
Dieser Artikel wird IhnenVuefortgeschrittene Fähigkeiten und ein tiefgreifendes Verständnis von Slots, Inhaltsverteilung und benannten Slots in Vue vermitteln. Ich hoffe, dass er für alle hilfreich sein wird.

Die Daten von Komponenten in Vue können über Requisiten weitergegeben oder über Ereignisse abgerufen und weitergegeben werden, aber wenn Sie Vorlageninhalte (alle rechtlichen Vorlageninhalte, Codeausschnitte, Vue Komponente), müssen Sie Slots verwenden, um sie zu implementieren. Natürlich kann dies auch indirekt durch funktionale Programmierung erreicht werden. [Verwandte Empfehlung:vuejs-Video-Tutorial]

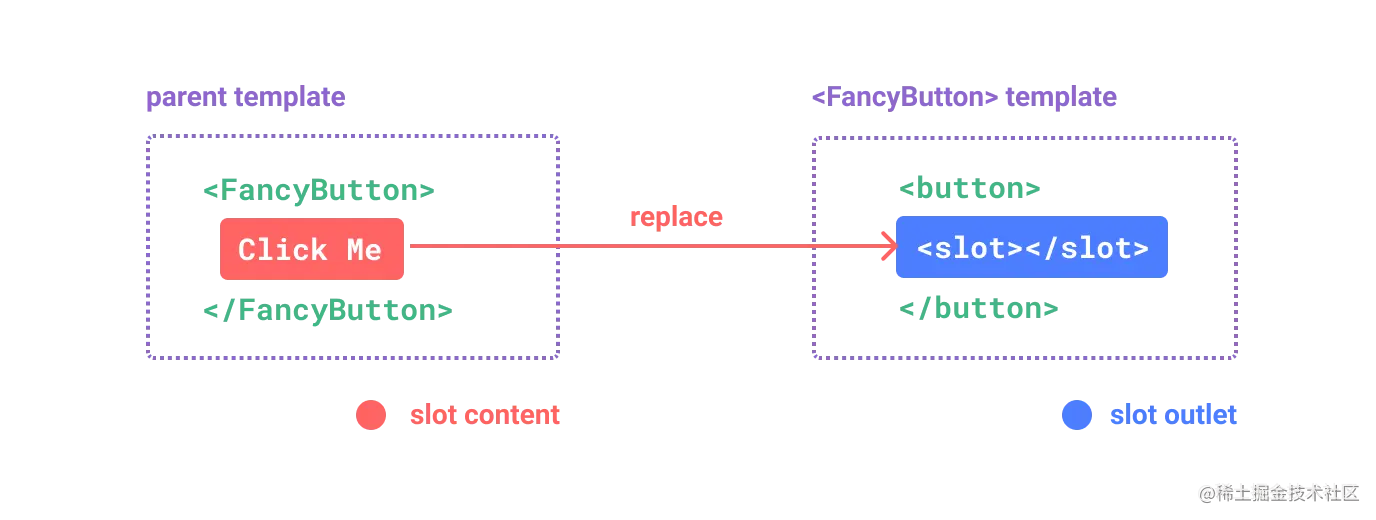
// 父元素传入插槽内容 FancyButton('Click me!') // FancyButton 在自己的模板中渲染插槽内容 function FancyButton(slotContent) { return `` }
Herkömmliche Steckplätze können zum Anpassen von Komponentenvorlagen verwendet werden, sie sind jedoch nur auf feste Vorlagen beschränkt und können kein bestimmtes internes Element anpassen, d. h. herkömmliche Steckplätze können nicht Erzielen Sie eine unterschiedliche Inhaltsverteilung für jedes Element in der Komponentenschleife. Dies ist im Wesentlichen das Gleiche wie bei Slot. Der Unterschied besteht darin, dass Parameter übergeben werden können Wenn die übergeordnete Komponente diese API verwendet, ersetzt der entsprechende Slot den Slot in der Vorlage zur Anzeige.
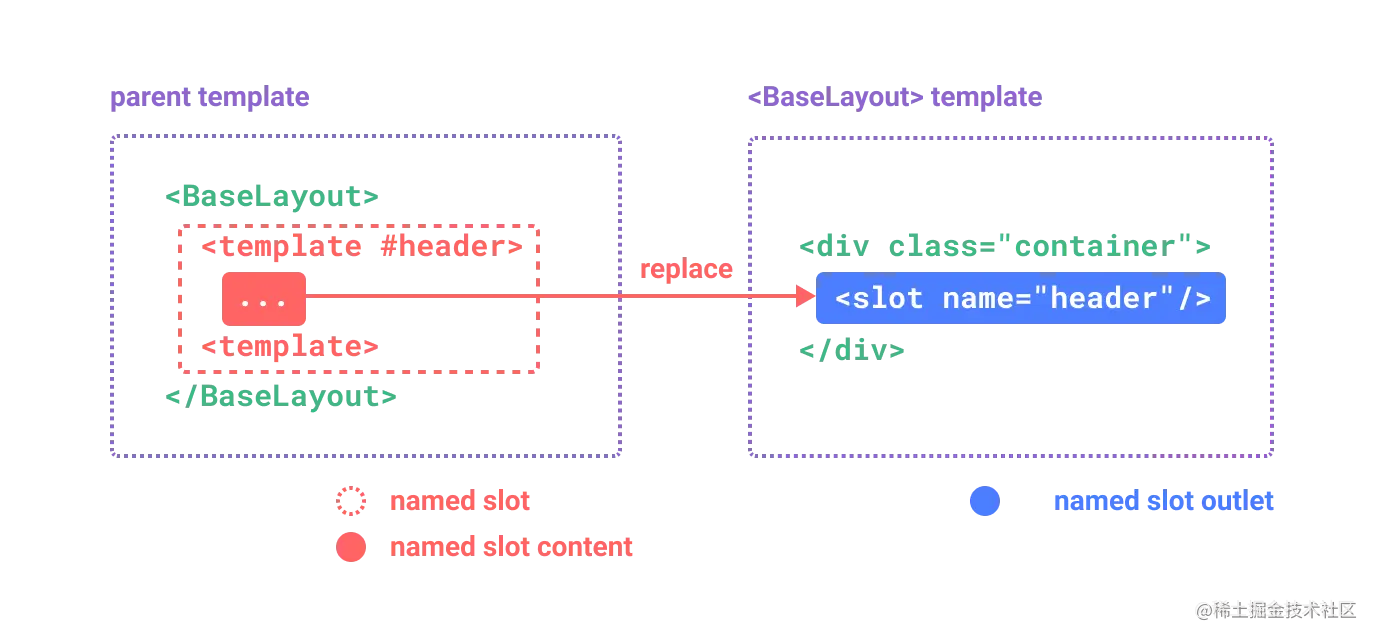
Eine kurze Analyse gängiger APIs Bei mehreren unterschiedlichen Anforderungen werden die Inhalte mehrerer Slots an ihre jeweiligen Slot-Exits übergeben. Wenn das Attributnameim Slot konfiguriert ist, wird der Slot benannte Slots (benannte Slots) genannt, Slots ohne Namen wird implizit „default“ genannt

v-slotkann als
#abgekürzt werden, und sein Wert entspricht dem Steckplatz. Der Wert entspricht
name;
Vorlagegehören, implizit als Inhalt des Standard-Slots betrachtet, also derVorlage Die Knotenbezeichnung des Standard-Slots kann weggelassen werden Die Vorlage der übergeordneten Komponente kann nur auf den Bereich der übergeordneten Komponente zugreifen. Ausdrücke in der Vorlage der untergeordneten Komponente können nur auf den Bereich der untergeordneten Komponente zugreifen.
Aber in einigen Fällen kann der Inhalt in der Der Slot möchte die Daten sowohl in der übergeordneten Komponente als auch in der untergeordneten Komponente verwenden. Er kann Daten wiepropsan die Komponente übergeben. Lassen Sie die Unterkomponente beim Rendern einen Teil der Daten für den Slot bereitstellen Die Daten in der Unterkomponente können außerhalb der Komponente (übergeordnete Komponente) verwendet werden – über die Methode vonslotsub-component. Die an den Slot übergebenen Requisiten dienen als Wert von v-slot-Direktive und kann im Ausdruck im Slot aufgerufen werden. Der Name ist ein speziell von Vue reserviertes Attribut und wird nicht als Requisiten übergeben
name属性时,此插槽就被称为具名插槽(named slots),没有提供name的插槽会隐式命名为「default」

v-slot可以简写为#,其值对应于插槽中的name对应的值;template节点都被隐式的视为默认插槽的内容,因此可以省略默认插槽的template节点标签;//普通的组件定义
普通的插槽,是无法获取其他作用域下的数据的,即
父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域
但在某些情况下,插槽中的内容想要同时使用父组件和子组件内的数据,可以通过像组件传递数据props那样,让子组件在渲染时将一部分数据提供给插槽,这样在组件外部(父组件)中就可以使用子组件中的数据了-通过slot的方式
子组件传入插槽的 props 作为了v-slot指令的值,可以在插槽内的表达式中访问,其中name是Vue特意保留的attribute,不会作为props进行传递
A paragraph for the main content.
And another one.
Here's some contact info
//子组件
//父组件 - 使用方{{ shopInfo }} {{ userInfo }}
{{ shopInfo }} {{ introduction }} {{ userInfo }}
v-bind:info = '123';但是有时候会省略这个key值,直接进行传递数据,如v-bind = 'item'Standard-Slot-Empfang
// data: { // shapes: [ // { name: 'Square', sides: 4 }, // { name: 'Hexagon', sides: 6 }, // { name: 'Triangle', sides: 3 } // ], // colors: [ // { name: 'Yellow', hex: '#F4D03F', }, // { name: 'Green', hex: '#229954' }, // { name: 'Purple', hex: '#9B59B6' } // ] // } {{ shape.name }} ({{ shape.sides }} sides) {{ color.name }} {{ title }}
Bei Verwendung von Slot-Scope ersetzen Sie den Slot in der Vorlage durch den letzten Slot-Scope
Bei Verwendung des Scope-Slots können Sie den wiederverwenden Unterkomponenten-Slot und macht den Inhalt des Slots inkonsistent. Dadurch kann der Benutzer eine Vorlage anstelle des bereits gerenderten Elements an den Slot übergeben. Dies bedeutet, dass die Vorlage zwar im übergeordneten Bereich gerendert wird. Die Daten der untergeordneten Komponente können abgerufen werden. Normales v-bind muss den Parameterschlüsselwert für die Übertragung tragen, z. B.v-bind:info = '123'; und die Daten werden direkt übertragen, z. B.v-bind = 'item'. Diese Verwendung bindet alle Attribute des gesamten Objekts an das aktuelle Element. Geeignet für Szenarien, in denen zu viele Eigenschaften erforderlich sind gebunden werdenRekursive KomponenteRekursive Komponente bedeutet, dass die Komponente sich selbst in der Vorlage aufruft und nicht wie eine reguläre Komponente definiert werden kann Komponente. Die Rekursion der Komponente muss von ihrer eigenen Namenskonfiguration abhängen (Name wird auch zum Durchlaufen der Namensoption der Komponente verwendet, um die Instanz der Komponente zu finden).//component 就是js import进的组件实例,其值可以是标签名、组件名、直接绑定一个对象等 Nach dem Login kopierenNach dem Login kopieren
有时候我们需要根据一些条件,动态的切换/选择某个组件,在函数式组件中,没有上下文的概念,常用于程序化的在多个组件中选择一个,可以间接的解决动态切换组件的需求,缺点是基于js对象进行开发,不方便开发;
Vue官方提供了一个内置组件和is的属性,用来解决上述的问题
//component 就是js import进的组件实例,其值可以是标签名、组件名、直接绑定一个对象等
常规的组件components是直接通过引用定义好的组件进行展示的,也可以直接在当前组件内定义,然后通过配置components进行渲染
Lbxin
class - 11
HTML的slot元素,是Web Components技术套件的一部分,是Web组件内的一个占位符,该占位符可以在后期使用自己的标记语言进行填充,这样可以创建单独的DOM树,并将其与其他的组件组合在一起 -- MDN
常见的填充Web组件的shadow DOM的模板有template和slot
模板 - Templates
My paragraph
let template = document.getElementById('my-paragraph'); let templateContent = template.content; document.body.appendChild(templateContent);
customElements.define('my-paragraph', class extends HTMLElement { constructor() { super(); let template = document.getElementById('my-paragraph'); let templateContent = template.content; const shadowRoot = this.attachShadow({mode: 'open'}) .appendChild(templateContent.cloneNode(true)); } }) // 自定义标签使用
template.content获取到然后打入到指定的容器中)Web Component简介
Web Component的一个很重要的属性就是封装 - 可以将标记结构、样式和行为影藏起来,并于界面上的其他代码隔离开来,保证代码的独立性
Web Component标准非常重要的一个特性是,使得开发者可以将HTML页面的功能封住成custom elements(自定义标签)
customElements 接口用来实现一个对象,允许开发者注册一个custom elements的信息,返回已注册的自定义标签的信息;
customElements.define方法用来注册一个custom element,接收三个参数
参数一:表明创建元素的名称,其注册的名称不能简单的单词,需要由短划线进行拼接
参数二:用于定义元素行为的类
参数三:一个包含extends属性配置的配置对象,可选,指定了所创建的自定义元素是继承于哪个内置的元素,可以继承任何内置的元素;
customElements.define( 'word-count', WordCount, { extends: 'p' } );
可以使用ES2015的类实现
class WordCount extends HTMLParagraphElement { constructor() { // 必须首先调用 super 方法 super(); // 元素的功能代码写在这里 ... } }
自定义标签的类型
Autonomous custom elements是独立的元素,它不继承其他内建的 HTML 元素,可以直接通过标签的方式进行HTML使用document.createElement("popup-info")Customized built-in elements继承自基本的 HTML 元素。在创建时,你必须指定所需扩展的元素,使用时,需要先写出基本的元素标签,并通过is属性指定 custom element 的名称;document.createElement("p", { is: "word-count" })shadow DOM简介
图解Shandow DOM
Shadow host:一个常规 DOM 节点,Shadow DOM 会被附加到这个节点上。
Shadow tree:Shadow DOM 内部的 DOM 树。
Shadow boundary:Shadow DOM 结束的地方,也是常规 DOM 开始的地方。
Shadow root: Shadow tree 的根节点。
shadow DOM主要是将一个隐藏的、独立的DOM树附加到常规的DOM树上,是以shadow DOM节点为起始根节点,在这个根节点的下方,可以是任意的元素,和普通的DOM元素一致
如常见的video标签,其内部的一些控制器和按钮等都是通过Shandow DOM进行维护的,开发者可以通过这个API进行自己独立的逻辑控制
基本用法
mode的属性,值可以是open - 可以通过外部js获取 Shadow DOM和closed - 外部不可以通过js进行获取 Shadow DOMlet shadow1 = elementRef.attachShadow({mode: 'open'}); let shadow2 = elementRef.attachShadow({mode: 'closed'}); let myShadowDom = shadow1.shadowRoot; // 具体内容 let myShadowDom = shadow2.shadowRoot; //null
let shadow = this.attachShadow({mode: 'open'}); // 将一个shadow DOM添加到一个元素上之后就可以使用DOM API进行操作访问了
Das obige ist der detaillierte Inhalt vonVertiefte Kenntnisse über Slots, Inhaltsverteilung und benannte Slots in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf vue v-wenn
vue v-wenn Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue? Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue



