
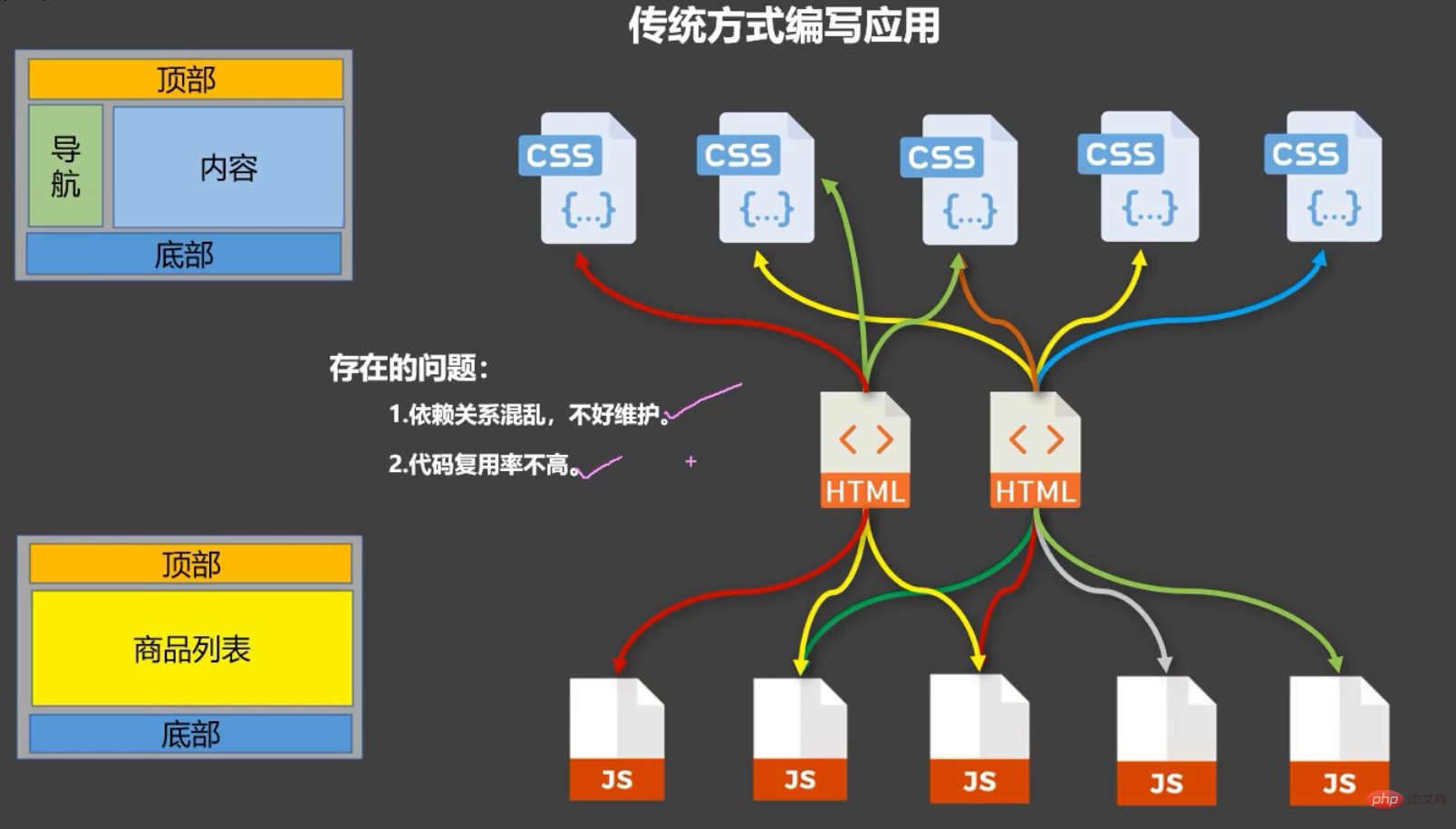
In diesem Artikel geht es um die Komponentenprogrammierung in Vue und um ein Verständnis der Vue-Komponentisierung, der wichtigsten Einzeldateikomponente. Ich hoffe, dass er für alle hilfreich ist! Durch die Komponentisierung spüre ich immer mehr die Leistungsfähigkeit des Frameworks Ich werde nicht über die verwirrenden Abhängigkeiten einer Webseite sprechen. Warum sagen Sie also, dass die Code-Wiederverwendungsrate nicht hoch ist? Habe ich nicht alle wiederverwendbaren CSS- und JS-Dateien eingeführt? Das liegt daran, dass der obere und untere Teil der beiden Seiten oben und unten gleich sind. Ich kann sie direkt kopieren und nicht wiederverwenden. [Verwandte Empfehlungen:
vuejs-Video-Tutorial,  Web-Front-End-Entwicklung
Web-Front-End-Entwicklung
Beachten Sie, dass unser HTML nur der HTML-Teil dieses separaten Teils ist.
Komponenten können verschachtelt werden, genau wie einer unserer Abschnitte in andere Abschnitte unterteilt werden kann
 Definition
Definition
lokale FunktionenCode (css, html, js) und Ressourcen implementieren (mp3, MP4, ttf usw.) Sammlung
Modul: Eine JS-Datei ist ein Modul
Komponente: Sammlung
Komponentisierung: Teilen Sie eine Webseite entsprechend unterschiedlicher Funktionen in verschiedene Komponenten auf

Das heißt, eine Datei (a.html) enthält n Komponenten Einzelne Dateikomponente: Eine Datei (a.vue
) enthält nur eine KomponenteWir haben bereits darüber gesprochen. Komponenten sind tatsächlich sehr ähnlich. Die zuvor erwähnten Überwachungsmethoden, berechneten Eigenschaften, benutzerdefinierten Anweisungen, Filter usw. können hier verwendet werden Sie sind gleich, aber dennoch ein wenig anders.
Der erste Unterschied: Wir müssen beim Erstellen unserer Komponenten kein El-Konfigurationselement schreiben ist nur ein Baustein und kann dorthin verschoben werden, wo er benötigt wirdEgal wie viele Komponenten es gibt, am Ende werden sie alle vom großen Bruder VM verwaltet, also konfiguriert VM el, um anzugeben, wer bedient werden soll
Dann ist das Datenkonfigurationselement anders.Ich habe bereits gesagt, dass es zwei Formen von el und data gibt: el ist $mount, Daten können als Funktionsform abgekürzt werden, aber der Rückgabewert muss ein Objekt sein Komponente, Daten müssen als funktionale Form geschrieben werden, denn wenn ich Ihre Komponente in diesem Fall verwenden möchte, muss sie auch von einer anderen Webseite verwendet werden Objekt, es nimmt den gleichen Platz im Speicher ein, aber die Funktion ist anders, um Ihren Rückgabewert zu erhalten Eine Variable, um den Rückgabewert zu erhalten. Jeder ist für seine eigenen Angelegenheiten verantwortlich.

 und dies ist eine teilweise Registrierungsmethode
und dies ist eine teilweise Registrierungsmethode
1.3 Komponentisierte Tags schreiben
Schreiben Sie den Namen Komponentenname in Form eines HTML-Tags,benannt: Komponentenetikett
1.4 Registrieren Sie globale Komponenten

 Komponentenname:
Komponentenname:
Definieren Sie die Komponentenabkürzung
direkt als Objekt abgekürzt, schreiben Sie nicht Vue.extend 2. Verschachtelung von Komponenten 
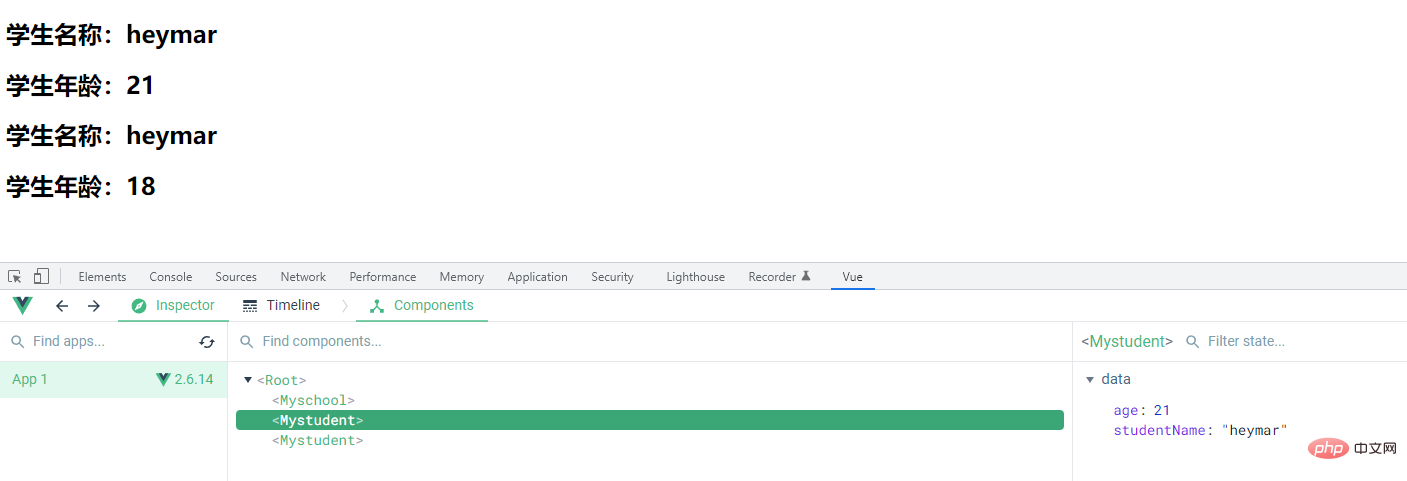
 Zunächst haben wir im Allgemeinen nur eine Komponente unter der VM für Formale Entwicklung
Zunächst haben wir im Allgemeinen nur eine Komponente unter der VM für Formale Entwicklung

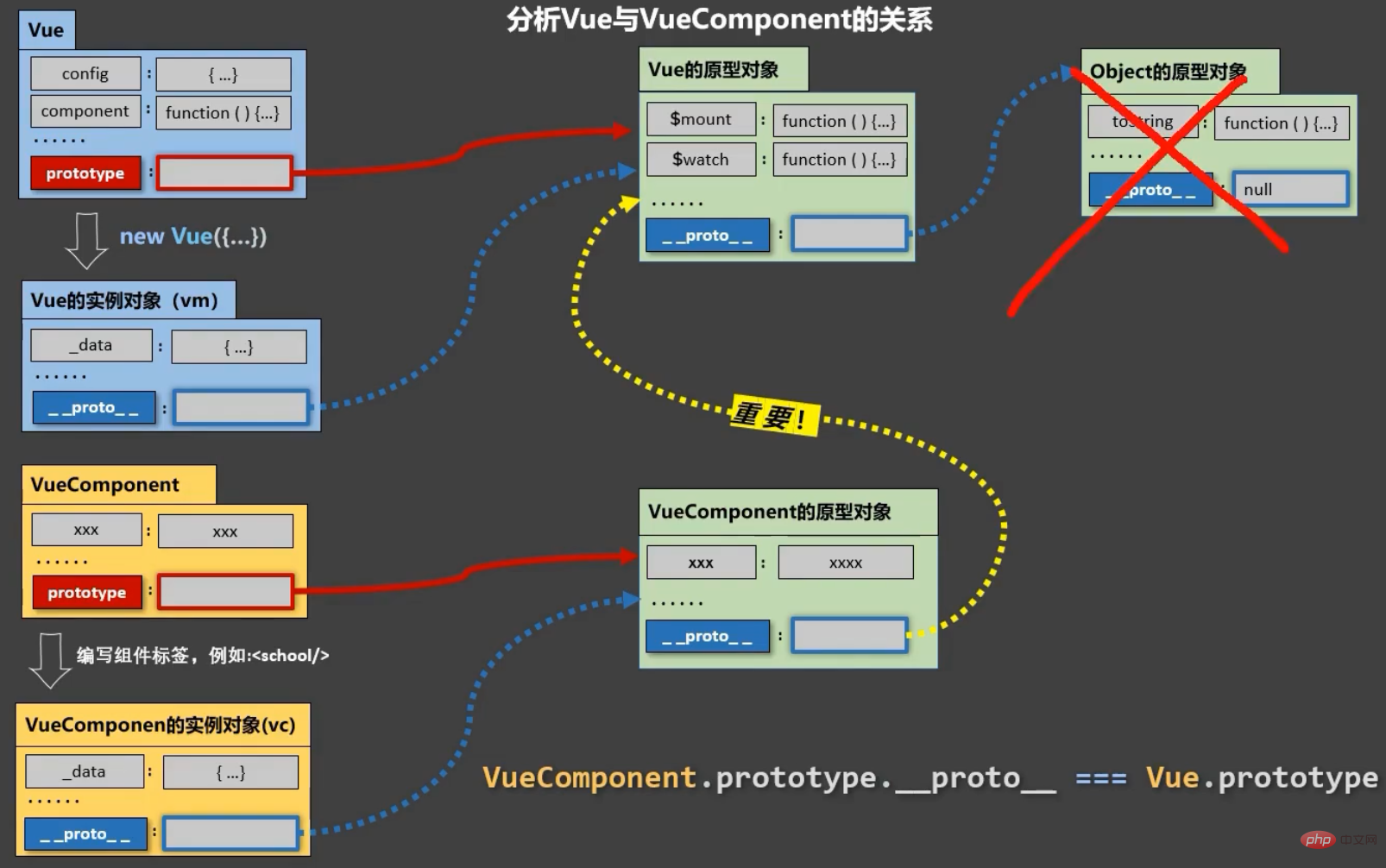
3. VueComponent-Konstruktor
 Unsere Komponente ist im Wesentlichen ein Konstruktor von VueComponent. Sobald wir Vue.extend haben, hilft es uns, einen Konstruktor zu erstellen und ihn dieser Variablen zuzuweisen. Wir müssen nur das Komponenten-Tag schreiben. Oder das Tag schließen , Vue generiert beim Parsen eine Instanz dieses Konstruktors und hilft uns beim Erstellen neuer
Unsere Komponente ist im Wesentlichen ein Konstruktor von VueComponent. Sobald wir Vue.extend haben, hilft es uns, einen Konstruktor zu erstellen und ihn dieser Variablen zuzuweisen. Wir müssen nur das Komponenten-Tag schreiben. Oder das Tag schließen , Vue generiert beim Parsen eine Instanz dieses Konstruktors und hilft uns beim Erstellen neuer
Der bei jedem Aufruf von Vue.extend erstellte Konstruktor ist brandneu Bei der Analyse des Quellcodes können wir feststellen, dass Vue.extend erstellt einen neuen Komponentenkonstruktor
Die This-Punkte unserer Funktionen in Methoden, Berechnet, Watch usw. im neuen Vue sind alle VM-Instanzobjekte. Die This-Punkte unserer Funktionen in Methoden, Berechnet, Watch usw. in der Komponente sind alles Instanzobjekte von VueComponent, bezeichnet als vc (erscheint nur in der Klasse, das Komponenteninstanzobjekt wird außerhalb erwähnt), ist im Grunde dasselbe wie vm und verfügt außerdem über Daten-Proxy, Daten-Hijacking usw.
4. Eine wichtige integrierte Beziehung
VueComponent.prototype.proto == Vue.prototypeDer Thread in meinem Herzen muss erstellt werden

Zweck: Lassen Sie die Komponente vc auch die Eigenschaften und Methoden verwenden zum Vue-Prototyp
Wir sagten, dass eine Komponente.vue-Datei HTML, JS und CSS enthält, sodass eine Standard-Einzeldateikomponente HTML (Vorlagen-Tag) und JS (Skript-Tag) erfordert. , CSS (Style-Tag)
Plug-in: vetur (pine wu)Nach der Installation können Sie mit der Tastenkombination
Zuerst Erstellen Sie eine funktionale Komponente Schule

Was beachtet werden muss, ist
Eins. Da unsere Komponenten von anderen referenziert werden müssen, müssen wir sie beim Schreiben von Komponenten offenlegen. Im Allgemeinen handelt es sich um Skripte, und dies ist eine Abkürzung. Die eigentliche Originalversion lautet wie folgt: ,
two. Es gibt auch unserName-Konfigurationselement Im Allgemeinen ist der Stammdateiname konsistent. Unsere Dateinamen haben im Allgemeinen die Form von Großbuchstaben, die mit dem Vue-Verwaltungstool konsistent sein können
Drei. Unser Vorlagen-Tag sollte von einem div umschlossen werden

Wie bereits erwähnt, muss jedoch eine Komponente vorhanden sein, die die VM ersetzt, um alle folgenden Komponenten zu verwalten, und zwar unter einer Person und über zehntausend Personen. Das ist die App-Komponente
Diese Komponente wird im Allgemeinen verwendet, um unsere Sub-Komponenten vorzustellen. Komponenten und registrieren Sie sie. Achten Sie auf die Einleitung. Sie wird außerhalb des Exports geschrieben und muss dann in der Vorlage aufgerufen werden und bedienen Sie, indem Sie normalerweise eine js-Datei von main definieren.

Von nun an haben wir eine Einzeldatei-Komponentenumgebung eingerichtet, die jedoch zur Ausführung mit der Gerüstumgebung koordiniert werden muss. (Teilen von Lernvideos:
Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue