
Dieser Artikel vermittelt Ihnen relevantes Wissen über CSS. Er stellt vor allem dar, dass ich aus Neugier neue CSS-Kenntnisse erworben habe. Wenn Sie Interesse haben, schauen wir uns das unten an. Vielleicht sind Sie auch neugierig, haha.
Als Sie das Element UI-Dokument gelesen haben, haben Sie den folgenden Effekt festgestellt:Element UI文档的时候,是否发现下面这个效果

好家伙,这个效果该怎么实现呢?我的思路是设置背景图为白色和透明相间,这样底下的图片就能穿透部分上来,形成一个类似毛玻璃的效果。话不多说,咱们一起来写代码试试能否实现:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
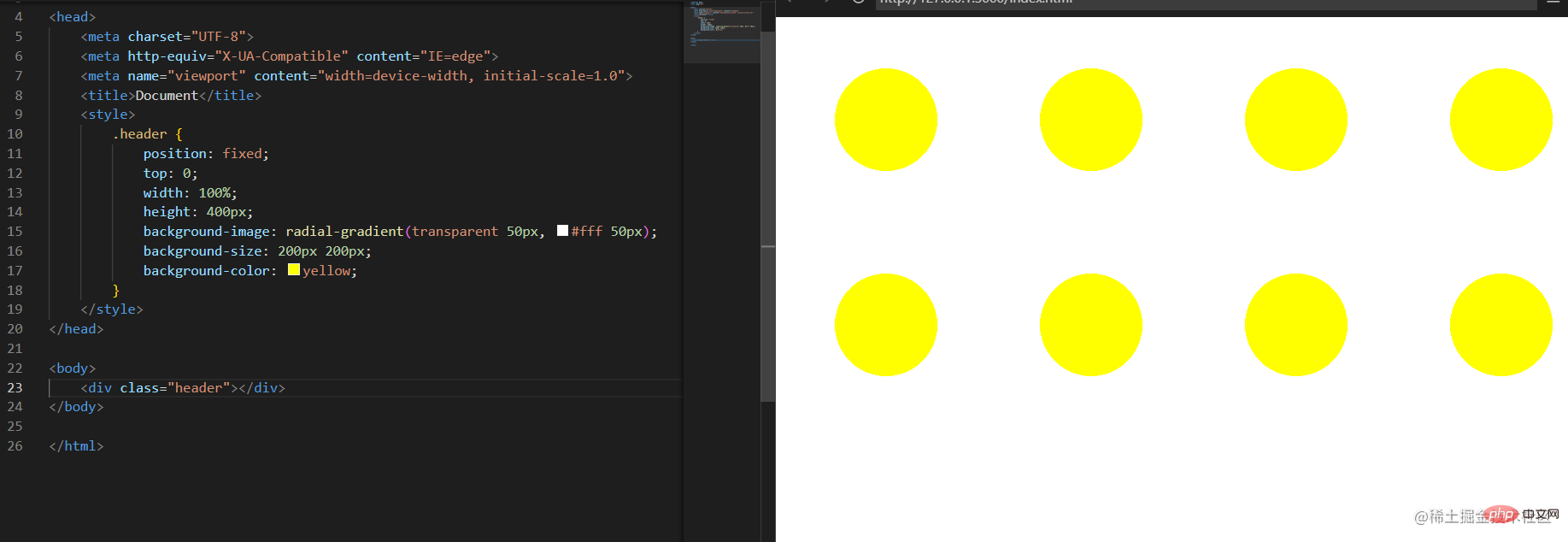
} 这边使用的是径向渐变的方式,给背景设置一个中间透明,四周白色的背景,可能以上代码并不能很好体现这个背景如何生效的,我们来看看下面这个:
这边使用的是径向渐变的方式,给背景设置一个中间透明,四周白色的背景,可能以上代码并不能很好体现这个背景如何生效的,我们来看看下面这个:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
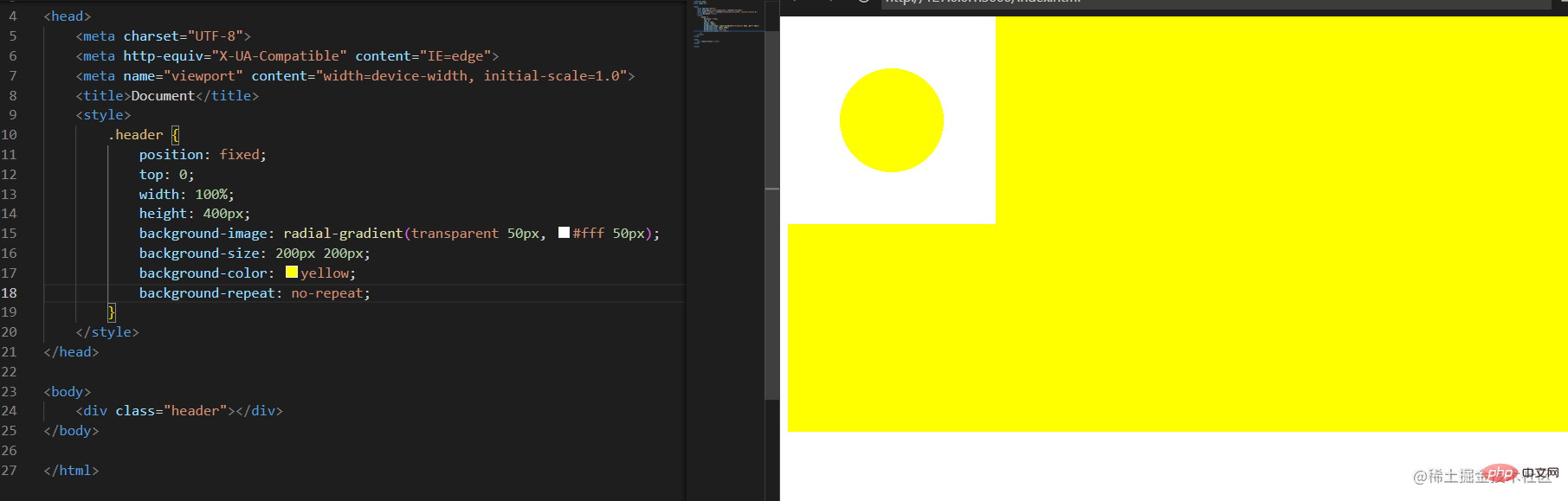
+ background-repeat: no-repeat;
}
懂了吧?就是一个这种的小方块平铺形成的。假如我们的背景色不设置,那么这就是一个镂空的背景。
我们可以看到我们的小圆孔是很均匀排列开的,假如我改一下背景的尺寸,效果如下:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 120px 120px;
background-color: yellow;
/* background-repeat: no-repeat; */
} 可以看到,圆孔变得密集了,那么背景尺寸调到多少会变成完全透明呢?我口算了一下,应该是
可以看到,圆孔变得密集了,那么背景尺寸调到多少会变成完全透明呢?我口算了一下,应该是50根号2,也就是大概71px。试试?
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 71px 71px;
background-color: yellow;
/* background-repeat: no-repeat; */
} 为了看的更加清楚,我们将原本的白色改成黑色,并且把
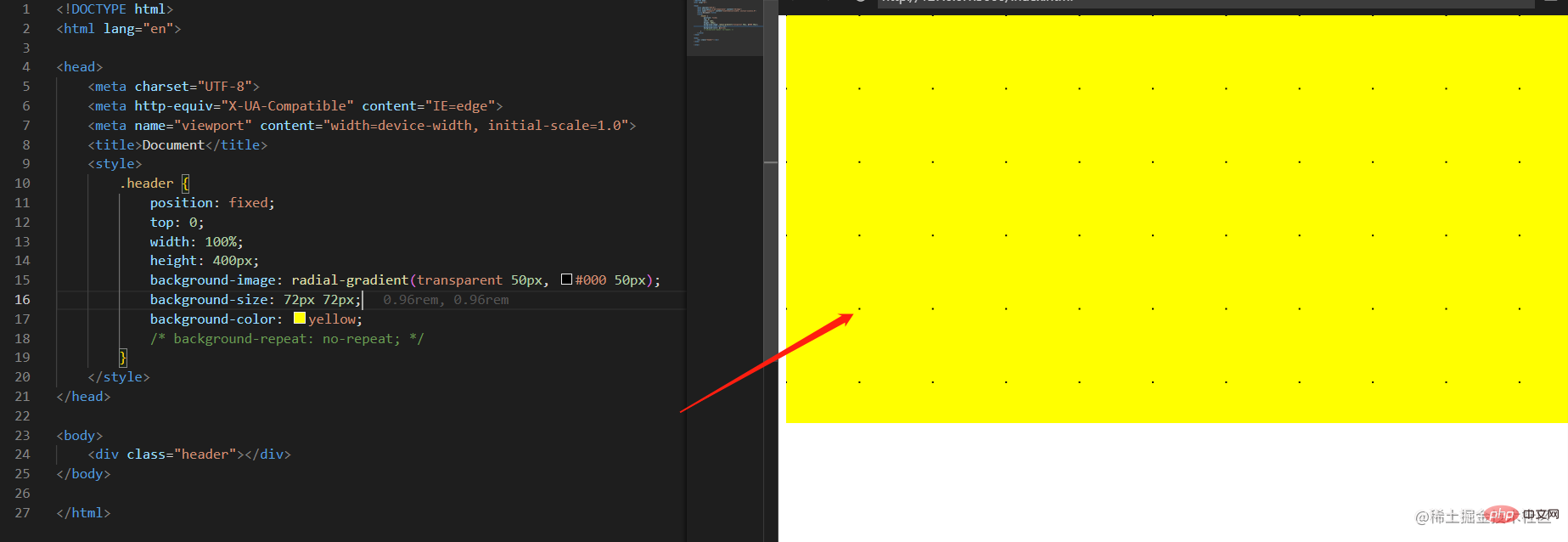
为了看的更加清楚,我们将原本的白色改成黑色,并且把71px改成72px:
 出现黑色点点了!说明我算的不错,一点不差,我可真棒!ok,咱们继续探索
出现黑色点点了!说明我算的不错,一点不差,我可真棒!ok,咱们继续探索
我们现在要对标Element 官网那样的效果,我做了下面的例子:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 10px, #fff 10px);
background-size: 40px 40px;
}
.container {
padding-top: 400px;
height: 200vh;
}
.circle {
width: 100%;
height: 200px;
border-radius: 25px;
background-color: red;
}
修改下尺寸:
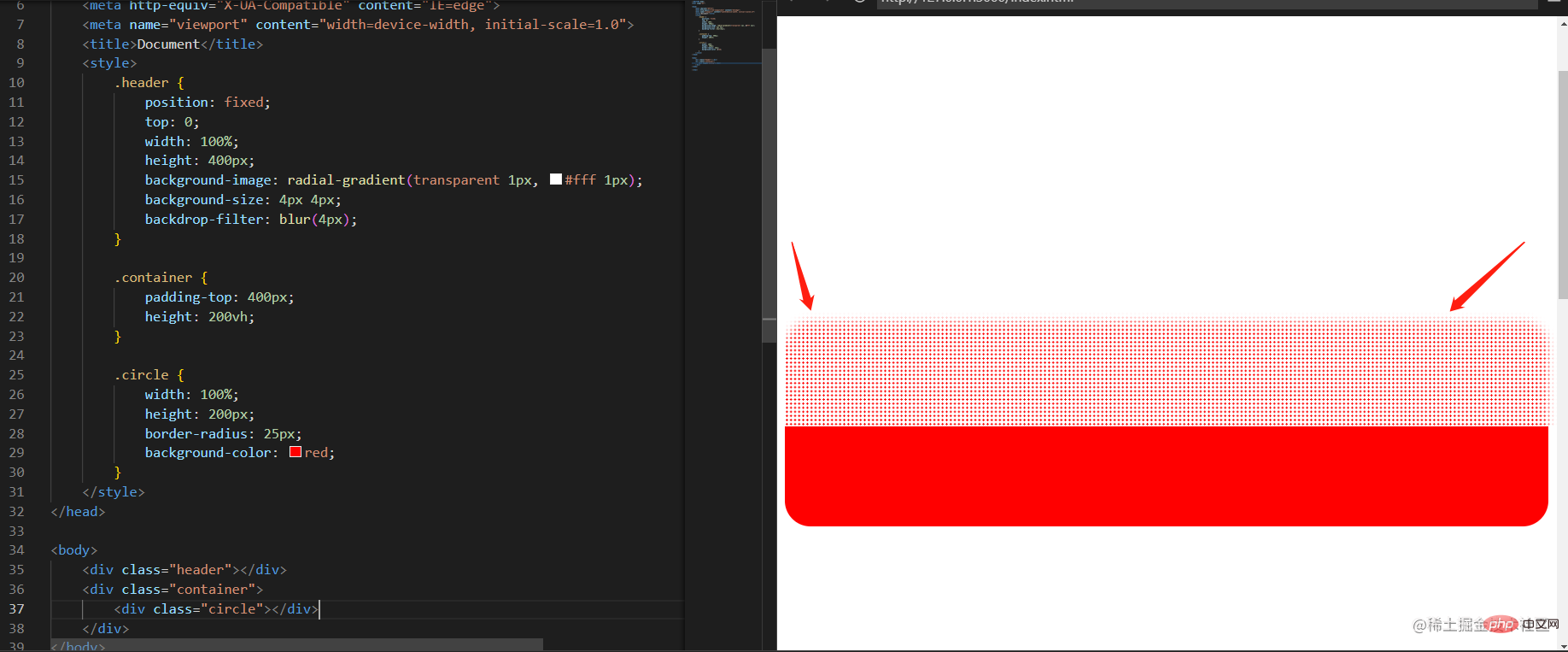
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
 至此,这个效果就基本做好了,但是还是有差别,人家的有毛毛的效果,我的没有。不行,得学习下人家是怎么做的!
至此,这个效果就基本做好了,但是还是有差别,人家的有毛毛的效果,我的没有。不行,得学习下人家是怎么做的!
 代码如下:
代码如下:
.navbar-wrapper {
position: relative;
border-bottom: 1px solid var(--border-color);
height: var(--header-height);
padding: 0 12px 0 24px;
background-image: radial-gradient(transparent 1px,var(--bg-color) 1px);
background-size: 4px 4px;
backdrop-filter: saturate(50%) blur(4px);
-webkit-backdrop-filter: saturate(50%) blur(4px);
top: 0;
}欧?backdrop-filter

 Guter Kerl, wie erreicht man diesen Effekt? Meine Idee ist, das Hintergrundbild weiß und transparent einzustellen, damit das Bild darunter einen Teil davon durchdringen und zum Vorschein kommen kann, wodurch ein Effekt entsteht, der einem Milchglas ähnelt. Schreiben wir ohne weiteres den Code und schauen wir, ob er realisierbar ist:
Guter Kerl, wie erreicht man diesen Effekt? Meine Idee ist, das Hintergrundbild weiß und transparent einzustellen, damit das Bild darunter einen Teil davon durchdringen und zum Vorschein kommen kann, wodurch ein Effekt entsteht, der einem Milchglas ähnelt. Schreiben wir ohne weiteres den Code und schauen wir, ob er realisierbar ist:
 Hier wird die radiale Verlaufsmethode verwendet und der Hintergrund ist transparent eingestellt In der Mitte und umgeben von weißem Hintergrund spiegelt der obige Code möglicherweise nicht vollständig wider, wie dieser Hintergrund funktioniert. Schauen wir uns Folgendes an: 🎜rrreee🎜
Hier wird die radiale Verlaufsmethode verwendet und der Hintergrund ist transparent eingestellt In der Mitte und umgeben von weißem Hintergrund spiegelt der obige Code möglicherweise nicht vollständig wider, wie dieser Hintergrund funktioniert. Schauen wir uns Folgendes an: 🎜rrreee🎜 🎜🎜Verstehen? Es besteht aus gekachelten kleinen Quadraten wie diesem. Wenn unsere Hintergrundfarbe nicht festgelegt ist, handelt es sich um einen hohlen Hintergrund. 🎜
🎜🎜Verstehen? Es besteht aus gekachelten kleinen Quadraten wie diesem. Wenn unsere Hintergrundfarbe nicht festgelegt ist, handelt es sich um einen hohlen Hintergrund. 🎜 Sie können Sehen Sie, die kreisförmigen Löcher sind dichter geworden. Ab welcher Größe kann der Hintergrund so angepasst werden, dass er vollständig transparent wird? Ich habe es mündlich berechnet und es sollte
Sie können Sehen Sie, die kreisförmigen Löcher sind dichter geworden. Ab welcher Größe kann der Hintergrund so angepasst werden, dass er vollständig transparent wird? Ich habe es mündlich berechnet und es sollte 50 Wurzelzahl 2 sein, was ungefähr 71px entspricht. Versuchen Sie es? 🎜rrreee🎜 Um zu sehen mehr Offensichtlich haben wir das ursprüngliche Weiß in Schwarz und
Um zu sehen mehr Offensichtlich haben wir das ursprüngliche Weiß in Schwarz und 71px in 72px geändert:🎜🎜 Es erscheinen schwarze Punkte! Das bedeutet, dass meine Berechnung gut und überhaupt nicht schlecht ist, ich bin großartig! Ok, lass uns weiter forschen🎜
Es erscheinen schwarze Punkte! Das bedeutet, dass meine Berechnung gut und überhaupt nicht schlecht ist, ich bin großartig! Ok, lass uns weiter forschen🎜 An diesem Punkt Der Effekt ist einfach. Es ist fertig, aber es gibt immer noch einen Unterschied. Andere haben einen haarigen Effekt, aber meiner nicht. Nein, man muss lernen, wie andere es machen! 🎜
An diesem Punkt Der Effekt ist einfach. Es ist fertig, aber es gibt immer noch einen Unterschied. Andere haben einen haarigen Effekt, aber meiner nicht. Nein, man muss lernen, wie andere es machen! 🎜 Der Code lautet wie folgt: 🎜rrreee🎜欧?
Der Code lautet wie folgt: 🎜rrreee🎜欧? backdrop-filterWas ist das? Ich habe es noch nie ausprobiert. Hier gibt es zwei Attribute, die etwas ungewohnt sind, und die zweite soll darin bestehen, den Unschärfeeffekt von Milchglas einzustellen: 🎜🎜🎜🎜Es hat einen verwischenden Effekt. Was macht also saturate? Probieren Sie es einfach aus und Sie werden es wissen: saturate又是干嘛的呢?试试就知道了:

唔,变暗了呢
 查了下英文意思是使湿透的意思,emmmm,好像红色的衣服湿了确实就变成暗红了,有点意思。这边有个百分比的设置,尝试一下效果:
查了下英文意思是使湿透的意思,emmmm,好像红色的衣服湿了确实就变成暗红了,有点意思。这边有个百分比的设置,尝试一下效果:
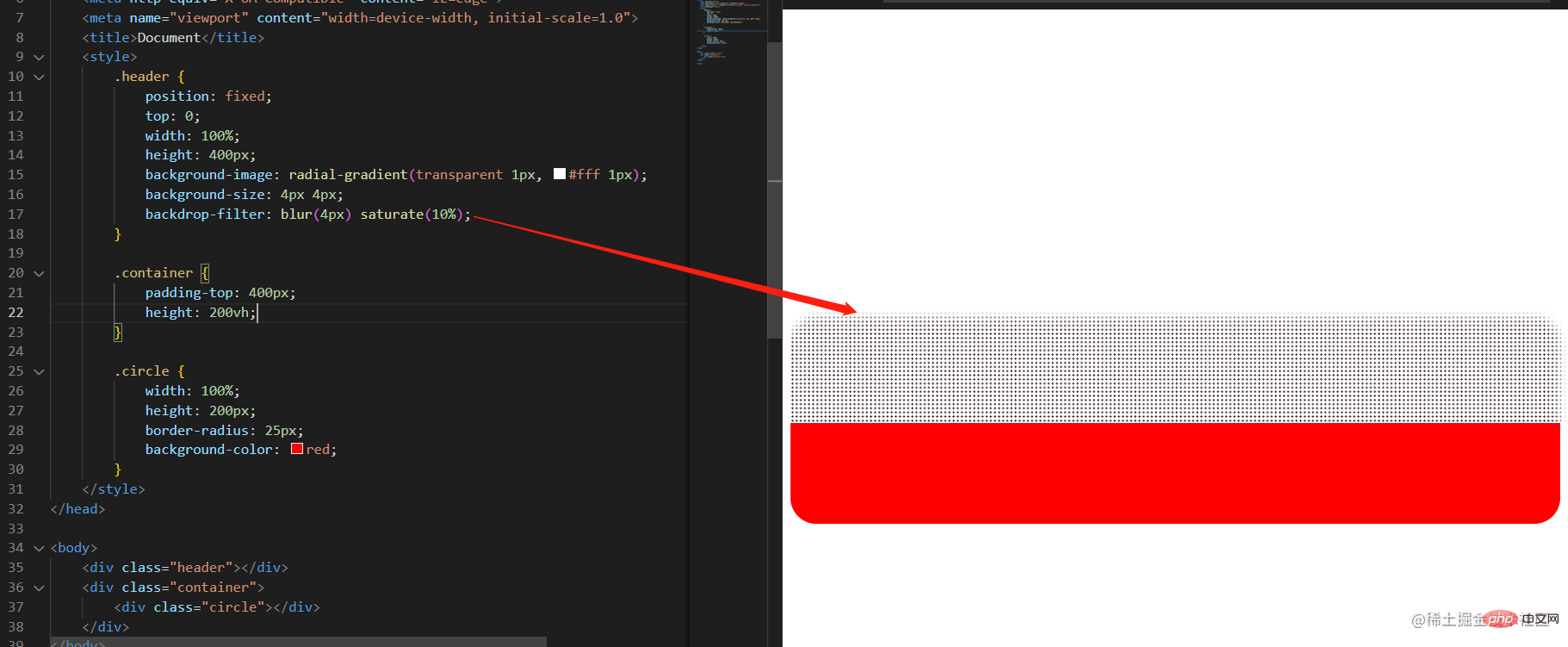
我们将百分比设置为10%:

完全黑了,红黑了,那湿的透透的了,哈哈哈~
ok,今天分享就到这,觉得有意思的朋友们记得点赞关注加收藏,因为今天你们学会了一个单词:saturate

 Ich habe die englische Bedeutung von „wet“ überprüft, emmmm, es scheint, dass rote Kleidung dunkelrot wird, wenn sie nass wird, was ein bisschen interessant ist. Hier gibt es eine Prozenteinstellung, probieren Sie den Effekt aus:
Ich habe die englische Bedeutung von „wet“ überprüft, emmmm, es scheint, dass rote Kleidung dunkelrot wird, wenn sie nass wird, was ein bisschen interessant ist. Hier gibt es eine Prozenteinstellung, probieren Sie den Effekt aus: 10 %: 🎜🎜 🎜🎜Es ist komplett schwarz, rot und schwarz, so nass, hahaha~🎜🎜ok, heute das war's zum Teilen. Freunde, die Finden Sie es interessant. Denken Sie daran, Favoriten zu liken, zu folgen und hinzuzufügen, denn heute haben Sie ein Wort gelernt:
🎜🎜Es ist komplett schwarz, rot und schwarz, so nass, hahaha~🎜🎜ok, heute das war's zum Teilen. Freunde, die Finden Sie es interessant. Denken Sie daran, Favoriten zu liken, zu folgen und hinzuzufügen, denn heute haben Sie ein Wort gelernt: sättigen: nass. sa(wet)tu(transparent)rate(了)? ? ? ? ? ? ? ? ? ? 🎜🎜Empfohlenes Lernen: „🎜CSS-Video-Tutorial🎜“🎜🎜Das obige ist der detaillierte Inhalt von„saturate', ich habe neue CSS-Kenntnisse erlangt!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




