
Für KI ist das „Spielen mit Mobiltelefonen“ keine leichte Aufgabe. Allein die Identifizierung verschiedener Benutzeroberflächen (UI) ist ein großes Problem: Es muss nicht nur der Typ jeder Komponente identifiziert werden, sondern auch der Typ der verwendeten Komponente Symbole und Positionen zur Bestimmung der Funktion des Bauteils.

Das Verständnis der Benutzeroberfläche mobiler Geräte kann dabei helfen, verschiedene Aufgaben der Mensch-Computer-Interaktion zu realisieren, wie z. B. die Automatisierung der Benutzeroberfläche usw.
Frühere Arbeiten zur Modellierung mobiler Benutzeroberflächen stützten sich normalerweise auf die Ansichtshierarchieinformationen des Bildschirms, nutzten direkt die Strukturdaten der Benutzeroberfläche und umgingen so das Problem der Identifizierung von Komponenten ausgehend von den Bildschirmpixeln.
Allerdings sind nicht alle Ansichtshierarchien in allen Szenarien verfügbar. Aufgrund fehlender Objektbeschreibungen oder falsch platzierter Strukturinformationen kann die Verwendung von Ansichtshierarchien daher letztendlich die Leistung beeinträchtigen Anwendbarkeit und Generalisierungsleistung des Modells.
Kürzlich haben zwei Forscher von Google Research Spotlight vorgeschlagen, eine rein visuelle Methode, die zum Verständnis der mobilen Benutzeroberfläche verwendet werden kann. Basierend auf dem visuellen Sprachmodell muss lediglich ein Screenshot der Benutzeroberfläche und eines Interessenbereichs erstellt werden auf dem Bildschirm (Fokus) als Eingabe.

Link zum Dokument: https://arxiv.org/pdf/2209.14927.pdf
Die allgemeine Architektur von Spotlight ist leicht erweiterbar und kann eine Reihe von Aufgaben zur Modellierung von Benutzeroberflächen ausführen.
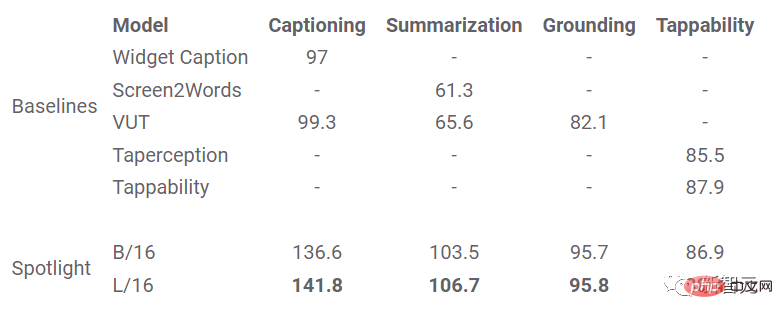
Die experimentellen Ergebnisse in diesem Artikel zeigen, dass das Spotlight-Modell bei mehreren repräsentativen Benutzeroberflächenaufgaben Sota-Leistung erreicht hat und damit frühere Methoden, die Screenshots und Ansichtshierarchien als Eingabe verwendeten, erfolgreich übertraf.
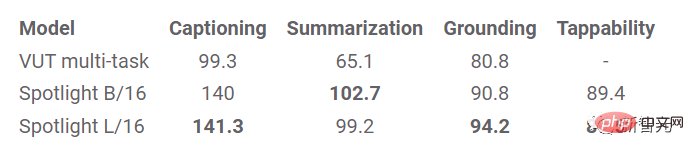
Darüber hinaus untersucht der Artikel auch die Multitasking-Lern- und Fow-Shot-Prompt-Fähigkeiten des Spotlight-Modells und zeigt vielversprechende experimentelle Ergebnisse in Richtung Multitasking-Lernen.
Der Autor des Artikels, Yang Li, ist leitender Forscher am Google Research Center und angegliedertes Fakultätsmitglied des CSE an der University of Washington. Er erhielt einen Doktortitel in Informatik von der Chinesischen Akademie der Wissenschaften und forschte dort als Postdoktorand EECS an der University of California, Berkeley. Er leitet die Entwicklung von Next Android App Prediction, ist ein Pionier des interaktiven maschinellen Lernens auf dem Gerät auf Android, entwickelt die Gestensuche und mehr.

Das rechnerische Verständnis von Benutzeroberflächen ist ein entscheidender Schritt auf dem Weg zu intelligentem UI-Verhalten.
Zuvor untersuchte das Team verschiedene UI-Modellierungsaufgaben, darunter Fenstertitel (Widgets), Bildschirmzusammenfassung (Bildschirmzusammenfassung) und Befehlserdung, wodurch Automatisierungs- und Zugänglichkeitsprobleme in verschiedenen Interaktionsszenarien gelöst wurden.
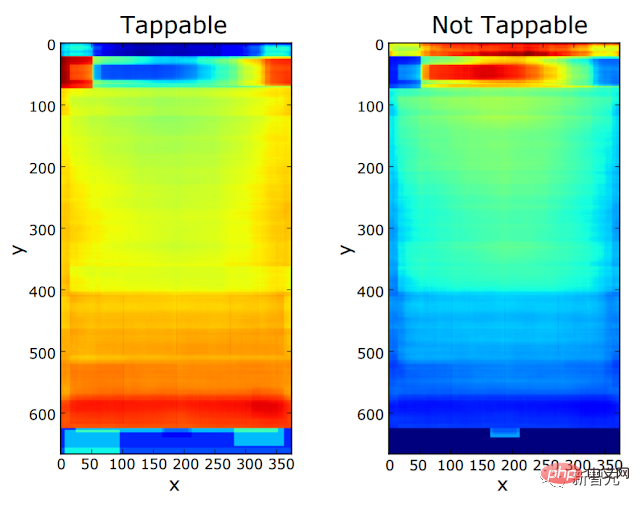
Die anschließende Verwendung dieser Funktionen hat gezeigt, wie maschinelles Lernen „User Experience-Praktikern“ dabei helfen kann, die UI-Qualität durch die Diagnose von Klickbarkeitsverwirrungen zu verbessern und Ideen für die Verbesserung des UI-Designs bereitzustellen. All diese Arbeiten zeigen zusammen mit Arbeiten in anderen Bereichen die Tiefe, die neuronale Netze haben das Potenzial, die Endbenutzererfahrung und Interaktionsdesignpraktiken zu verändern.

Obwohl bei der Verarbeitung „einzelner UI-Aufgaben“ ein gewisser Erfolg erzielt wurde, stellt sich als nächstes die Frage: Ist es möglich, die Verarbeitungsfähigkeiten der „allgemeinen UI“ durch die „spezifische UI-Erkennung“ zu verbessern? Aufgabe .
Das Spotlight-Modell ist auch der erste Versuch, dieses Problem zu lösen. Die Forscher haben ein Multitasking-Modell entwickelt, um eine Reihe von UI-Aufgaben gleichzeitig zu bewältigen, es gibt jedoch immer noch einige Schwierigkeiten.
Das vorherige UI-Modell stützte sich stark auf die UI-Ansichtshierarchie, bei der es sich um die Struktur oder Metadaten des mobilen UI-Bildschirms handelt, z. B. das Dokumentobjektmodell der Webseite. Das Modell ruft die detaillierten Informationen der UI-Objekte direkt ab Bildschirm, einschließlich Typ, Textinhalt und -position usw.
Diese Metadaten verschafften dem Vorgängermodell einen Vorteil gegenüber rein visuellen Modellen, aber die Zugänglichkeit der Ansichtshierarchiedaten stellte ein großes Problem dar, und es traten häufig Probleme wie fehlende Objektbeschreibungen oder eine falsche Ausrichtung struktureller Informationen auf.
Obwohl durch die Verwendung einer Ansichtshierarchie kurzfristige Vorteile erzielt werden können, kann sie letztendlich die Leistung und Anwendbarkeit Ihres Modells beeinträchtigen. Darüber hinaus mussten frühere Modelle heterogene Informationen über Datensätze und UI-Aufgaben hinweg verarbeiten, was häufig zu komplexeren Modellarchitekturen führte, die sich letztlich nur schwer aufgabenübergreifend skalieren oder verallgemeinern ließen.
Der rein visuelle Spotlight-Ansatz zielt darauf ab, universelle Fähigkeiten zum Verständnis der Benutzeroberfläche vollständig auf Basis von Rohpixeln zu erreichen.
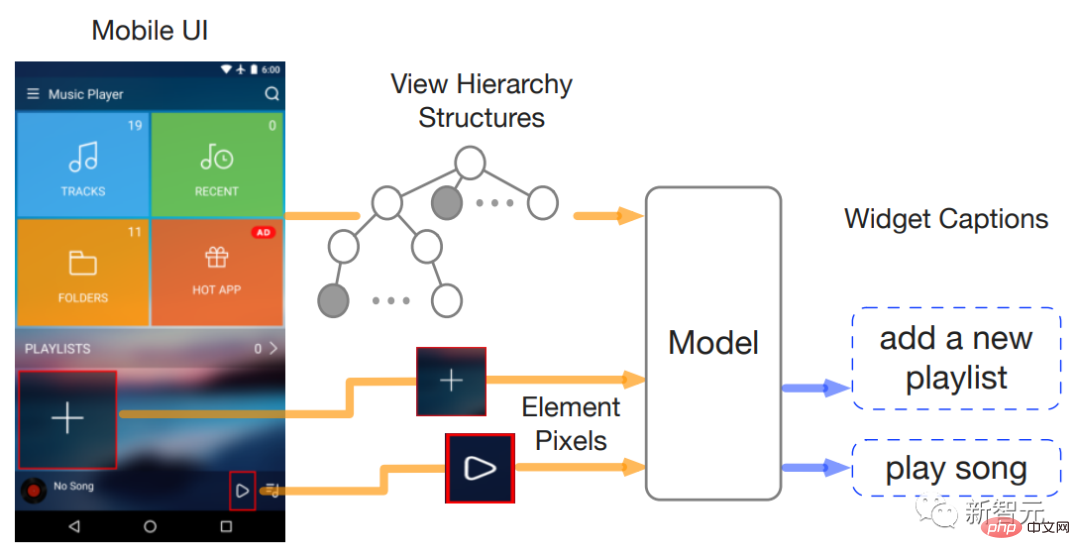
Forscher führen einen einheitlichen Ansatz zur Darstellung verschiedener UI-Aufgaben ein, bei dem Informationen universell in zwei Kernmodi dargestellt werden können: visuell und verbal, wobei der visuelle Modus erfasst, was der Benutzer auf dem UI-Bildschirm sieht, und der verbale Modus Es kann natürlich sein Sprache oder eine beliebige Folge von Token, die für die Aufgabe relevant sind.
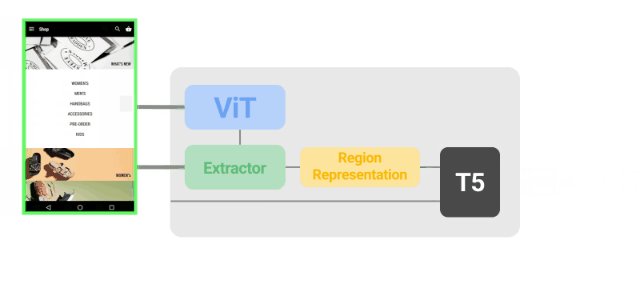
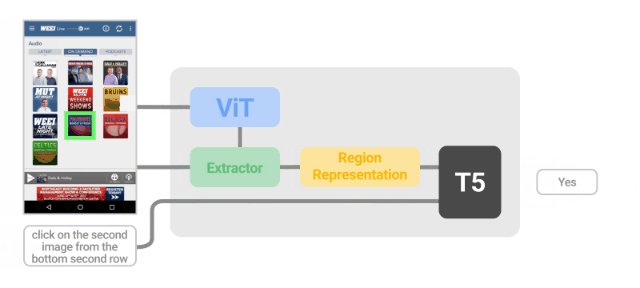
Die Eingabe für das Spotlight-Modell ist ein Triplett: ein Screenshot, ein Interessenbereich auf dem Bildschirm und eine Textbeschreibung der Aufgabe; die Ausgabe ist eine Textbeschreibung oder Antwort über den Interessenbereich.
Diese einfache Eingabe- und Ausgabedarstellung des Modells ist allgemeiner, kann auf verschiedene UI-Aufgaben angewendet und auf verschiedene Modellarchitekturen erweitert werden.

Das Modell ist so konzipiert, dass es eine Reihe von Lernstrategien und -einstellungen ermöglicht, von der Feinabstimmung für bestimmte Aufgaben bis hin zum Lernen mit mehreren Aufgaben und Lernen mit wenigen Schüssen.
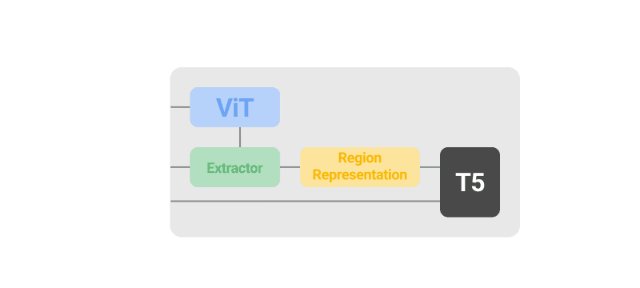
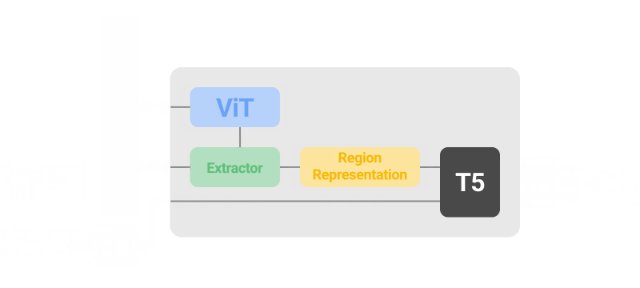
Spotlight-Modelle können vorhandene Architekturbausteine wie ViT und T5 nutzen, die in ressourcenintensiven allgemeinen visuellen Sprachdomänen vorab trainiert sind und direkt auf diesen allgemeinen Domänenmodellen aufgebaut werden können.
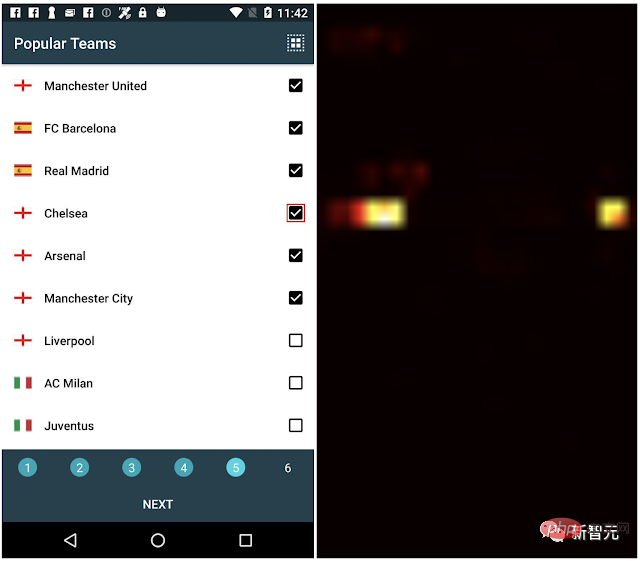
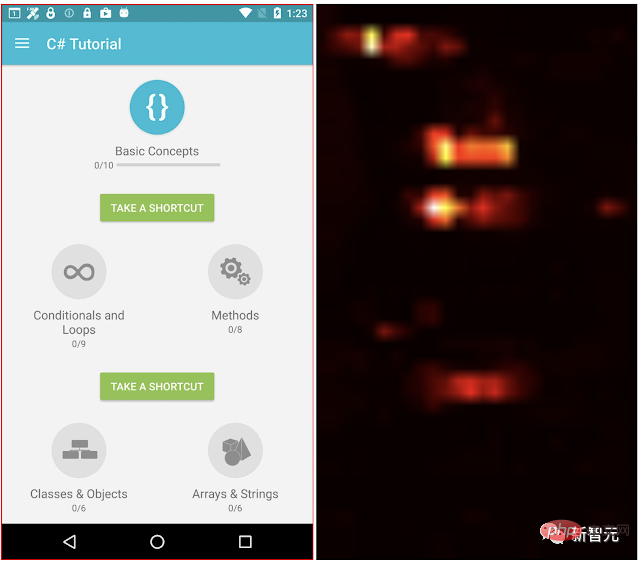
Da sich UI-Aufgaben normalerweise auf bestimmte Objekte oder Bereiche auf dem Bildschirm beziehen, muss das Modell in der Lage sein, sich auf das Objekt oder den interessierenden Bereich zu konzentrieren. Die Forscher führten den Fokusregion-Extraktor (Focus Region Extractor) in das Bild ein Sprachmodell, damit sich das Modell basierend auf dem Bildschirmkontext auf den Bereich konzentrieren kann.
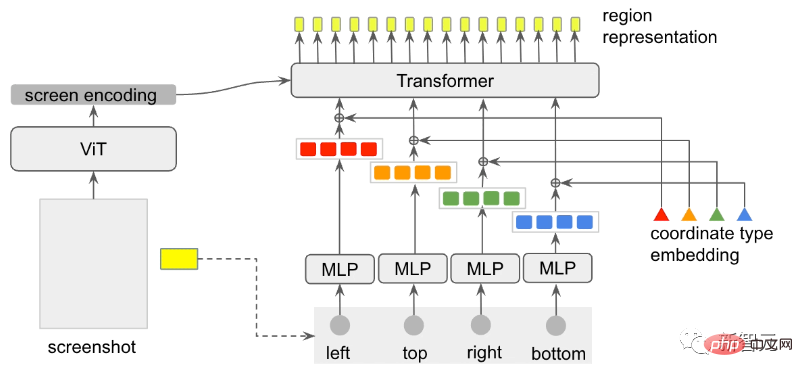
Die Forscher haben außerdem einen Region Summarizer entwickelt, um eine latente Darstellung des Bildschirmbereichs basierend auf der ViT-Kodierung zu erhalten, indem sie die vom Regionsbegrenzungsrahmen generierte Aufmerksamkeitsabfrage verwenden.
Insbesondere der Begrenzungsrahmen für jede Koordinate (ein Skalarwert, einschließlich links, oben, rechts oder unten), der im Screenshot als gelbes Feld dargestellt wird.
Konvertieren Sie die Eingabe zunächst über ein mehrschichtiges Perzeptron (MLP) in einen Satz dichter Vektoren und geben Sie sie dann an das Transformer-Modell zurück, um den Einbettungsvektor (Koordinatentyp-Einbettung) entsprechend dem Koordinatentyp zu erhalten, und vergleichen Sie ihn der dichte Vektor und seine entsprechenden Koordinaten. Typeinbettungen sind farblich gekennzeichnet, um ihre Beziehung zu jedem Koordinatenwert anzuzeigen.

Dann sind Koordinatenabfragen durch „Kreuzaufmerksamkeit“ an der Bildschirmkodierung der ViT-Ausgabe beteiligt, und schließlich wird die Aufmerksamkeitsausgabe von Transformer als regionale Darstellung der T5-Downstream-Dekodierung verwendet.
Die Forscher verwendeten zwei unbeschriftete (unbeschriftete) Datensätze, um das Spotlight-Modell vorab zu trainieren. Dabei handelte es sich um einen internen Datensatz basierend auf dem C4-Korpus und einen internen mobilen Datensatz, der insgesamt 2,5 Millionen mobile UIs enthielt . Bildschirme und 80 Millionen Webseiten.
Dann wird das vorab trainierte Modell für vier nachgelagerte Aufgaben verfeinert: Titel, Zusammenfassung, Begründung und Anklickbarkeit.
Für die Fensterbeschriftungs- und Bildschirmzusammenfassungsaufgaben wird die CIDEr-Metrik verwendet, um zu messen, wie ähnlich die Modelltextbeschreibung einem Satz von Referenzen ist, die vom Bewerter für die Befehlserdungsaufgabe erstellt wurden. Die Genauigkeitsmetrik ist der Erfolg des Modells bei der Lokalisierung das Ziel als Reaktion auf Benutzerbefehle. Prozentsatz der Objekte. Für Prognosen zur Klickbarkeit verwenden Sie den F1-Score, um die Fähigkeit des Modells zu messen, anklickbare Objekte von nicht anklickbaren Objekten zu unterscheiden.
Im Experiment wurde Spotlight mit mehreren Basismodellen verglichen: WidgetCaption nutzt die Ansichtshierarchie und das Bild jedes UI-Objekts, um Textbeschreibungen für die Objekte zu generieren; Screen2Words nutzt die Ansichtshierarchie und Screenshots sowie Barrierefreiheitsfunktionen (z. B. Anwendung). Beschreibung) zum Generieren von Zusammenfassungen für Bildschirme; VUT kombiniert Screenshots und Ansichtshierarchien, um mehrere Aufgaben auszuführen; das ursprüngliche Tappability-Modell nutzt Objektmetadaten aus Ansichtshierarchien und Screenshots, um die Tappability eines Objekts vorherzusagen Sota-Modell in vier UI-Modellierungsaufgaben.




Referenz:
//m.sbmmt.com/link/64517d8435994992e682b3e4aa0a0661Das obige ist der detaillierte Inhalt vonZwei chinesische Google-Forscher veröffentlichten das erste rein visuelle Modell zum Verständnis der mobilen Benutzeroberfläche und vier Hauptaufgaben zur Aktualisierung von SOTA. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es zum Erstellen einer mobilen Website?
Welche Methoden gibt es zum Erstellen einer mobilen Website?
 Was ist die geeignete Einstellung für den virtuellen Speicher?
Was ist die geeignete Einstellung für den virtuellen Speicher?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 So reinigen Sie das zu volle Laufwerk C des Computers
So reinigen Sie das zu volle Laufwerk C des Computers
 So öffnen Sie das JSON-Format
So öffnen Sie das JSON-Format
 So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
So erstellen Sie einen WeChat-Klon auf einem Huawei-Mobiltelefon
 Lösung außerhalb des zulässigen Bereichs
Lösung außerhalb des zulässigen Bereichs




