
Jetzt in dieser besonderen Ära: Flash stirbt, die historischen Probleme von Microsoft und IE, der HTML5-Standard ist unentschieden, die Closed-Source- und Open-Source-Streitigkeiten zwischen Apple und Google, der allgemeine Trend des mobilen Internets und der Browser Sie kämpfen auf eigene Faust... Dies alles führt bei Webentwicklern zu erheblicher Verwirrung beim Entwerfen von Videolösungen. Dieser Artikel konzentriert sich auf dieses Thema, um verwandte Technologien, Prinzipien und Tools zu diskutieren.
Missverständnisse über Kodierung und Format
Viele Menschen verwechseln Kodierung und Format mit derselben Sache und verwenden häufig das Suffix der Videodatei, um den Grad der Unterstützung der Videodatei eindeutig zu bestimmen. Um es in einem Satz zusammenzufassen: Das Dateisuffix des Videos (vorausgesetzt, es wurde keine böswillige Änderung des Suffixes vorgenommen) stellt tatsächlich ein Kapselungsformat dar, und der Kodierungsalgorithmus des Videos oder Audios hat keine direkte Beziehung zum Kapselungsformat selbst : Das gleiche Kapselungsformat (d. h. das gleiche Suffix) kann Video und Audio mit unterschiedlichen Kodierungsalgorithmen kapseln. Ob das Videowiedergabegerät oder die Software die Videowiedergabe unterstützt, hängt nicht nur vom Verpackungsformat, sondern auch vom Kodierungsalgorithmus ab. Dies zu erkennen ist die Grundlage für das Verständnis und die Behebung von Problemen.
Das Verpackungsformat spezifiziert den gesamten Inhalt des Videos, einschließlich Bilder, Töne, Untertitel, Systemsteuerungen usw., wobei Bilder und Töne am wichtigsten sind.
Beginnend mit MPEG
MPEG ist eine internationale Organisation, die Videospezifikationen definiert. Die einst eingeführten MPEG-1 und MPEG-2 sind eigentlich die bekannten VCDs bzw. DVDs, aber diese sind es sind alles uralte Dinge. Werfen wir einen Blick auf die MPEG-4-Spezifikationen, die für das Thema dieses Artikels relevant sind.
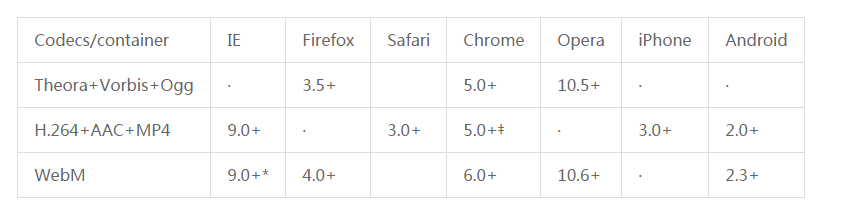
Die MPEG-4-Spezifikation legt fest, dass das Dateisuffix .mp4 ist, das derzeit drei Bildkodierungs- und Komprimierungsalgorithmen enthält: Visual, während die bekannteren H.264 und AVC das gleiche Konzept haben. Für Audio ist es AAC. Der folgende Inhalt zur Kompatibilität stammt von Wikipedia und Format Factory sowie den Tests des Autors:
Android-Browser: unterstützt DivX und AVC, Xvid sollte nicht unterstützt werden
iPhone und iPad (iOS): unterstützt DivX und AVC, Xvid wird nicht unterstützt
Chrome: unterstützt AVC, unterstützt aber nicht DivX und Xvid . Google kündigte Anfang 2011 an, aufgrund von Lizenzproblemen die Unterstützung für AVC (H.264) aus dem Chrome-Browser zu entfernen. Bis zur aktuellen Version wird AVC jedoch weiterhin unterstützt. Darüber hinaus kann Chrome nach tatsächlichen Tests DivX und AAC, wenn sie in mp4 gekapselt sind, zwar abspielen, jedoch nur den Ton (AAC).
Firefox und Opera: Aufgrund von Lizenzproblemen haben Firefox und Opera ihre Unterstützung für AVC nach und nach eingestellt. Der Autor hat AVC im neuesten Firefox getestet und kann es immer noch abspielen (Wikipedia erklärt, dass es möglicherweise mit dem System selbst zusammenhängt mit Decoder) ; Was DivX und Xvid betrifft, werden die Testergebnisse des Autors unter Firefox nicht unterstützt. Aus der Wikipedia-Kompatibilitätsliste geht hervor, dass Opera AVC nicht gut unterstützt.
IE: Der IE11 des Autors kann AVC unterstützen, unterstützt jedoch nicht DivX und AVC. Obwohl diese Browser weiterhin AVC unterstützen können, handelt es sich in der Regel auch um ein Open-Source-Multimedia-Projekt namens WebM, das ein neues Open-Source-Video-Codec-Schema enthält namens VP8. Derzeit hat sich VP8 zu VP9 entwickelt. WebM hat als gekapseltes Format das Suffix .webm und den MIME-Typ video/webm. Für Audio können Sie Vorbis/Opus verwenden. Aus Kompatibilitätsgründen sind Chrome, Firefox und Opera sehr gut mit VP8 kompatibel, Safari und IE können es jedoch kaum unterstützen.
Ogg ist fast dasselbe wie WebM, Open-Source und wird auf Open-Source-Plattformen weitgehend unterstützt. Sein Videokodierungsschema heißt Theora (entwickelt aus VP3, entwickelt von der Xiph.org Foundation und kann in jedem Verpackungsformat verwendet werden), und sein Audio ist Vorbis. Das Suffix ist normalerweise .ogv oder .ogg und der MIME-Typ ist video/ogg. In Bezug auf die Kompatibilität können Chrome, Firefox und Opera es unterstützen (Opera kann es jedoch nicht auf mobilen Plattformen unterstützen), Safari und IE sind jedoch fast nicht in der Lage, es zu unterstützen.
Die eigentliche Hauptprämisse der obigen Diskussion ist, dass das Video auf der
 *IE9 unterstützt VP8 „nur, wenn der Benutzer den VP8-Codec installiert hat“.
*IE9 unterstützt VP8 „nur, wenn der Benutzer den VP8-Codec installiert hat“.
‡Google Chrome kündigte 2011 an, H.264 aufzugeben, aber „das ist noch nicht geschehen.“ Es ist ersichtlich, dass der aktuelle Mainstream immer noch MP4 (AVC) ist, aber um die Unsicherheit des „Open-Source-Lagers“ über AVC zu lösen, können Sie sich für die Verwendung der Multi-Source-Videolösung entscheiden, um zusätzliche Unterstützung für Webm bereitzustellen oder ogg auf Basis von AVC:
浏览器会根据自己的偏好来选择具体加载那种格式的流媒体文件,当然服务端必须对同一个视频提供多种格式的支持,具体可以这么做:
提供一个WebM的视频版本(VP8 Vorbis)
提供一个MP4的视频版本(H.264 AAC (niedrige Komplexität))
提供Ogg版本(Theora Vorbis)
服务端推荐使用nginx ,尽量注意MIME类型的配置正确
旧版本的IE和flash
在html5流行之前,通用的视频播放解决方案是flash和flv(flash从9开始支持h.264的mp4)。但是随着ios设备的流行, Flash已经不是万能药了, 越来越多的视频网站提供多元的解决方案, 而且偏向于html5:也就是说,通过检测agent是否支持html5来决定使用video还是flash。在面对IE8以下的浏览器时,flash几乎是唯一的选择(silverlight的接受度普遍不高)。
当然针对flash和flv的方案,也有多种实现方法,笔者能够想到的有如下两种:
服务端根据agent的类型,输出不同的html,如果支持html5就输出video mp4(avc)和webm(或者ogg),否则输出flash相关的标签或脚本
使用html5shiv和html5-video是IE也能够支持video标签,并且使用Flash播放器来代替原生的video播放.
将object内嵌在video中:
 Was tun mit der Grafikkarte?
Was tun mit der Grafikkarte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So laden Sie Videos von Douyin herunter
So laden Sie Videos von Douyin herunter
 So konfigurieren Sie den virtuellen JSP-Speicherplatz
So konfigurieren Sie den virtuellen JSP-Speicherplatz
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Der Unterschied zwischen Tastendruck und Tastendruck
Der Unterschied zwischen Tastendruck und Tastendruck
 Was sind die Zugriffsmodifikatoren für Klassen in PHP?
Was sind die Zugriffsmodifikatoren für Klassen in PHP?




