
Zeichnen Sie einen Standardbogen
Bevor wir beginnen, optimieren wir unsere Zeichenumgebung. Die Inspiration stammt von der Textur der vorherigen Klasse. Wenn Ihnen dieser Hintergrund nicht gefällt, stelle ich Ihnen im Bilderverzeichnis auch andere Hintergrundbilder zur Auswahl zur Verfügung. Darüber hinaus werden alle Stylesheets unter
geschrieben.Laufergebnis: 
Der Grund, warum wir ein leeres Rechteck zeichnen müssen, um die Leinwand zu füllen, liegt darin, dass die Leinwand, wie bereits erwähnt, transparent ist. Wenn die Hintergrundfarbe nicht festgelegt ist, wird sie von der von mir festgelegten
Wie wäre es damit? Ist es nicht sehr cool?
Verwenden Sie arc(), um einen Bogen zu zeichnen
Die Methode zur Verwendung von arc() ist wie folgt:
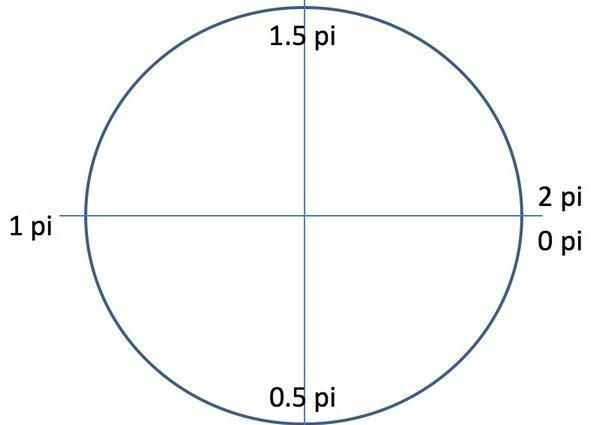
Die ersten drei Parameter sind die Koordinaten des Kreismittelpunkts und der Kreisradius. startAngle und endAngle verwenden Bogenmaßwerte, keine Winkelwerte. Die Regulierung des Bogenmaßes erfolgt absolut, wie in der Abbildung unten dargestellt. 
gegen den Uhrzeigersinn gibt die Zeichenmethode an, ob im oder gegen den Uhrzeigersinn gezeichnet wird. Es wird ein boolescher Wert übergeben. „true“ bedeutet, dass gegen den Uhrzeigersinn gezeichnet wird, „false“ bedeutet, dass im Uhrzeigersinn gezeichnet wird, und der Standardwert ist „false“.
Die Regulierung des Bogenmaßes ist absolut. Was bedeutet das? Es bedeutet, welche Art von Bogen Sie zeichnen möchten. Füllen Sie den Bogen einfach gemäß der oben genannten Norm aus.
Zeichnen Sie beispielsweise einen Bogen von 0,5pi ~ 1pi, ist es beim Zeichnen im Uhrzeigersinn nur der 1/4-Bogen in der unteren linken Ecke; wenn Sie ihn gegen den Uhrzeigersinn zeichnen, ist es die komplementäre 3 /4-Bogen in der oberen rechten Ecke. Probieren Sie es hier selbst aus, ohne Beispiele zu nennen.
Verwenden Sie Tangentenpunkte, um Bögen zu zeichnen
arcTo() Einführung: Die Methode
arcTo() empfängt 5 Parameter, nämlich die Koordinaten der beiden Tangentenpunkte und den Bogenradius. Diese Methode zeichnet einen Bogen basierend auf Tangenten, d. h. ein Bogen wird durch zwei Tangenten bestimmt.
Die Details sind wie folgt.
Diese Funktion zeichnet einen Bogen mit einem bestimmten Radius. Der Startpunkt des Bogens ist tangential zur geraden Linie von der aktuellen Pfadposition zum Punkt (x1, y1). Der Endpunkt des Bogens ist tangential zur geraden Linie von Punkt (x1, y1) zu Punkt (x2, y2) ist tangential zur Geraden. Daher wird es normalerweise mit moveTo() oder lineTo() verwendet. Seine Fähigkeit kann durch das einfachere arc() ersetzt werden, das komplex ist, da es Punktschnitte in der Zeichenmethode verwendet.
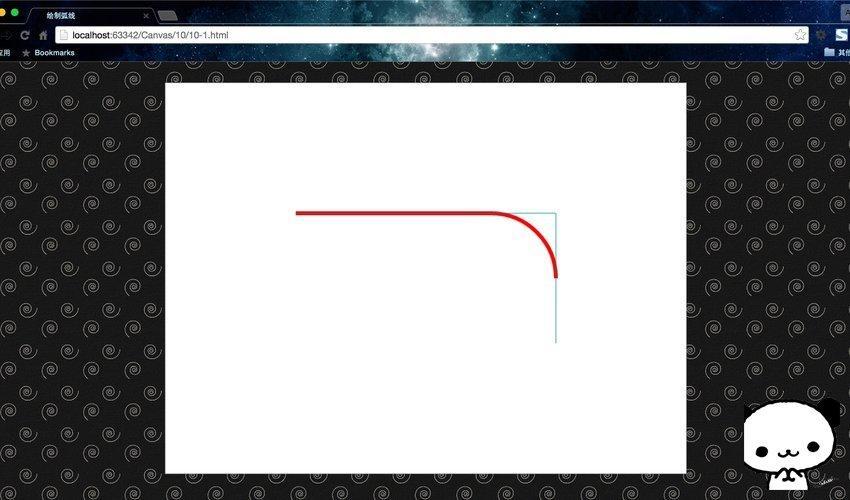
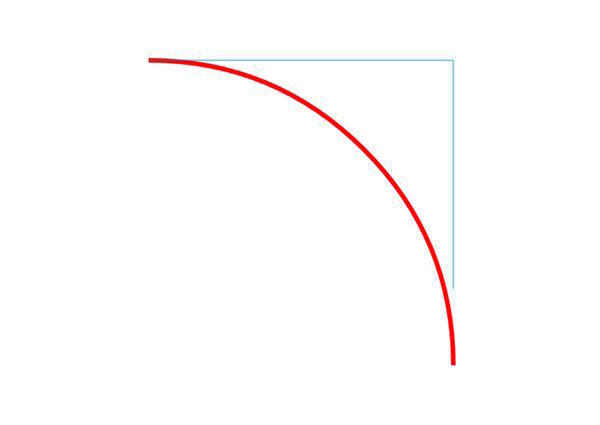
Verwenden Sie Tangentenpunkte, um Bögen zu zeichnen:
Im folgenden Fall habe ich auch die Tangentenlinien gezeichnet, um es klarer zu sehen.
Laufergebnis: 
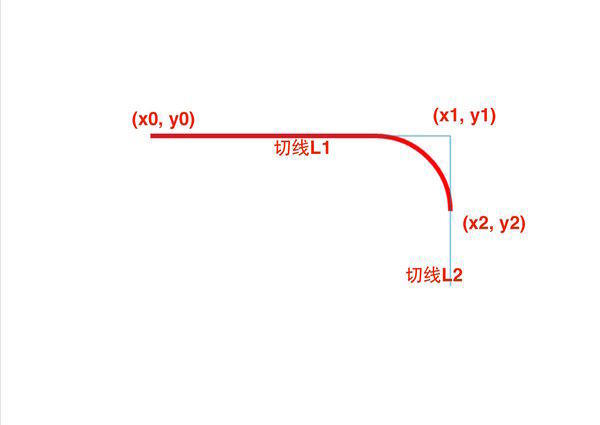
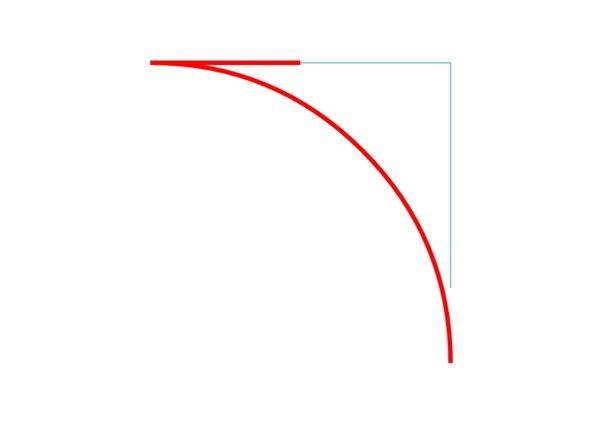
Dieser Fall veranschaulicht auch die Rolle verschiedener Schlüsselpunkte von arcTo(). Für eine klarere Erklärung werde ich ein weiteres Analysediagramm markieren. 
Bitte beachten Sie hier, dass der Startpunkt der arcTo()-Zeichnung (x0, y0) ist, aber (x0, y0) nicht unbedingt der Tangentenpunkt des Bogens ist. Die echte arcTo()-Funktion übergibt nur (x1, y1) und (x2, y2). Unter ihnen wird (x1, y1) als Kontrollpunkt bezeichnet, (x2, y2) ist der Tangentenpunkt des Bogenendpunkts, der nicht unbedingt auf dem Bogen liegt. Aber (x0, y0) muss auf dem Bogen liegen.
Es ist ein wenig kompliziert. Probieren wir es aus, indem wir die Parameter der Funktion drawArcTo() ändern.
(x2, y2) liegt nicht unbedingt auf dem Bogen:

(x0, y0) muss auf dem Bogen liegen:

Es ist ziemlich interessant. Es verbindet den Tangentenpunkt und (x0, y0) direkt, um ein Liniensegment zu bilden, das durch (x0, y0) verläuft. Was für ein hartnäckiger Bogen...
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Welche Software ist Openal?
Welche Software ist Openal?
 So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
So lösen Sie das Problem, dass der Win10-Ordner nicht gelöscht werden kann
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 So kaufen Sie Dogecoin
So kaufen Sie Dogecoin
 503-Fehlerlösung
503-Fehlerlösung




