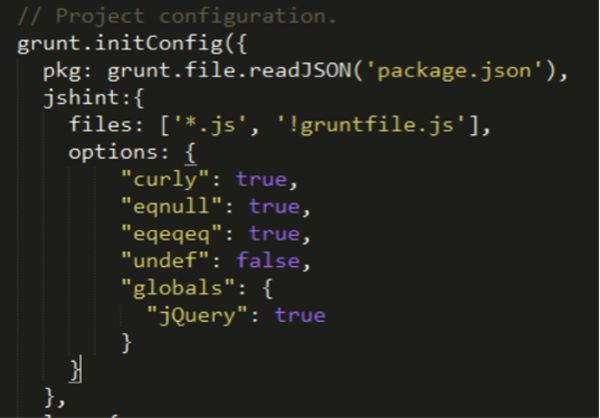
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

您可以使用
以下命令行(您将任务名称指定为 grunt 的参数):
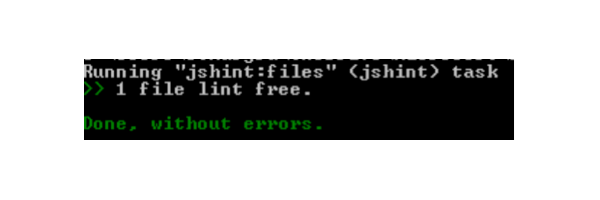
grunt jshint
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
与 JSHint 任务一样,您必须添加 配置:

的n, load the task:

您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
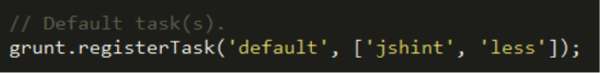
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
that to add a group of tasks like default, you need to call the registerTask 功能:

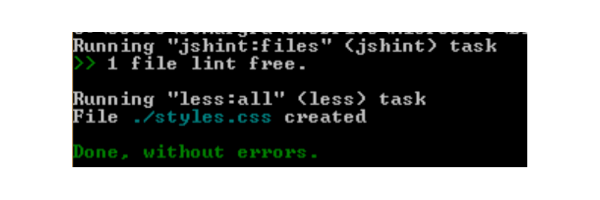
从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
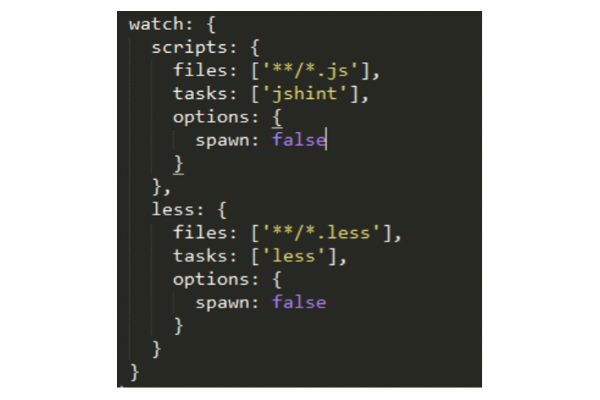
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
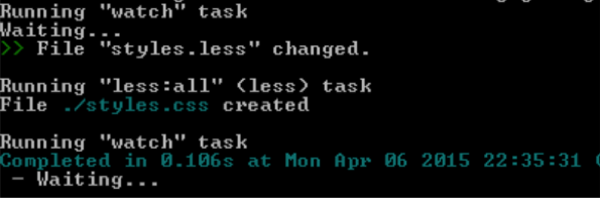
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
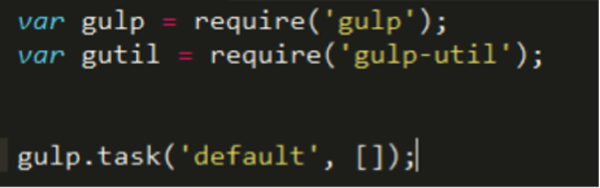
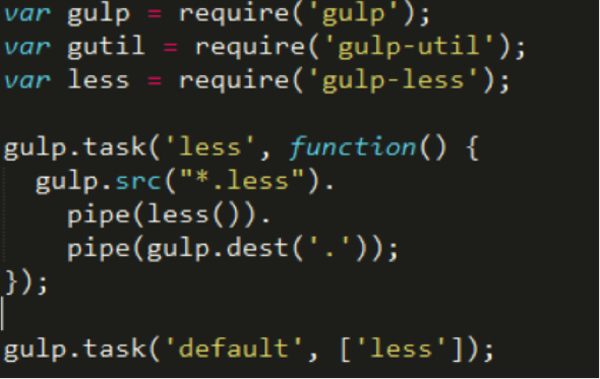
最后,创建最小的 gulp 文件,如下所示:

Wie Sie sehen können, unterscheidet es sich ein wenig von der Grunt-Syntax. existieren
gulp, Plugins werden mit der require-Syntax geladen, wie Sie es vielleicht gewohnt sind
Sie sind ein Node.js-Entwickler. Es gibt auch eine Aufgabe mit gulp.task 函数定义的 default.
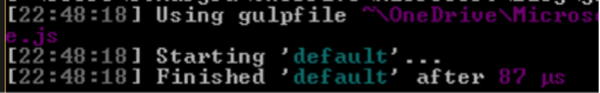
Wenn Sie den Befehl gulp ausführen
Verwenden Sie die Eingabeaufforderungszeile im Projektordner und Sie sollten ähnliche Ergebnisse sehen wie
Dies:

Um Plugins in gulp zu verwenden, können Sie die gleiche Funktion wie bei uns verwenden
Wird zum Erstellen von default Aufgaben verwendet.
Dies liegt daran, dass Sie zum Erstellen der Aufgabe keinen bestimmten Namen verwenden müssen. Du
Rufen Sie einfach gulp.task auf, legen Sie den gewünschten Namen fest und weisen Sie ihm eine JavaScript-Funktion zu, wie unten gezeigt
Der zweite Parameter. Wenn gulp eine Aufgabe ausführt, führt es diese Funktion aus.
Um ein Plugin zu verwenden, können Sie es bei Bedarf mit einem Namen Ihrer Wahl benennen. Normalerweise nennt man es
Teil des Streaming-Workflows, der normalerweise mit der Auswahl einer Datei beginnt.
Dies geschieht über gulp.src
Funktion. Es wählt eine Reihe von Dateien aus und gibt einen Stream zurück, der verwendet werden kann
Durch die Verwendung einer anderen Funktion von pipe. Das
Auf diese Weise verketten Sie mehrere Vorgänge, ohne sie auf die Festplatte zu schreiben. Du
Übergeben Sie einfach den Stream von einem Plugin an ein anderes.
Dies ist ein einfaches Beispiel für Less:

Wir zuerst require ('gulp-less')
Laden less 插件。 (我们使用 npm install gulp-less --save-dev zum Schlucken, um es zu bekommen).
s n gulp.src Wille
Wählen Sie alle .less Dateien aus, die wir haben
Übergeben Sie die „Pipeline“ an die Funktion less() und
Es wird schließlich an gulp.dest „geleitet“.
Gibt an, wo Ergebnisse geschrieben werden sollen. Da gulp.src mehrere Dateien auswählen kann,
gulp.dest gibt einen Ordner an.
Sobald Sie das Pipeline-Modell verstanden haben, können Sie problemlos die gleichen Ergebnisse erzielen Das Ergebnis ist das, was wir mit Grunzen erhalten.
Die Stärke von Gulp besteht darin, dass Sie benutzerdefinierte Aufgaben erstellen können, in denen Sie Rufen Sie mehrere Plugins auf, wo Sie sie nach Ihren Wünschen verknüpfen können.
Hinweis: Das gibt es offensichtlich
Es gibt auch ein gulp-watch-Plugin, das Sie verwenden können
Automatisieren Sie Ihren Workflow!
Ich hoffe, Sie haben jetzt ein klareres Verständnis Erfahren Sie, warum Sie Ihren Workflow automatisieren müssen und wie Sie dies mit Grunt oder Gulp erreichen.
Wählen Sie eine davon aus, mit der Sie aktualisieren möchten Die Aufgabe, die Sie erreichen möchten.
Grunt ist einfach zu bedienen. Das musst du nicht Das Verständnis von Rohrleitungssystemen erleichtert die Erledigung einfacher Aufgaben einfach. Dies ist ein sehr ausgereiftes Tool, das von vielen bekannten Redakteuren verwendet wird und Entwickler, und es sind viele Plugins verfügbar.
Mit anderen Worten, die Art und Weise, wie Gulp gestaltet ist Kann Ihnen viel Flexibilität geben. Es gibt es schon seit geraumer Zeit, und Auch wenn Sie nicht so viele Plugins wie Grunt finden, alle klassischen Plugins Einige sind für Gulp verfügbar.
Wenn Sie einen wirklich standardmäßigen Workflow verwenden Grunt ist eine gute Wahl für allgemeine Schritte wie JSHint, Uglifying, CSS-Validierung usw. wählen. Wenn Sie komplexere Aufgaben erledigen, wäre Gulp ein großartiger Flügelmann.
Microsoft bietet viel kostenloses Lernen zu vielen Open-Source-JavaScripts Thema, unsere Mission ist es, mehr mit Microsoft zu schaffen Rand. Es gibt Einige davon sind einen Blick wert:
Es gibt auch einige kostenlose Tools für den Einstieg: Visual Studiocode, Azure Testversion und browserübergreifend Testtools – alle verfügbar für Mac, Linux oder Windows.
Dieser Artikel ist Teil der Web Development Technology-Reihe von Microsoft. Ja Gerne mit Ihnen teilen Microsoft Edge und das neue EdgeHTML Die Rendering-Engine ist bei Ihnen. Holen Sie sich eine kostenlose virtuelle Maschine oder führen Sie sie auf Ihrem Mac, iOS, Android oder aus Windows-Geräte @ http://dev.modern.ie/.
Das obige ist der detaillierte Inhalt vonJavaScript-Workflow-Automatisierung mit Grunt und Gulp. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den unbekannten Fehler 11
So beheben Sie den unbekannten Fehler 11
 Was ist der Zweck der Speicherverwaltung?
Was ist der Zweck der Speicherverwaltung?
 system()-Funktion
system()-Funktion
 So beheben Sie den Parsererror-Fehler
So beheben Sie den Parsererror-Fehler
 Was sind die gängigen Testtechniken?
Was sind die gängigen Testtechniken?
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Einfaches PHP-Tutorial zum Erstellen von Websites
Einfaches PHP-Tutorial zum Erstellen von Websites
 So richten Sie den Router ein
So richten Sie den Router ein




