
vue Welche Rolle spielt der Schlüssel in der for-Schleife? Der folgende Artikel stellt Ihnen die Rolle des Schlüssels in der Vue-for-Schleife vor. Ich hoffe, er wird Ihnen hilfreich sein.

Ob es sich um ein React- oder Vue-Framework handelt, jedes Listenelement wird beim Rendern der Liste aufgefordert oder muss einen eindeutigen Schlüssel verwenden. Was macht dieser Schlüssel? Wie stelle ich den Wert richtig ein?
Diese Frage testet tatsächlich das Verständnis des Diff-Algorithmus in virtuellen DOM-Objekten. [Verwandte Empfehlungen: vuejs-Video-Tutorial]
Die Essenz des Diff-Algorithmus besteht darin, den Unterschied zwischen den alten und neuen virtuellen DOM-Objekten zu finden, mit dem Ziel, Knoten so weit wie möglich wiederzuverwenden und die Leistung zu verbessern.
Die Hauptfunktion des Schlüssels besteht darin, zu bestimmen, ob die alten und neuen Knoten im Diff-Algorithmus vom gleichen Typ sind, um die alten Knoten, die den neuen Knoten entsprechen, wiederzuverwenden und Leistungsaufwand zu sparen.
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
}Um ein negatives Beispiel zu geben Um das zu verstehen, verwenden wir häufig den Array-Index als Schlüssel der Liste.

Wenn Elemente nacheinander hinzugefügt werden, wird die Reihenfolge nicht durcheinander gebracht, sodass es keine Auswirkungen gibt und kann normal verwendet werden;
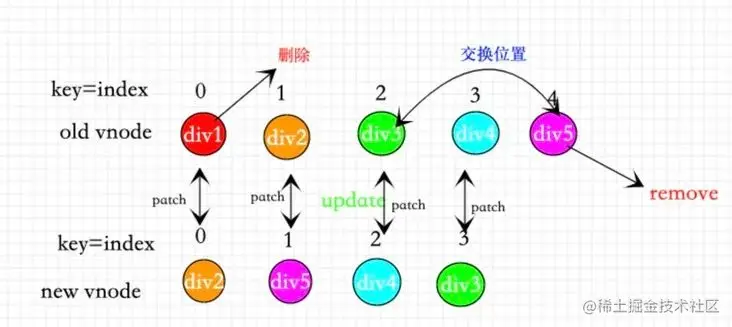
Wenn Listen gelöscht und Elemente ausgetauscht werden Mit anderen Worten, da der Schlüssel (Index) derselbe ist, entsprechen die Reihenfolge des neuen Knotens und die Reihenfolge des alten Knotens immer noch eins zu eins Bei der Beurteilung des Inhalts des Knotens hat sich jedoch der Inhalt des Elements tatsächlich geändert, was zu einem Leistungsaufwand führt. Sie können Änderungen im Knoteninhalt im Chrome-Debugging-Tool beobachten. Wenn Sie interessiert sind, können Sie es ausprobieren.
(Teilen von Lernvideos: Web-Frontend-Entwicklung, Einfaches Programmiervideo)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Rolle des Schlüssels in der Vue-for-Schleife sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue