Übersetzungstransformation Translate()
Übersetzungstransformation, daher der Name, ist eine allgemeine Grafikverschiebung. Hier möchte ich zum Beispiel das Rechteck bei (100, 100) in den Punkt (200, 200) übersetzen. Dann muss ich nur noch context.translate(100,100) hinzufügen, bevor ich das Rechteck zeichne.
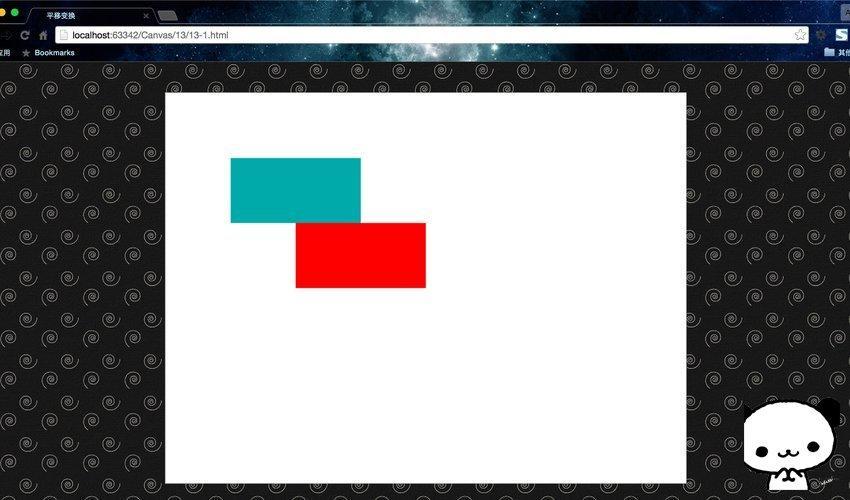
Das Translate() übergibt hier nur zwei Parameter, bei denen es sich tatsächlich um die Koordinaten des Ursprungs des neuen Canvas-Koordinatensystems handelt. Schauen wir uns den Effekt mit dem folgenden Code an.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- >
-
<html lang="zh" >
-
<Kopf>
-
<meta charset="UTF- 8">
-
<Titel>平移变换Titel>
-
<Stil>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; Anzeige: Block; Rand: 50 Pixel automatisch; }
-
Stil>
-
Kopf>
-
<Körper>
-
<div id="canvas- Warp">
-
<canvas id="canvas" >
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
Leinwand>
-
div>
-
-
<Skript>
-
window.onload = Funktion(){
-
var canvas = document.getElementById("canvas");
-
canvas.width = 800;
-
canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
context.fillStyle = "#00AAAA";
- context.fillRect(100,100,200,100);
-
-
context.fillStyle = "red";
- context.translate(100,100);
- context.fillRect(100,100,200,100);
-
- };
-
Skript>
-
Körper>
-
html>
运行结果:

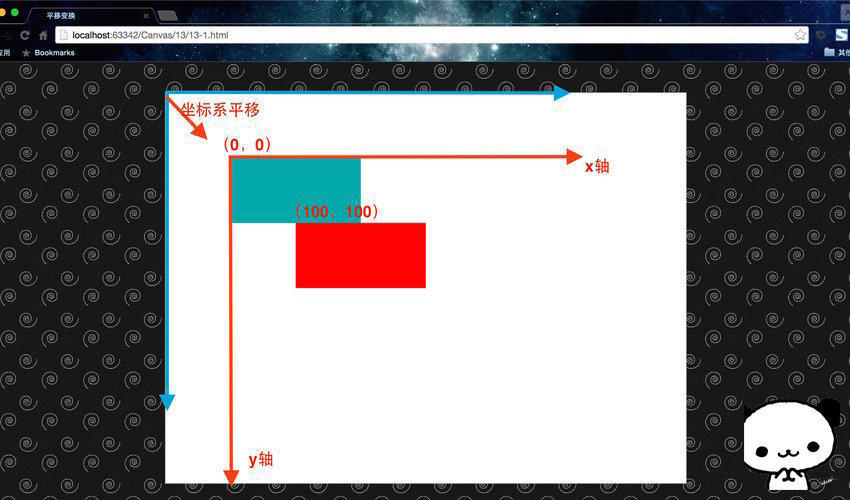
这里的蓝色矩形,是矩形原来的位置,然后调用translate()方法,将矩形位移至(200,200),即红色矩形的位置.我们来用一张图看看,它是怎么做到平移变换的.

没错,其实这里的平移变换实质就是在平移坐标系,而对translate()传入的参数,实质就是新坐标系相对于旧坐标系的原点.这使得我们依旧是在(100, 100)绘制的红色矩形,在平移坐标系之后,变到了(200,200)处.
注意使用状态保存:
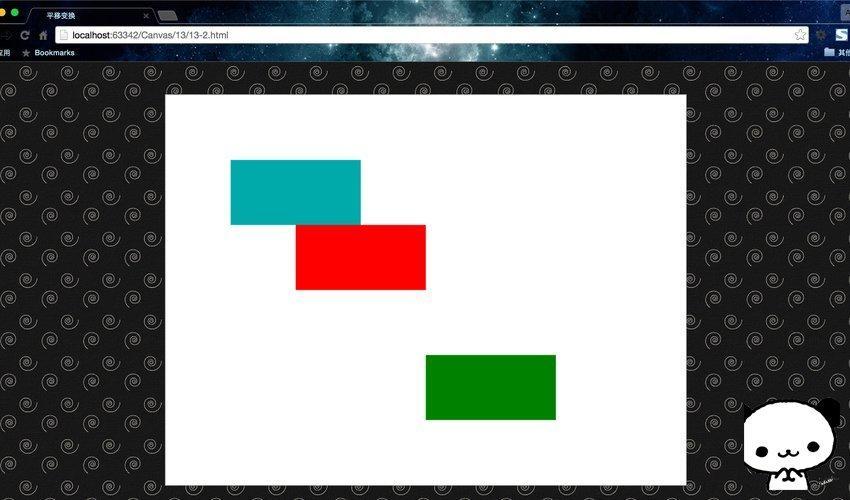
其实这里有一个坑,我们如果想把矩形平移至(300, 300)怎么办呢?Sie haben die Möglichkeit, die Datei „context.translate(200,200)“ zu verwenden.好,我们看看效果.
JavaScript-Code复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 平移变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800; </span></li>
<li><span> canvas.height = 600; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"#00AAAA"</span><span>; </span>
</li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li>
<span> context.fillStyle = </span><span class="string">"red"</span><span>; </span>
</li>
<li class="alt"><span> context.translate(100,100); </span></li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li>
<span> context.fillStyle = </span><span class="string">"green"</span><span>; </span>
</li>
<li class="alt"><span> context.translate(200,200); </span></li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li><span> }; </span></li>
<li class="alt"><span></script>
-
-
运行结果:

这里的绿色矩形并没有如我们所愿在(300,300)位置处,而是跑到了(400,400)这里.为什么呢?想必大家已经知道了答案——Canvas是基于状态的绘制。在我们第一次平移之后, 坐标系已经在(100, 100)处了, 所以如果继续平移,这个再基于新坐标系继续平移坐标系.那么要怎么去解决呢?很简单,有两个方法.
第一,在每次使用完变换之后,记得将坐标系平移回原点,即调用translate(-x,-y)。
Sie können auch die Datei „context.save()“ und „context.restore()“ verwenden.
切记,千万不要再想着我继续紧接着第一次平移之后再平移translate(100,100)不就行了,这样你自己的坐标系就会乱套,根本找不到自己的坐标系原点在哪,在多次变换或者封装函数之后,会坑死你.所以一定要以最初状态为最根本的参照物,这是原则性问题.这里我建议使用第二种方法,而且在涉及所有图形变换的时候,都要这么处理,不仅仅是平移变换.
具体使用如下.
JavaScript-Code复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 平移变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800; </span></li>
<li><span> canvas.height = 600; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"#00AAAA"</span><span>; </span>
</li>
<li><span> context.fillRect(100,100,200,100); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.save(); </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"red"</span><span>; </span>
</li>
<li><span> context.translate(100,100); </span></li>
<li class="alt"><span> context.fillRect(100,100,200,100); </span></li>
<li><span> context.restore(); </span></li>
<li class="alt"><span> </span></li>
<li><span> context.save(); </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"green"</span><span>; </span>
</li>
<li><span> context.translate(200,200); </span></li>
<li class="alt"><span> context.fillRect(100,100,200,100); </span></li>
<li><span> context.restore(); </span></li>
<li class="alt"><span> </span></li>
<li><span> }; </span></li>
<li class="alt"><span></script>
-
-
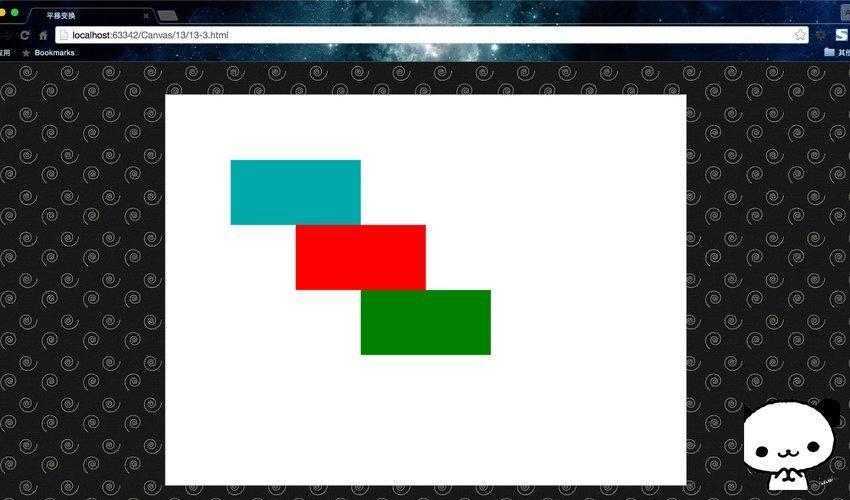
运行结果:

因此,在使用图形变换的时候,要记得结合使用状态保存.
旋转变换rotate()
同画圆弧一样,这里的rotate(deg)传入的参数是弧度,不是角度。同时需要注意的是,这个的旋转是以坐标系的原点(0,0)为圆心进行的顺时针旋转.所以,在使用rotate()之前,通常需要配合使用translate()平移坐标系,确定旋转的圆心。即,旋转变换通常搭配平移变换使用的.
最后一点需要注意的是, Canvas是基于状态的绘制, 所以每次旋转都是接着上次旋转的基础上继Sie können auch die Funktion save() und restore() verwenden ,一方面重置旋转角度,另一方面重置坐标系原点.
JavaScript-Code复制内容到剪贴板
-
- "zh">
-
- "UTF-8">
- 旋转变换
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <script> </span></li>
<li class="alt">
<span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span>
</li>
<li>
<span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span>
</li>
<li class="alt"><span> canvas.width = 800; </span></li>
<li><span> canvas.height = 600; </span></li>
<li class="alt">
<span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span>
</li>
<li>
<span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,800,600); </span></li>
<li><span> </span></li>
<li class="alt"><span> </span></li>
<li>
<span> </span><span class="keyword">for</span><span>(</span><span class="keyword">var</span><span> i = 0; i <= 12; i ){ </span>
</li>
<li class="alt"><span> context.save(); </span></li>
<li><span> context.translate(70 i * 50, 50 i * 40); </span></li>
<li class="alt">
<span> context.fillStyle = </span><span class="string">"#00AAAA"</span><span>; </span>
</li>
<li><span> context.fillRect(0,0,20,20); </span></li>
<li class="alt"><span> context.restore(); </span></li>
<li><span> </span></li>
<li class="alt"><span> context.save(); </span></li>
<li><span> context.translate(70 i * 50, 50 i * 40); </span></li>
<li class="alt"><span> context.rotate(i * 30 * Math.PI / 180); </span></li>
<li>
<span> context.fillStyle = </span><span class="string">"red"</span><span>; </span>
</li>
<li class="alt"><span> context.fillRect(0,0,20,20); </span></li>
<li><span> context.restore(); </span></li>
<li class="alt"><span> } </span></li>
<li><span> </span></li>
<li class="alt"><span> }; </span></li>
<li><span></script>
-
-
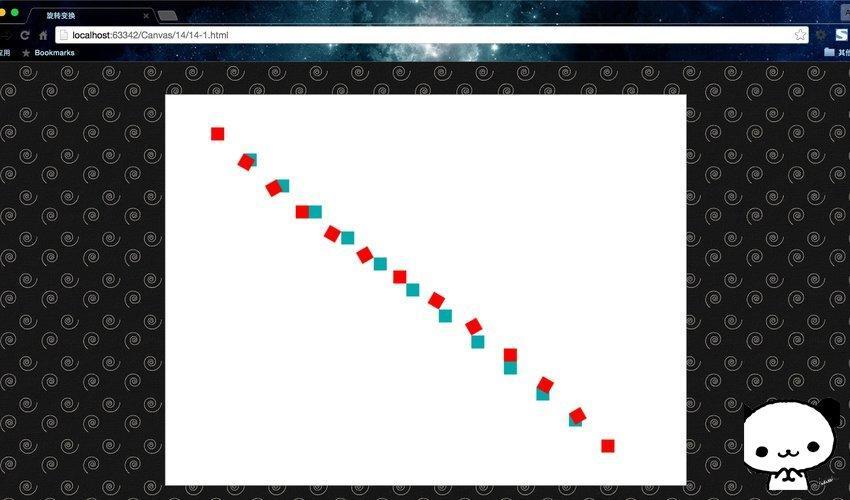
运行结果:

这里用for循环绘制了14对正方形,其中蓝色是旋转前的正方形,红色是旋转后的正方形.每次旋转都以正方形左上角顶点为原点进行旋转.每次绘制都被save( )与restore()包裹起来,每次旋转前都移动了坐标系.童鞋们可以自己动动手, 实践一下, 就能体会到旋转变换的奥妙了.