
Dieser Artikel führt Sie in das Vue-Gerüst ein, spricht darüber, wie Sie das Vue-Gerüst initialisieren, stellt Ref und Requisiten vor, Mixin (Mischen) usw. Ich hoffe, es wird für alle hilfreich sein!

1. Beschreibung
Allgemeines Gerüst, wählen Sie die neueste Version
2
Vue/Cli-Gerüst weltweit installieren
vuejs-Video-Tutorial,Web-Front-End-Entwicklung]



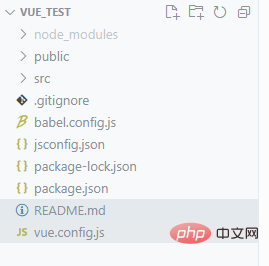
Starten Sie zunächst mit den Dateien im Stammverzeichnis. Der erste .gitignore ist der von gitbabel.config hochgeladene Inhalt babel stuft die js-Syntax im Webpack herunter, um die Kompatibilität zu gewährleisten Konfigurationseintragsdatei, benutzerdefinierte NPM-Anweisungen finden Sie hier.
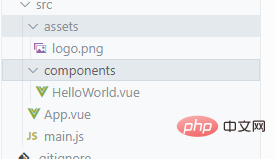
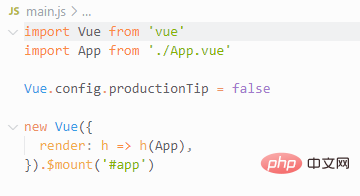
Readme ist eine Einführung in einige grundlegende Vorgänge des Gerüstbaus. die normalerweise statische Ressourcen, einige unveränderliche Bilder (Logo), Audio- und Videodateien und andere Dateien enthältDann können Sie unsere main.js-Eintragsdatei sehen, neue Vue ist darin enthalten und stellt auch unseren Premierminister vor, der kleiner ist mehr als zehntausend Menschen. app

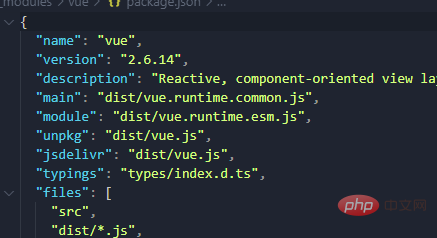
Offiziell in diesem Verzeichnis platziert. Bitte beachten Sie, dass das Titel-Tag das Webpack-Plug-in zum einfachen Generieren von HTML verwendet und dann eine gewisse Syntax hat, was bedeutet, dass wir zu package.json gehen müssen, um den Namen als unseren Titel zu erhalten
 Hinweis
Hinweis


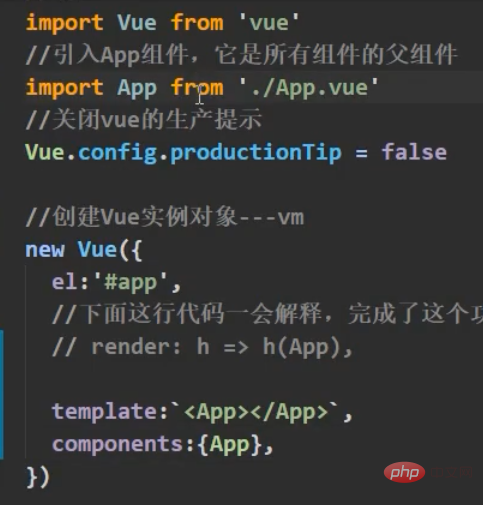
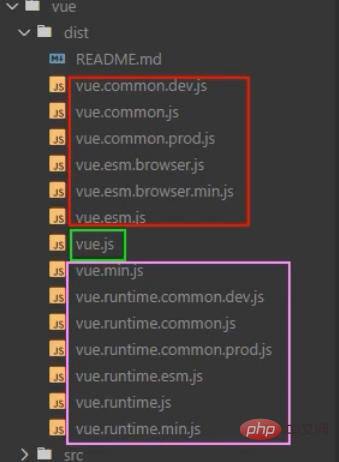
Das Problem tritt tatsächlich in dem von uns eingeführten Vue-Paket auf. Wenn Sie dieses Vue-Paket öffnen, können Sie feststellen, dass unser Vue-Paket.json automatisch eingeführt wird js-Dateimodul (eine kaputte Version von Vue, die kaputte ist der Vorlagenparser)

Warum sind wir also in so viele Versionen unterteilt? Denn es gibt eine Sache, die es zu beachten gilt: Dieser Parser nimmt ein Drittel der gesamten Vue-Datei ein, was am Ende ziemlich groß ist Wenn wir online gehen und es über Webpack packen, werden die Dateien in Vue automatisch in das aufgeteilt, was unser Browser kennt und was der Client weiß. Es ist kein .vue-Suffix erforderlich. Wenn es im Online-Projekt nicht verwendet wird, verbraucht es Ressourcen Können Vorlagen in anderen Komponenten wie Apps geschrieben werden?
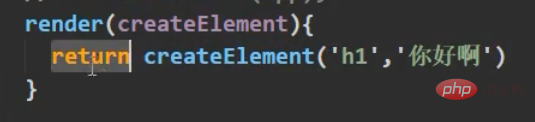
Da das Scaffolding einen Parser für uns installiert hat, der speziell die Vorlagen in .vue analysiert, kann main.js nicht verwendet werden

vue inspect > eingeben. Diese Ausgabe.js ist nur
Sie können sie anzeigen webpack.config.js Alle Konfigurationsinhalte im Inneren
Anleitung es ändern?werden alle basierend auf der Datei
vue.config.jsgeändert. Um die Eintragsdatei zu ändern, suchen Sie beispielsweise nach
pages
Ändern SielintOnSavein „false“. kann die Grammatikprüfung ausschalten, das heißt, die zuvor aufgetretenen Einzelwortfehler sind verschwunden Klicken Sie auf die Schaltfläche, um das obige DOM-Element anzuzeigen
Entspricht einem Ersatz für id. Alle mit ref konfigurierten Elemente können über das $refs-Objekt abgerufen werden, die in diesem Objekt gespeichert werden. Beachten Sie jedoch:Wenn sich der ref auf dem Komponenten-Tag befindet, wird vc abgerufen ist auch der VC dieser Komponente
Der Unterschied zwischen id und id besteht darin, dass die auf dem Komponentenetikett erhaltene ID das Dom-Element dieses Komponentenetiketts ist
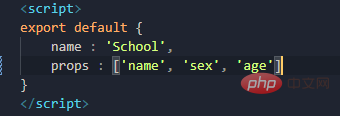
2.props
ermöglicht der Komponente den Empfang Daten von außen
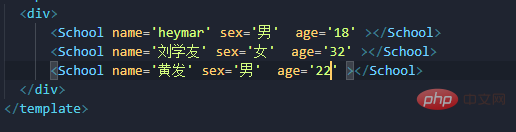
Ich habe zuvor eine Komponente geschrieben und wollte sie wiederverwenden, kopieren Sie sie einfach und fügen Sie sie unten ein


Jetzt habe ich eine Anfrage, ob ich Ihren Code wiederverwenden möchte, aber das tue ich nicht Wenn Sie es nicht so nennen, geht es nicht darum, was in diesem Alter zu tun ist. Erstens dürfen unsere Daten nicht als fest codiert werden, sondern wer auch immer Wenn diese Daten verwendet werden, werden sie hier in das Komponenten-Tag geschrieben.

Wenn eine solche Parameterzeile in die übergeordnete Komponente geschrieben wird, müssen diese Daten an einen Ort zum Speichern gesendet werden Neues Konfigurationselementprops, und es muss in die untergeordnete Komponente geschrieben werden. Zu diesem Zeitpunkt können wir unsere Daten nach Belieben ändern.
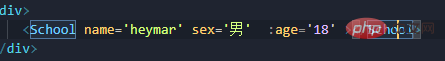
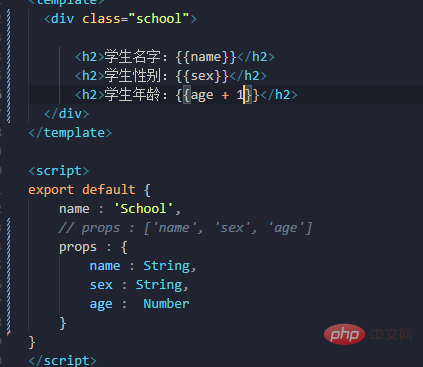
Aber es gibt hier immer noch einen kleinen Fehler. Wenn ich die von Ihnen übergebenen Parameter in Form von plus einem Jahr anzeigen möchte, funktioniert die direkte Verwendung von Alter + 1 in der Vue-Syntax nicht klare Anführungszeichen? , also gleichbedeutend mit der Übergabe einer Zeichenfolge, age+1 wird nur als Methode zum Zusammenfügen von Zeichenfolgen verwendet. Hier können Sie geschickt eine kleine Methode verwenden
, um sie dynamisch zu binden. Warum, weil v Nach -bind wird der Inhalt in Anführungszeichen als Ausdruck verwendet und der Rückgabewert wird an das Alter übergeben. Wenn das Alter zu diesem Zeitpunkt ➕1 ist, gibt es kein Problem.
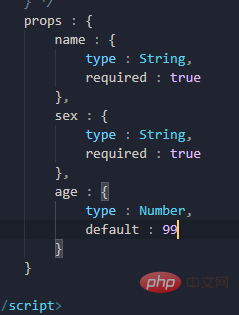
Entwickelte einfache Deklaration wird häufig verwendet
Empfangen Sie Daten und begrenzen Sie gleichzeitig den Typ.) Deklarieren Sie einfach den Typ, der geschrieben werden muss. Wenn er falsch ist, meldet die Konsole einen Fehler Es ist definiert


Extrahiert die von mehreren Komponenten gemeinsam genutzte Konfiguration in ein gemischtes Objekt

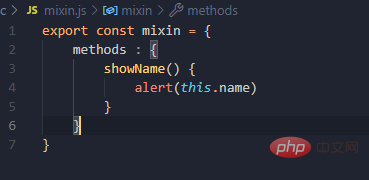
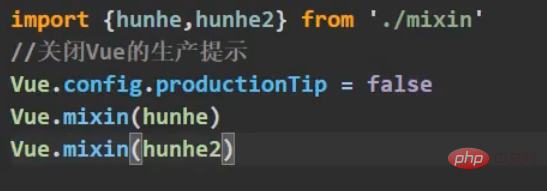
mixin zum Einmischen und definieren direkt eine js-Datei, indem wir auf „Müssen exportiert werden“ klicken. Eine Variable ist ein Objekt. Fügen Sie unsere Methoden darin ein

Importieren Sie dann unsere Komponenten bei Bedarf und es kommt ein brandneues KonfigurationselementmixinsBeachten Sie, dass es s gibt und es in Form einesArrays vorliegt gemeinsame Methode
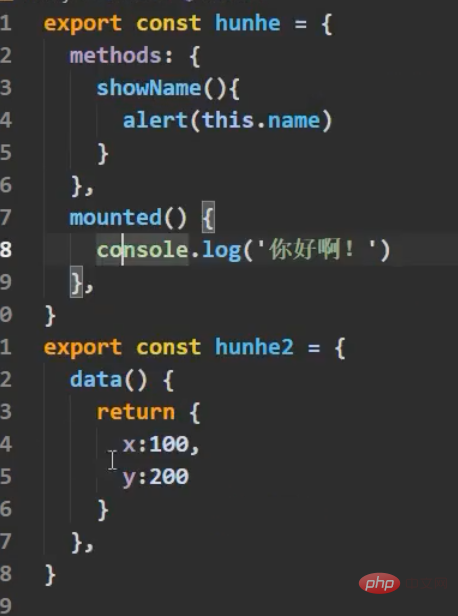
Was kann in die Mischung geschrieben werden? Sie können alles in das von uns eingerichtete Vue.extend-Konfigurationselement schreiben, einschließlich Lebenszyklus-Hooks, Datendaten usw., was dem Hinzufügen dieses Konfigurationselements zu Ihrem VC-Instanzobjekt entspricht, solange Sie den Mixin-Mix konfigurieren
Sie können alles in das von uns eingerichtete Vue.extend-Konfigurationselement schreiben, einschließlich Lebenszyklus-Hooks, Datendaten usw., was dem Hinzufügen dieses Konfigurationselements zu Ihrem VC-Instanzobjekt entspricht, solange Sie den Mixin-Mix konfigurieren
Mischungen in derselben js-Datei kombiniert werden können. Geben Sie beim Importieren von Komponenten einfach den entsprechenden Namen in das Mixin-Array-Konfigurationselement einPrinzip
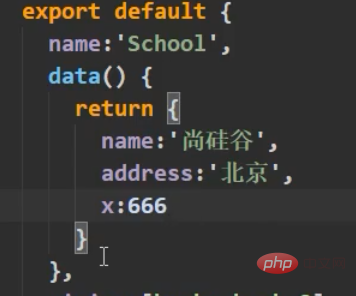
: Wenn Sie nicht über die Daten in den Konfigurationselementen verfügen, kann Ihnen Mixing diese bereitstellen. Wenn Sie jedoch über die Daten verfügen, verwenden Sie Ihre eigenen Daten als Hauptdaten, wie hier, das endgültige x ist 666
Sonderfälle : Lebenszyklus-Hook, uneingeschränkt Wenn der Mix deklariert ist und Sie ihn selbst deklarieren, werden beide ausgeführt, aber der Mix wird zuerst ausgeführt
: Lebenszyklus-Hook, uneingeschränkt Wenn der Mix deklariert ist und Sie ihn selbst deklarieren, werden beide ausgeführt, aber der Mix wird zuerst ausgeführt
Vue.mixinkonfiguriert Komponenten im Mix werden enthalten sein, aber auch die App- und VM-Instanzen werden enthalten sein

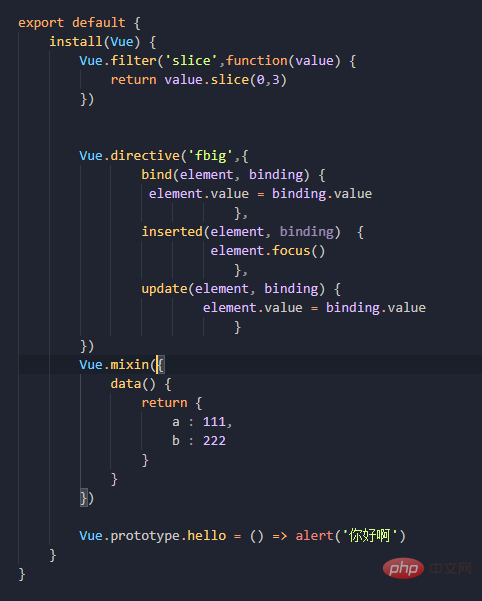
wird zur Erweiterung von Vue verwendet
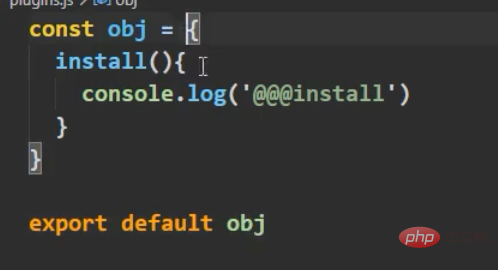
install-Methode enthält und die Parameter dieser Methode Vue-Konstruktoren sind. Der zweite Parameter sind die Daten, die wir später übergeben werden

So schreiben Sie Mixin hier: Da es sich bei unserem Mix um eine Konfiguration handelt, verfügt jede Komponente über diese Konfigurationselemente, sodass keine Komponenten importiert, zur Verwendung registriert usw. werden müssen Es ist nicht erforderlich, Namen zu definieren.
Nachdem wir Plugins.js konfiguriert haben, sollten wir es importieren und in der Eintragsdatei registrieren.Vue.use
 Es sieht sehr gut aus Ähnlich wie Node, und der Zauber besteht darin, dass vm und vc nach der Registrierung die in der Plug-in-Installation definierten globalen Filter, Anweisungen usw. sowie Attribute und Methoden verwenden können, die dem Vue-Prototypobjekt hinzugefügt wurden
Es sieht sehr gut aus Ähnlich wie Node, und der Zauber besteht darin, dass vm und vc nach der Registrierung die in der Plug-in-Installation definierten globalen Filter, Anweisungen usw. sowie Attribute und Methoden verwenden können, die dem Vue-Prototypobjekt hinzugefügt wurden
Verifizierung

Sie können global definierte Filter und benutzerdefinierte Anweisungen sehen. Das Mischen enthält eine für das Prototypobjekt definierte Methode, die verwendet werden kann.
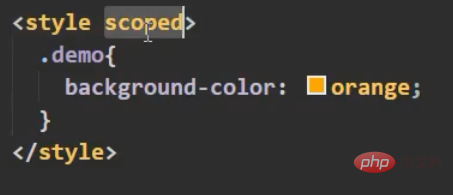
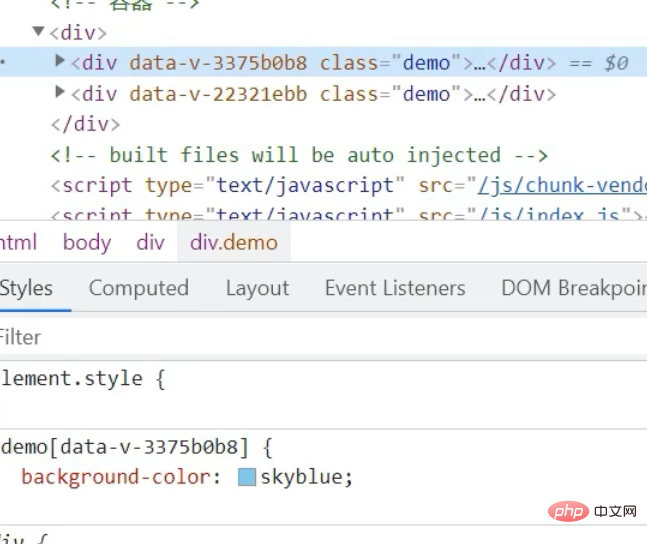
Der von uns geschriebene Stil hat beim Packen tatsächlich die Stile aller Komponenten in einer CSS-Datei gemischt, sodass derzeit leicht ein Problem auftritt, nämlich das Problem doppelter Namen.
Wir müssen unserem Stil-Tag nur ein Attribut mit Gültigkeitsbereich hinzufügen Das Prinzip besteht darin, dynamisch ein zufällig generiertes Attribut für Ihre Komponentenbezeichnung zu generieren und dann Ihren CSS-Klassennamen mit dem Attributselektor abzugleichen, um einen Stil zu erhalten, der nur Ihnen gehört
 Besonderes
Besonderes

Wenn das Webpack des Gerüsts die neueste Version 5 oder ist Oben können Sie die neueste Version von weniger installieren, andernfalls weniger als 8 (ca. 6.7) installieren.npm Webpack-Versionen anzeigenSie können überprüfen, welche Versionen dieses Pakets derzeit vorhanden sind
Das obige ist der detaillierte Inhalt vonIn diesem Artikel erfahren Sie mehr über Vue-Gerüste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




